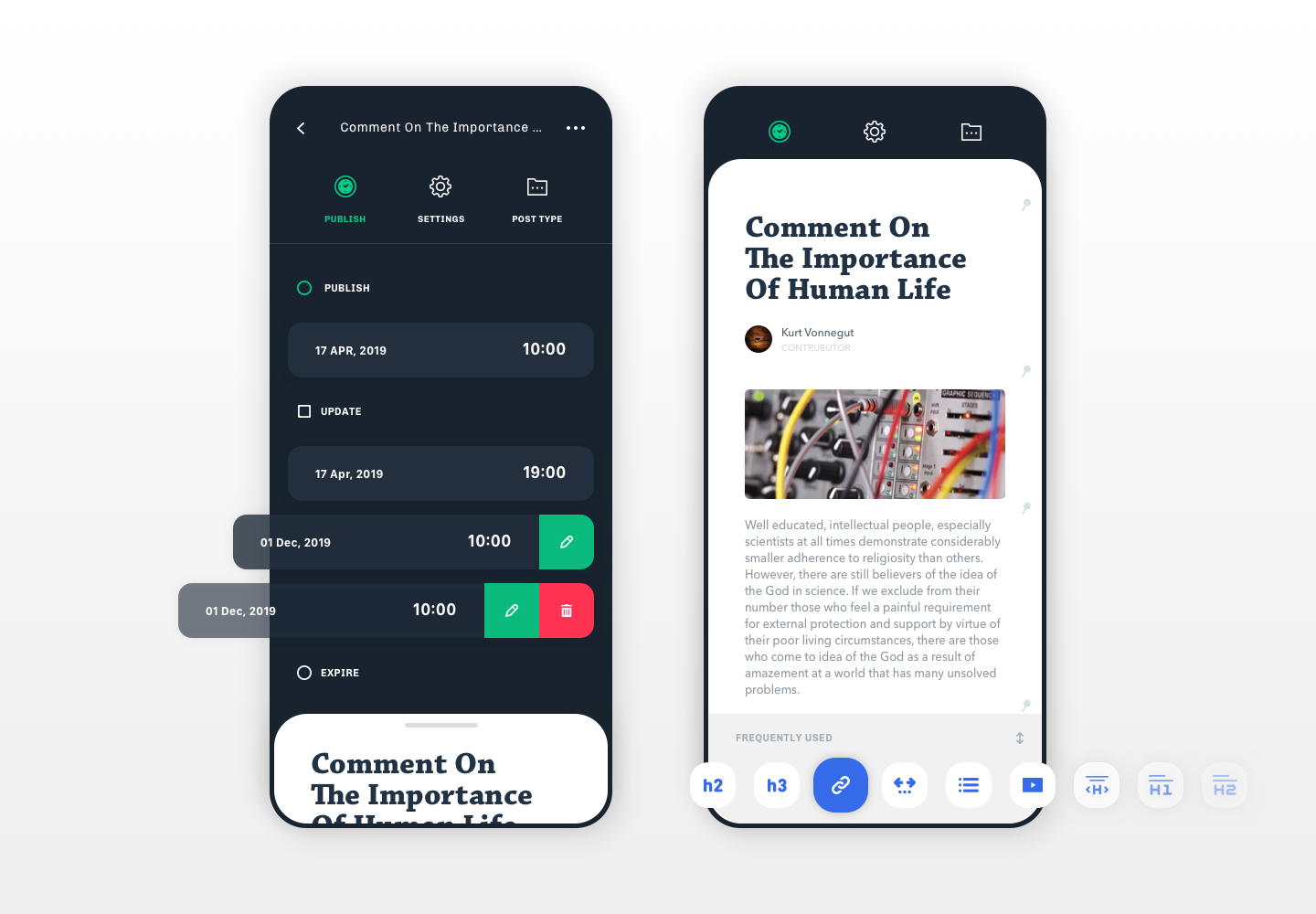
さて、Concept UI シリーズ第2回です!今回は、弊社で開発しているCMS Okra の記事編集画面モバイル版のデザインをコンセプトベースで作ってみました。Okraはwebサイトの更新をとても簡単にするプロダクトで、様々なクライアント様のサイトやプロジェクトにご採用いただいており、今後もいろんな便利機能を追加していく予定です。現在はまだスマートフォンでの操作に100%対応はしていませんが、「スマートフォンで記事を編集することができたらこんなUIが素敵なのでは…!」というコンセプトを、UIデザインで表現してみました。UIデザインはおなじみsketchを使っています。アプリなどのUIデザインには欠かせないツールですね!
- SOFTWARE USED
- UI Design : Sketch

作成したのはOkraのメイン機能である記事の編集画面。左が記事情報の設定画面、右が記事の編集中の画面です。モバイルデバイスでの文字入力や時間の設定などには、操作する使用者のアーゴノミーをきちんと踏まえてUIUXを設計しなければなりません。またその普及率から慣例化された表示や操作も多いため、デスクトップとは違った独特のUI体系や表現が必要になります。今回のコンセプトデザインでは、主流となってきている画面のレイヤー構造やスワイプによる有機的で多方向に展開する構成を採用し、直感的な操作が「視える」ようなUIを意識しました。

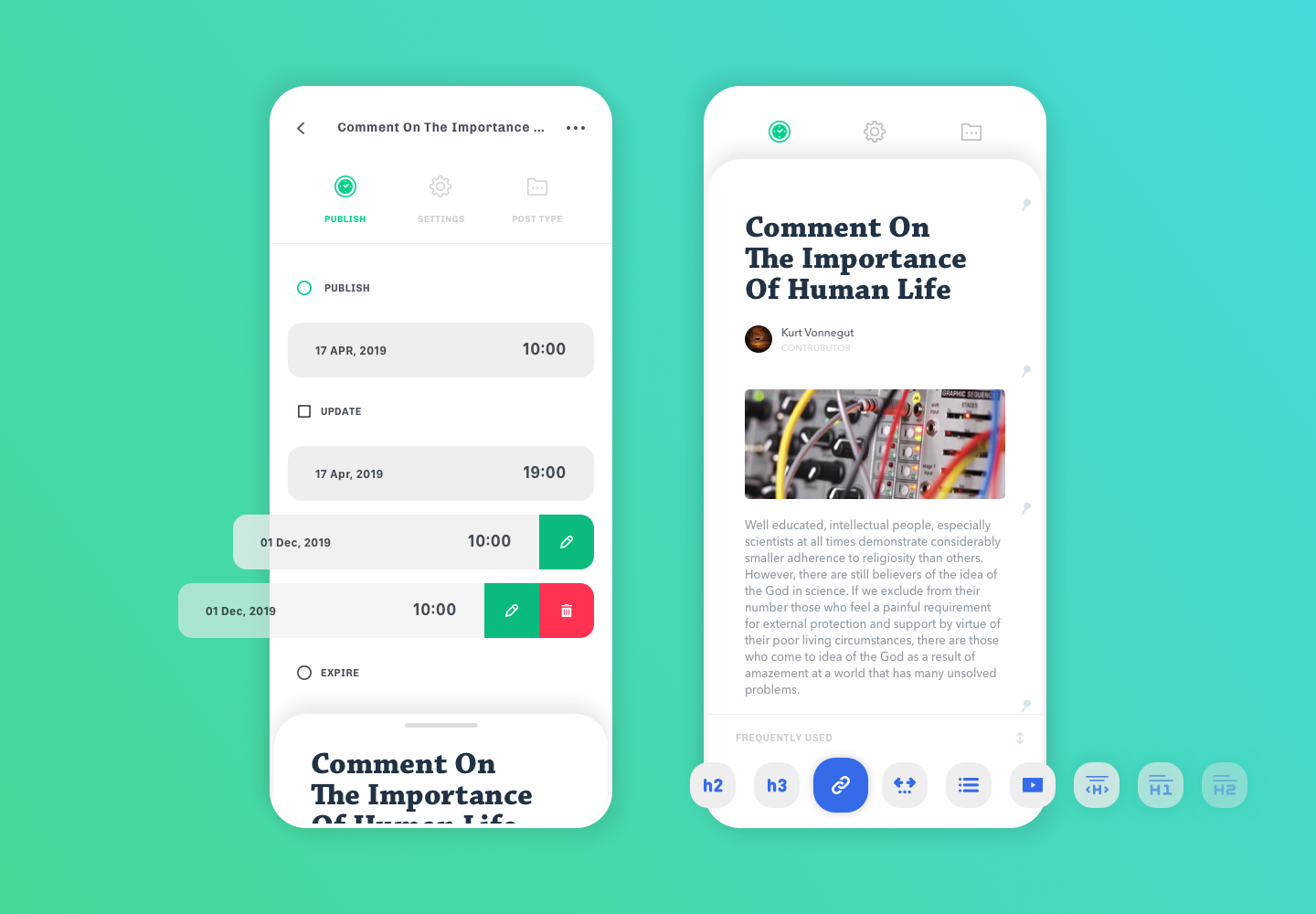
こちらはライトモードのデザイン。macOS Mojaveのリリース以降、デザインツールやマネジメントツールなどではダークモードを取り入れるものが増えていますが、記事などのコンテンツを編集する際には、白いノートの上にアイデアをざっ!と広げられるような、清潔感のあるライトモードが個人的にはおすすめです。もちろん、目が疲れてきた時のためや、編集するウェブサイトのカラーパレットによる影響のために、ユーザーがモードを自由に選べるのが理想です。必須機能の仕様をきちんとコントロールした上で、副次的な機能に理想的な自由度を許容してあげることは、ツールとしてのアプリケーションには重要な要素ですね。