CMS Okraをリリース
自社開発のWebサイト構築・管理システム。その設計思想を紹介します





2018.12.01
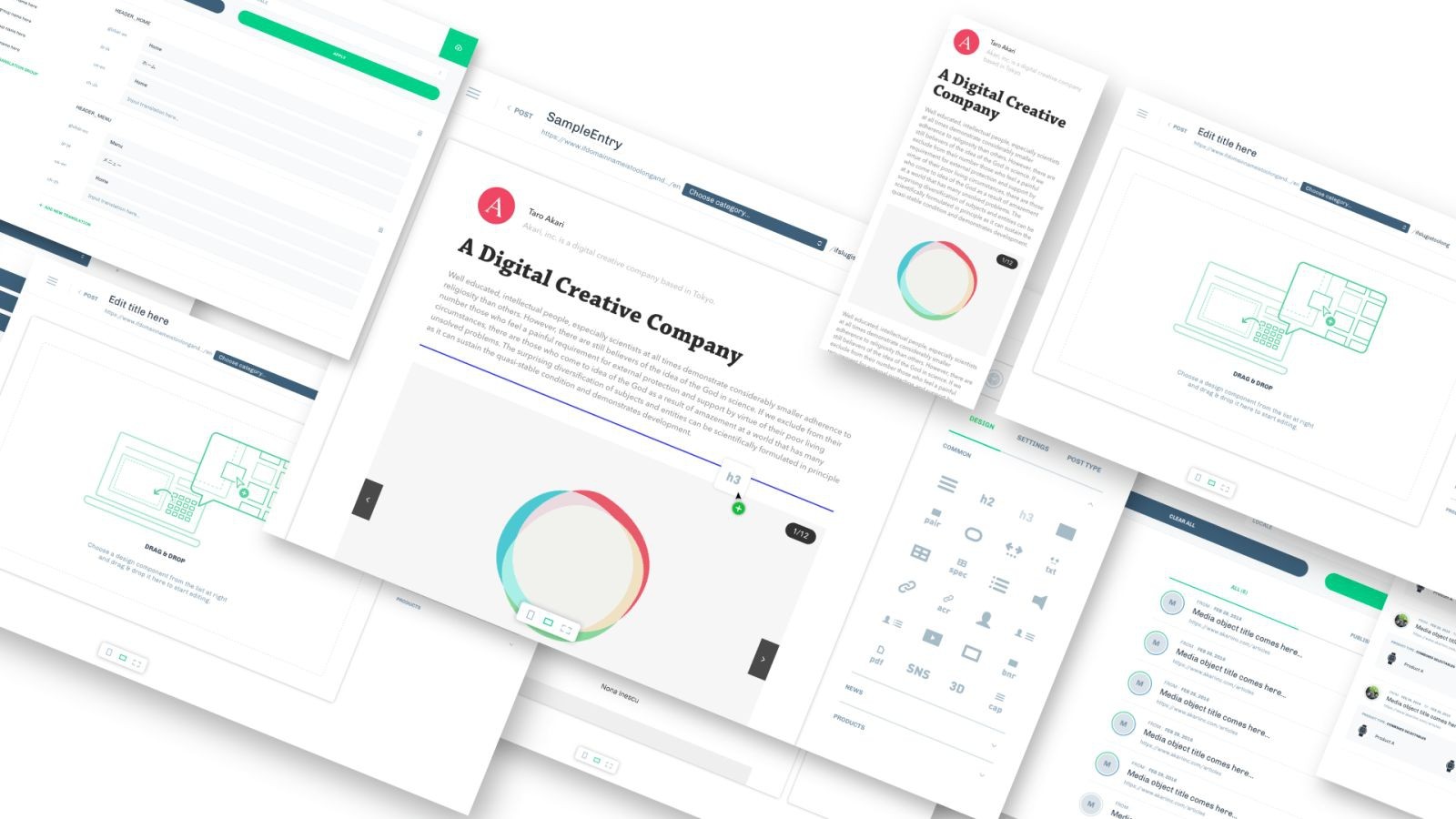
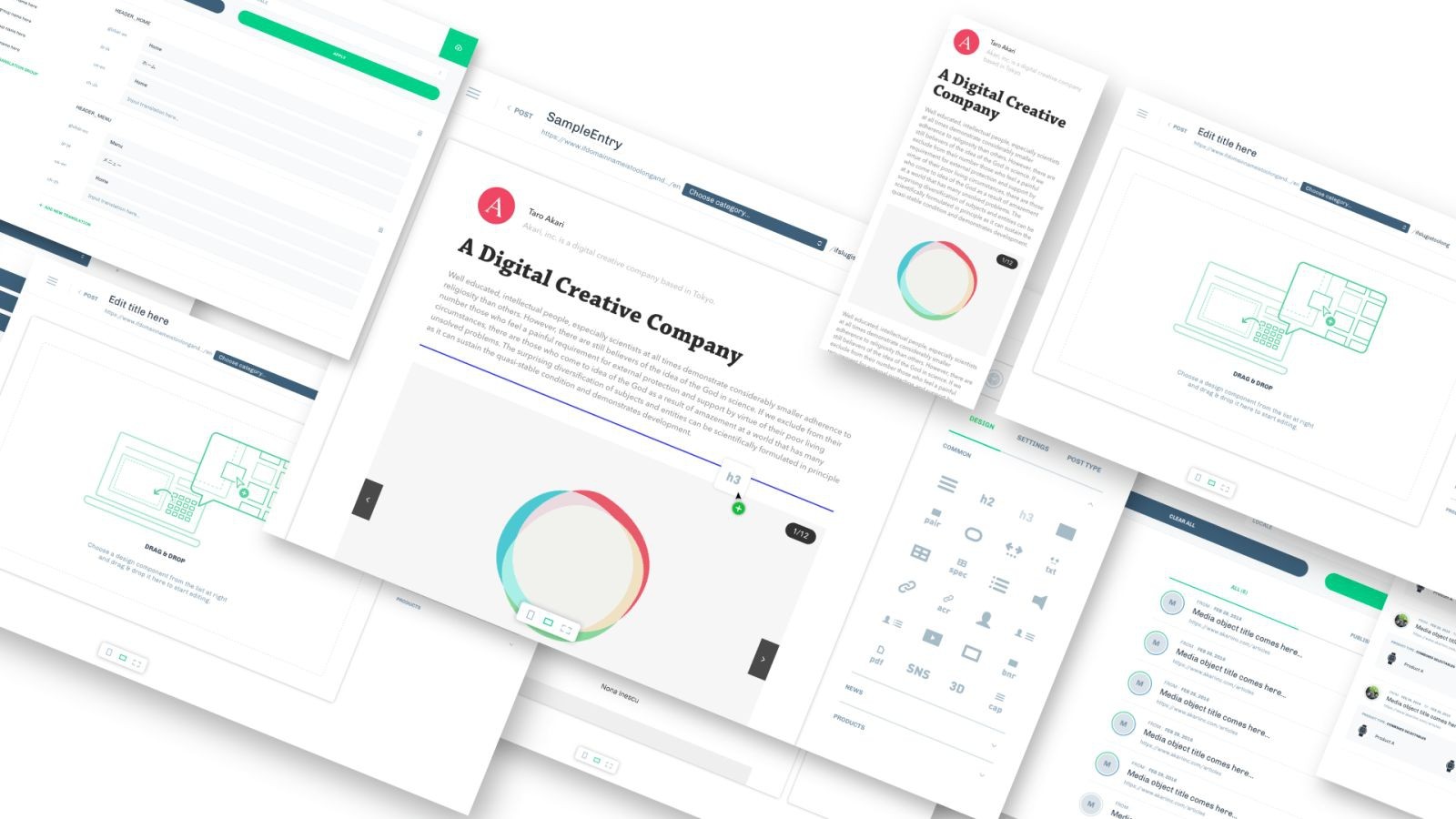
UI/UXをボトムアップするCMS
テック系のスタートアップ企業がここ10年UI/UXを牽引して、私たちの享受するサービスはさらに便利になり、産業構造もどんどん変わっています。それに反してテック系ではない既存の事業会社が、ウェブ制作業界というものに依頼して制作できるUI/UXのレベルは、強烈なコンセプトと人材が一致団結して産み出すものにはなかなか及ばないのが現実ですが、そもそもフルスクラッチで事業会社が良いUXを構築するという行為と、既存のCMSを剪定して望むものを手に入れるという行為のどちらもがそれを提供している側としても、目標への到達を困難にしているように感じるようになりました。
しかし、我々は幸運にもこうした課題を解決するための数少ないチャレンジングな機会に恵まれ、テック系企業と非テック系企業の間にそびえる格差課題に立ち向かえるソリューションを構築することを目標として開発に2年を投じてきました。そして、その結果としてUI/UXをはじめとした様々な課題を解決するこCMSソリューション "Okra" をリリースするに至りました。





データセントラルであることで正しい情報発信をする
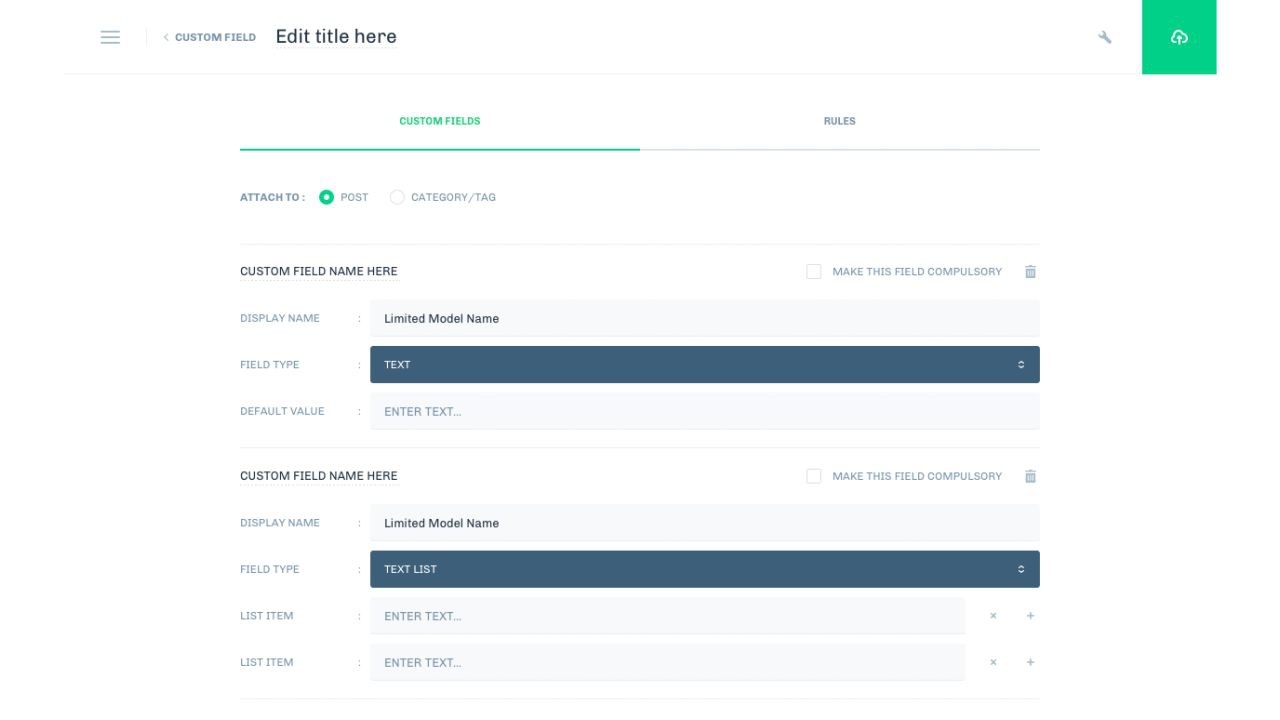
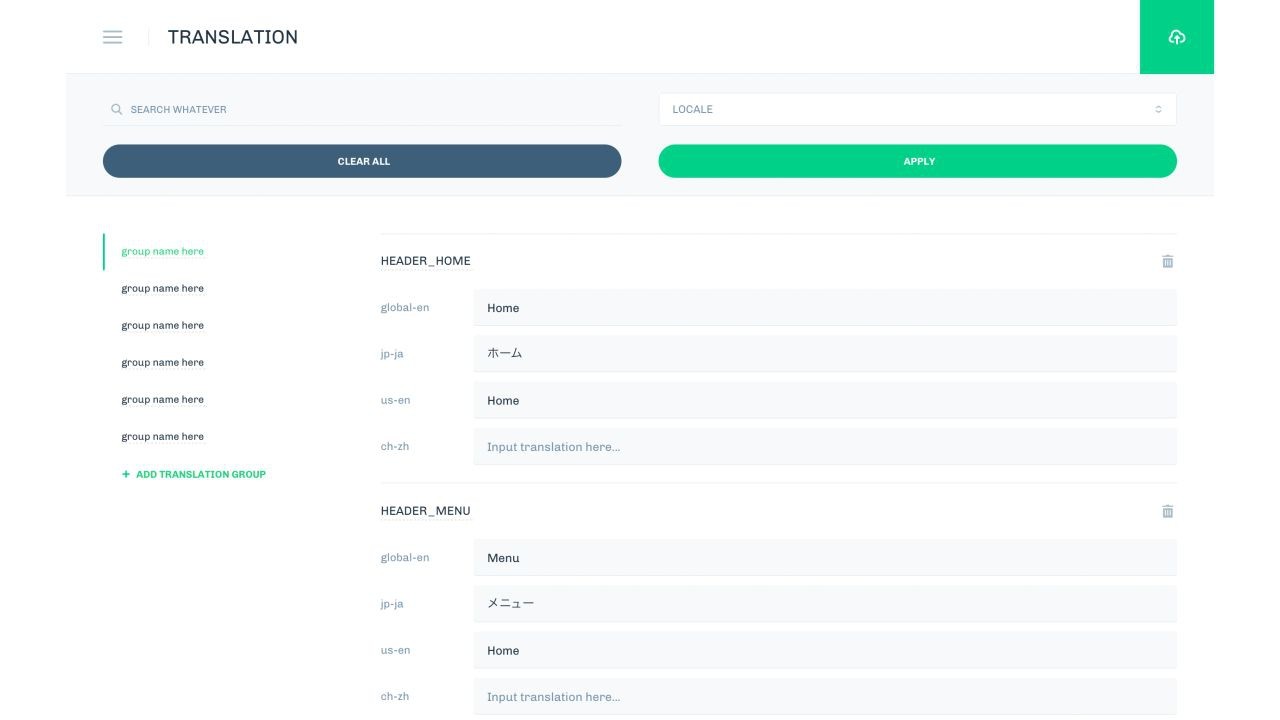
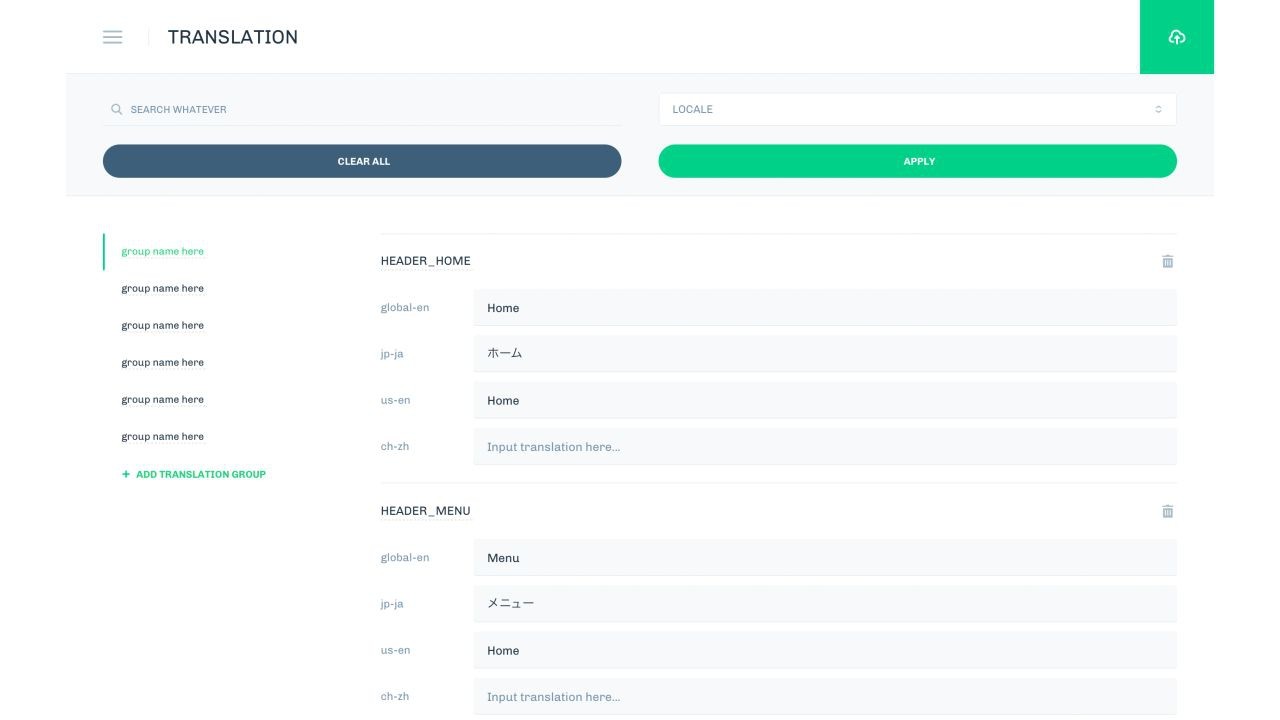
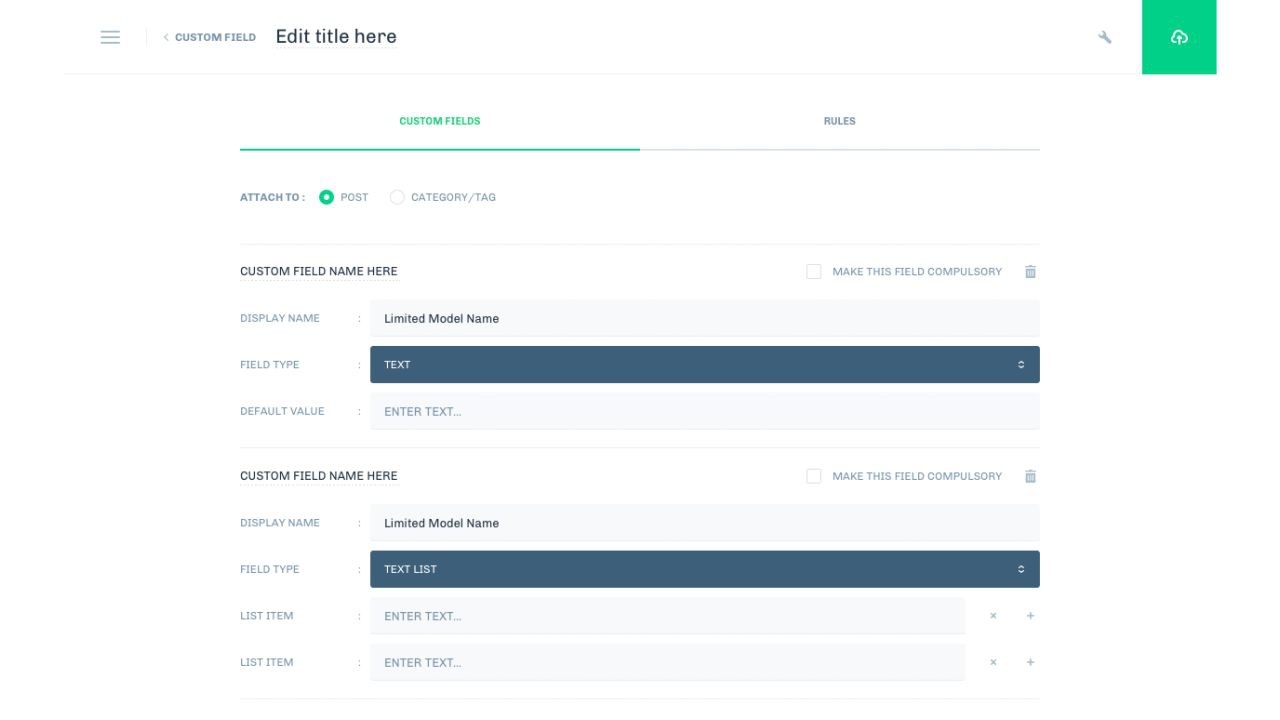
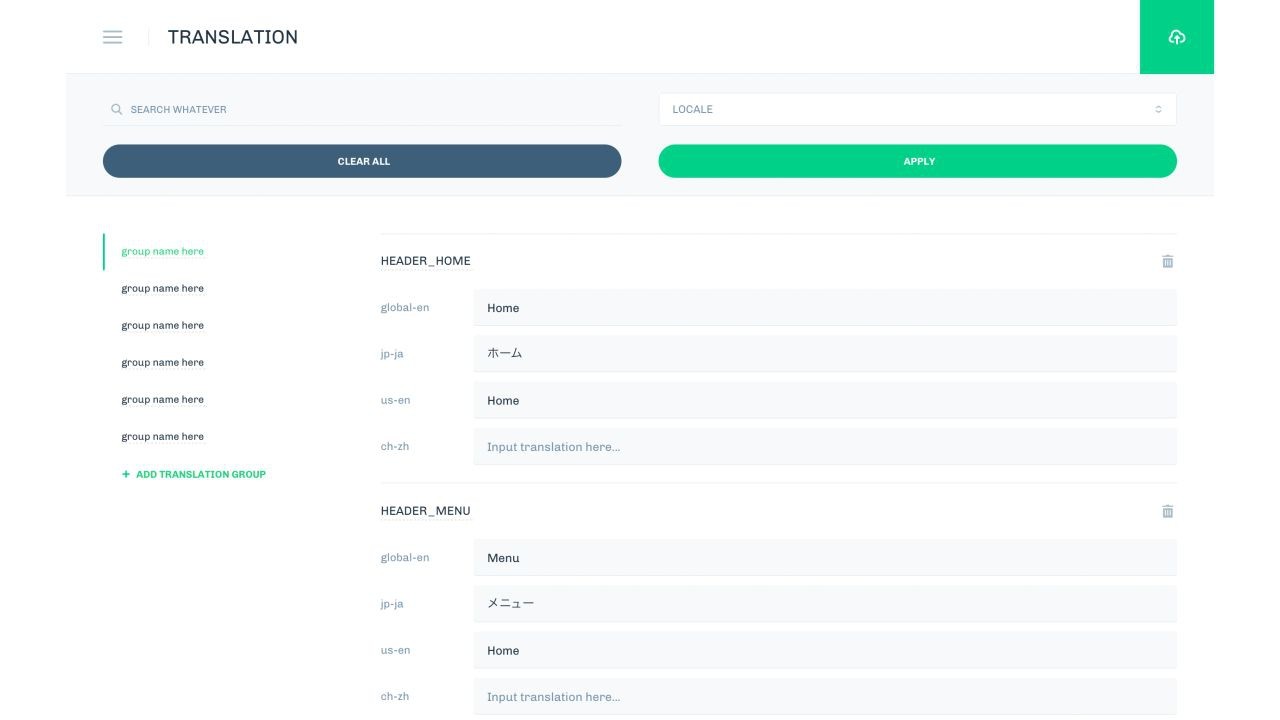
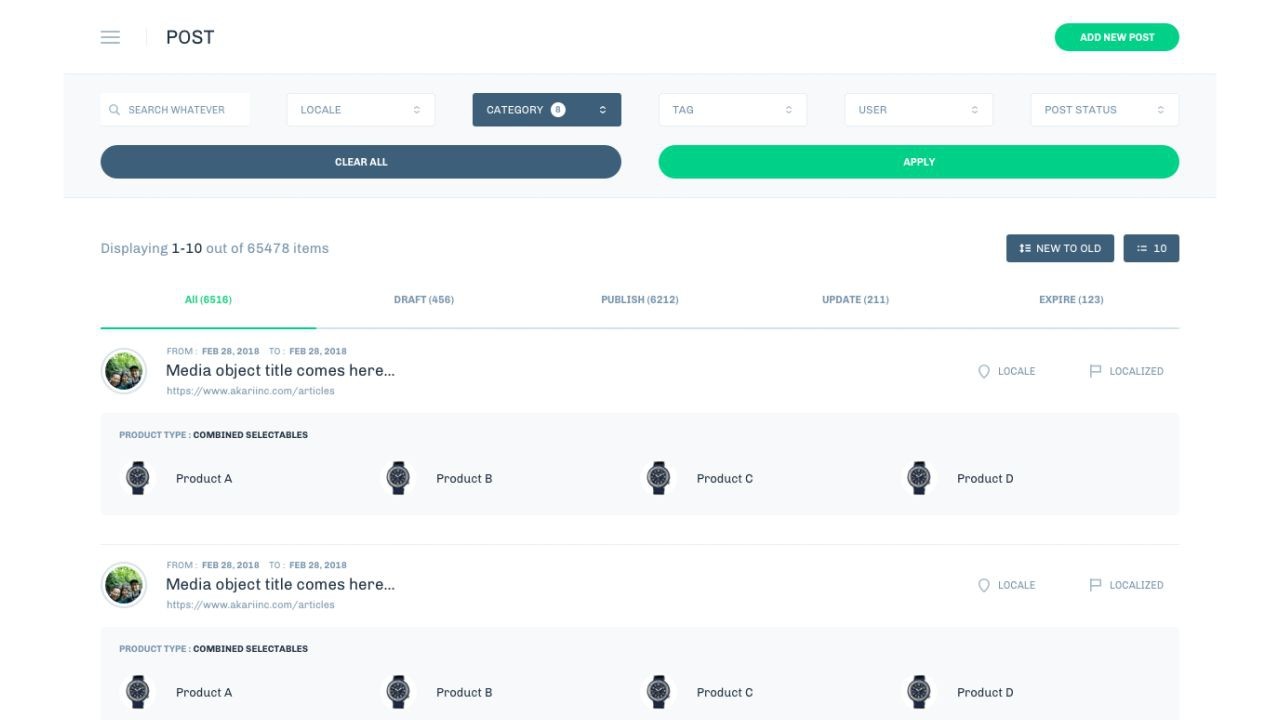
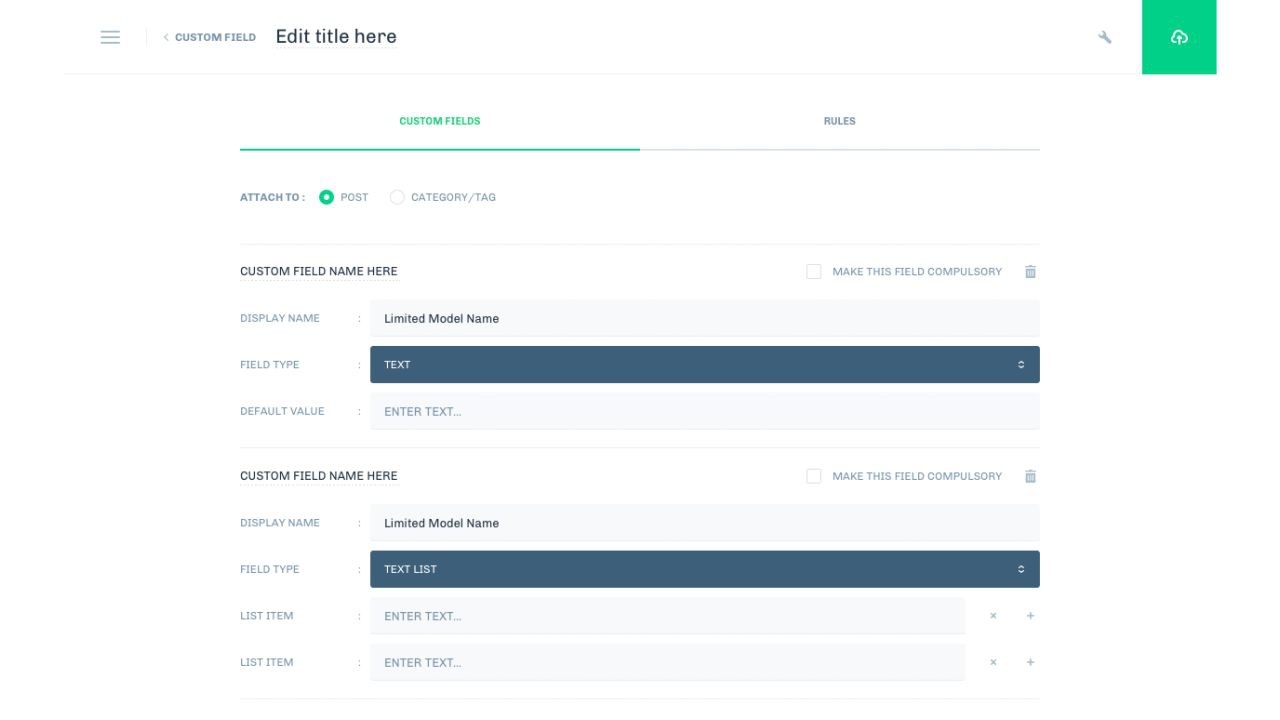
まず情報発信がもっとも重要なファクターであることには変わりませんが、一般的なCMSは情報を構造体ではなくHTML文章として保存するため、情報の再利用やウェブサイトのデザインリプレースのためのデータ移行など情報のお引越しは非合理的な行為になってしまいます。
これまでデジタルサイネージやIoTデバイス関連のプロジェクトに参加するたびに、既存のシステムから情報を引っ張ってくることが困難であることを感じました。おそらくこれからの時代はCMSこそが企業のデータセントラルの責任を背負うべきプラットフォームになるべきだと考えています。
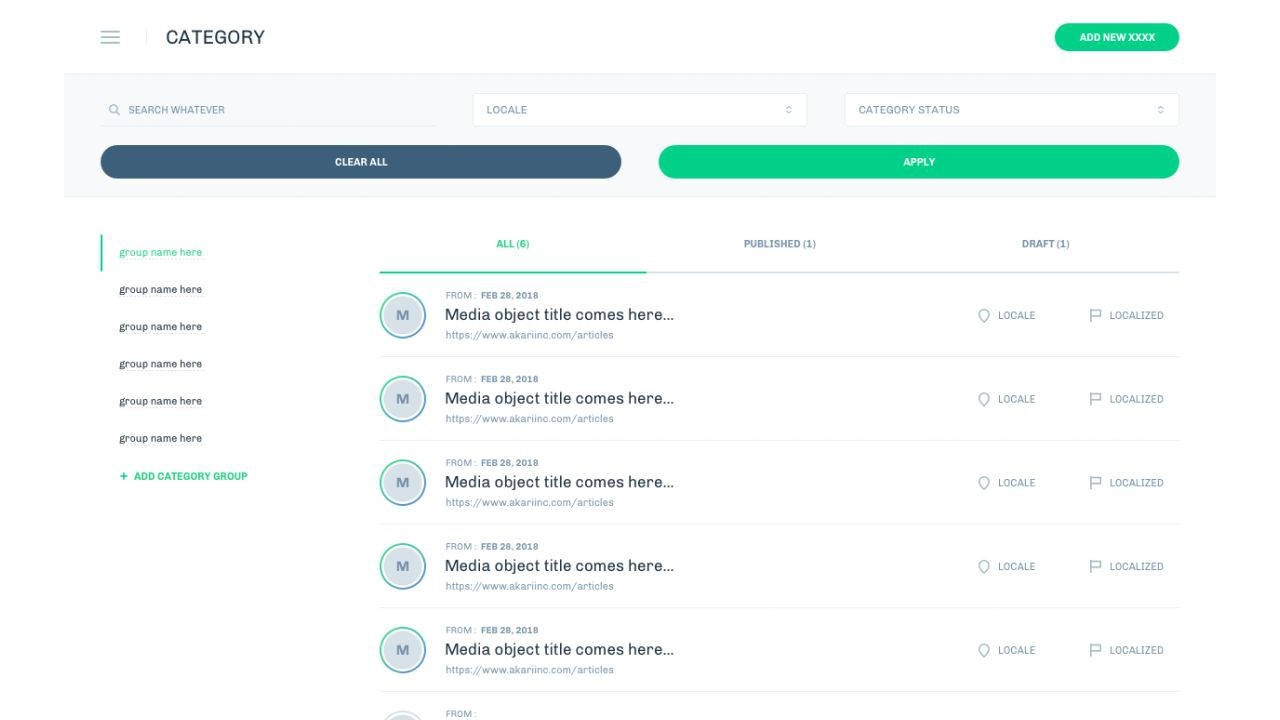
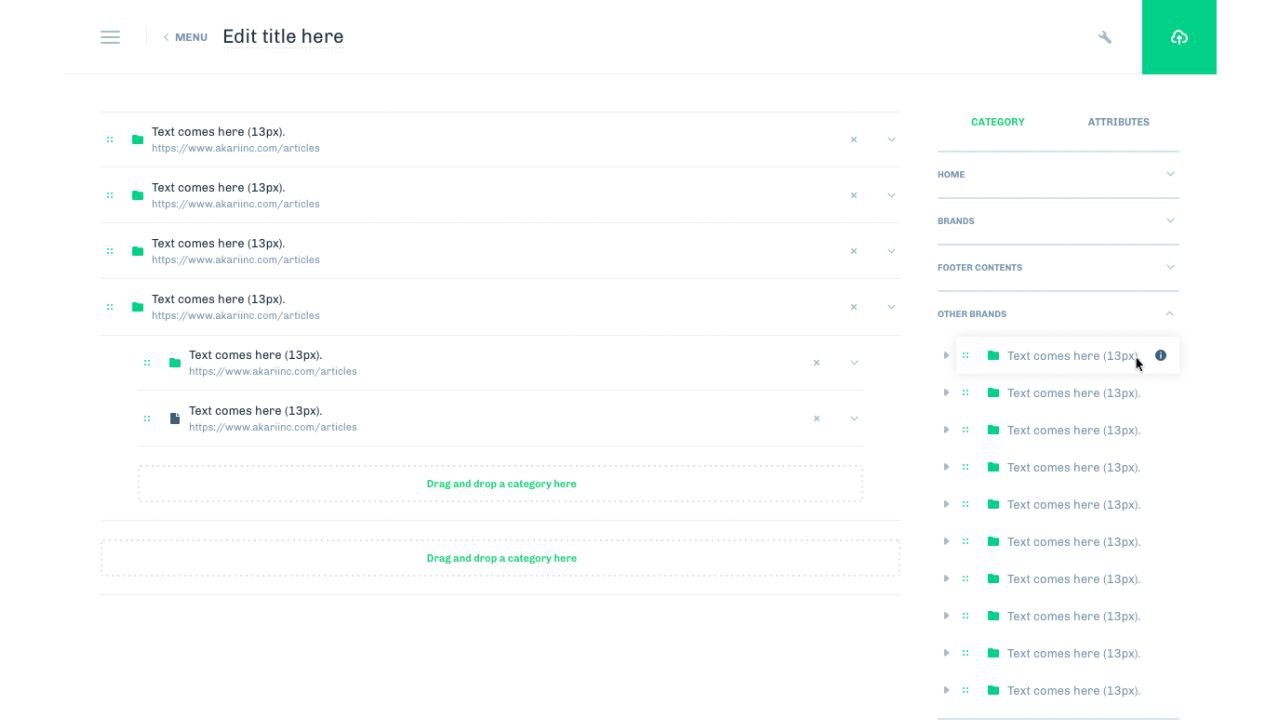
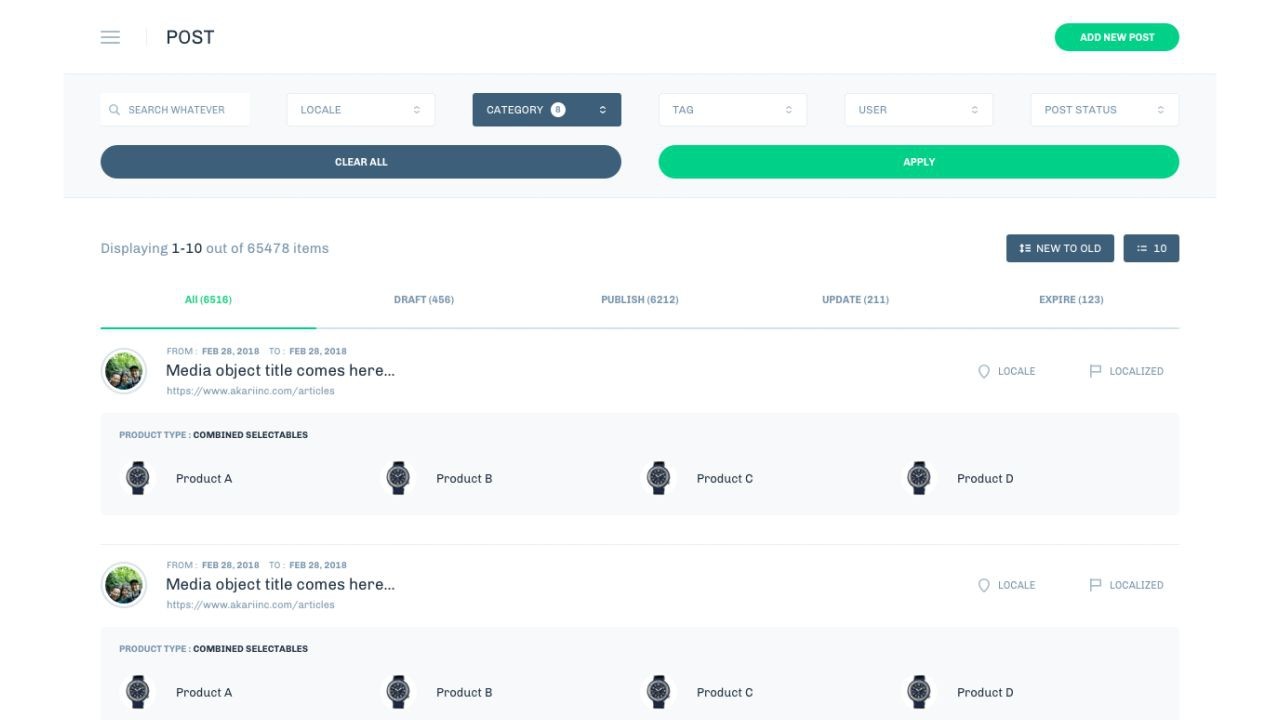
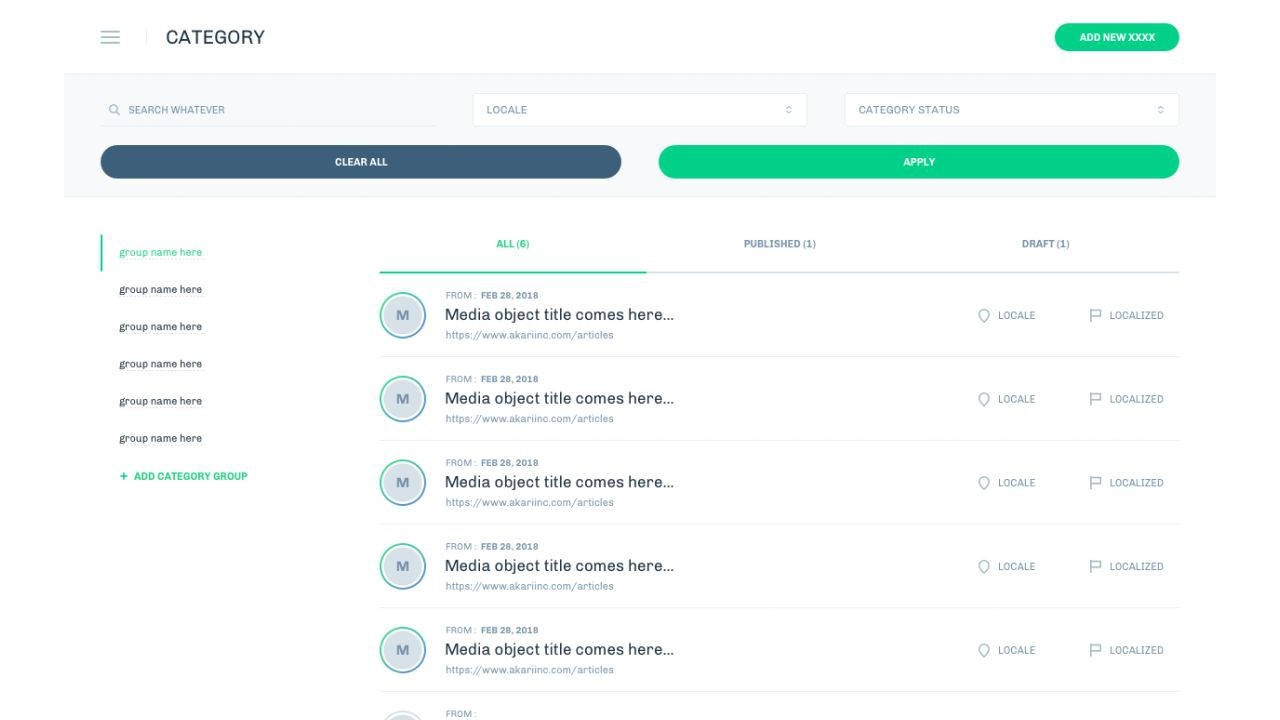
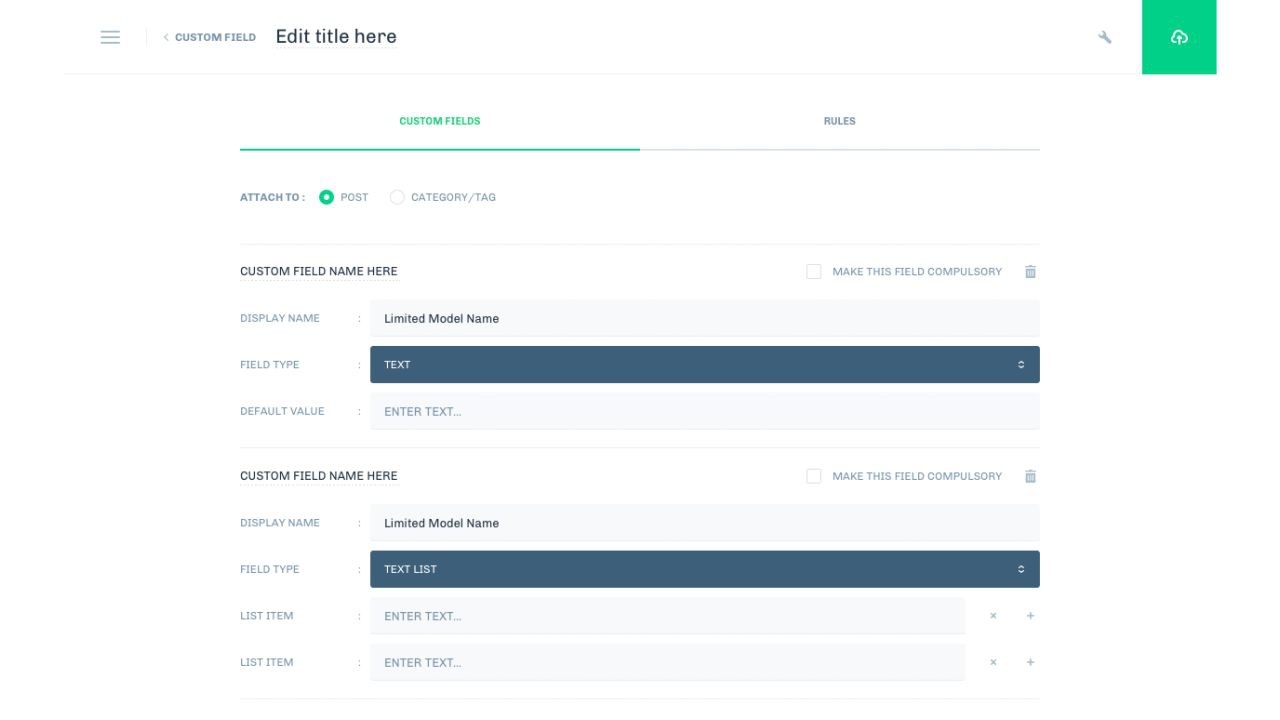
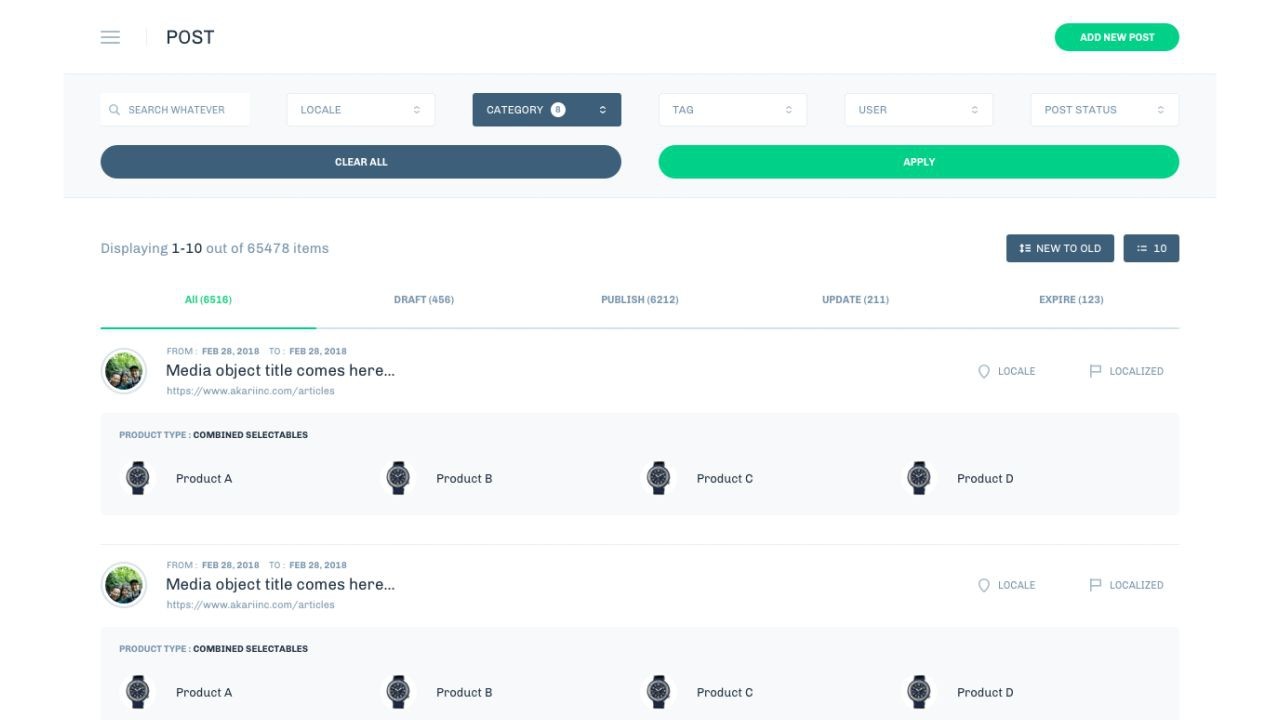
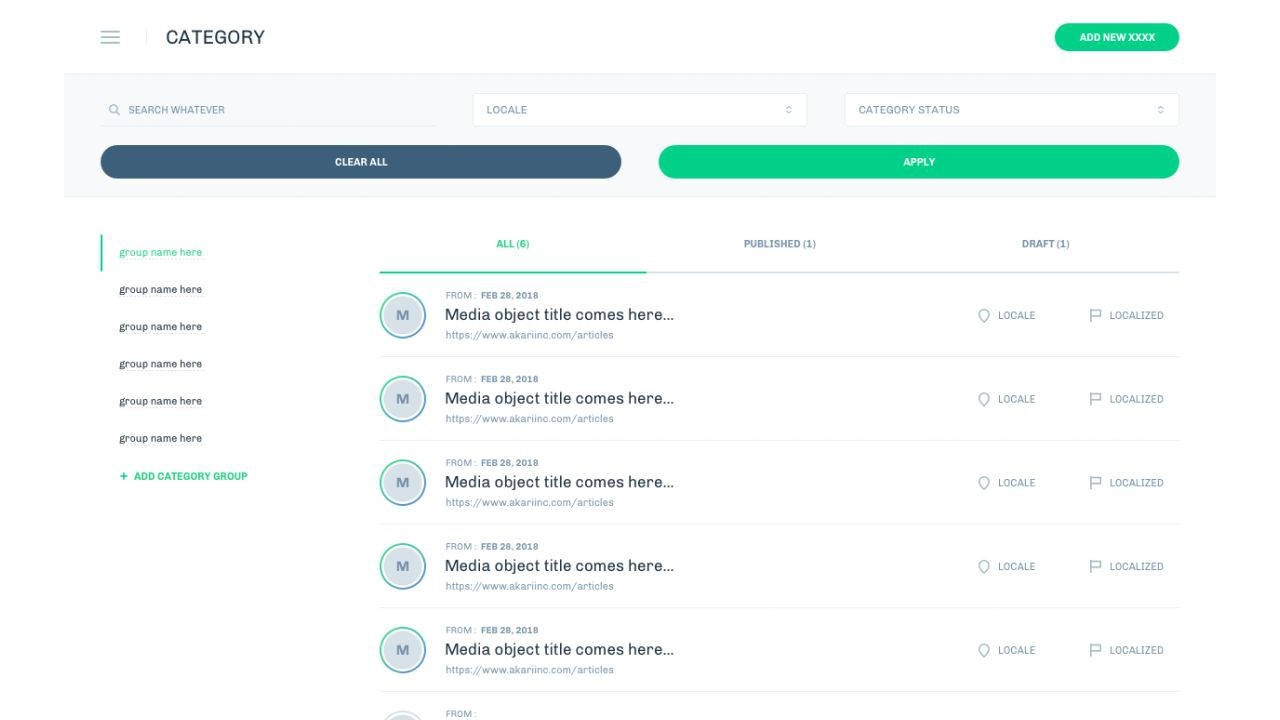
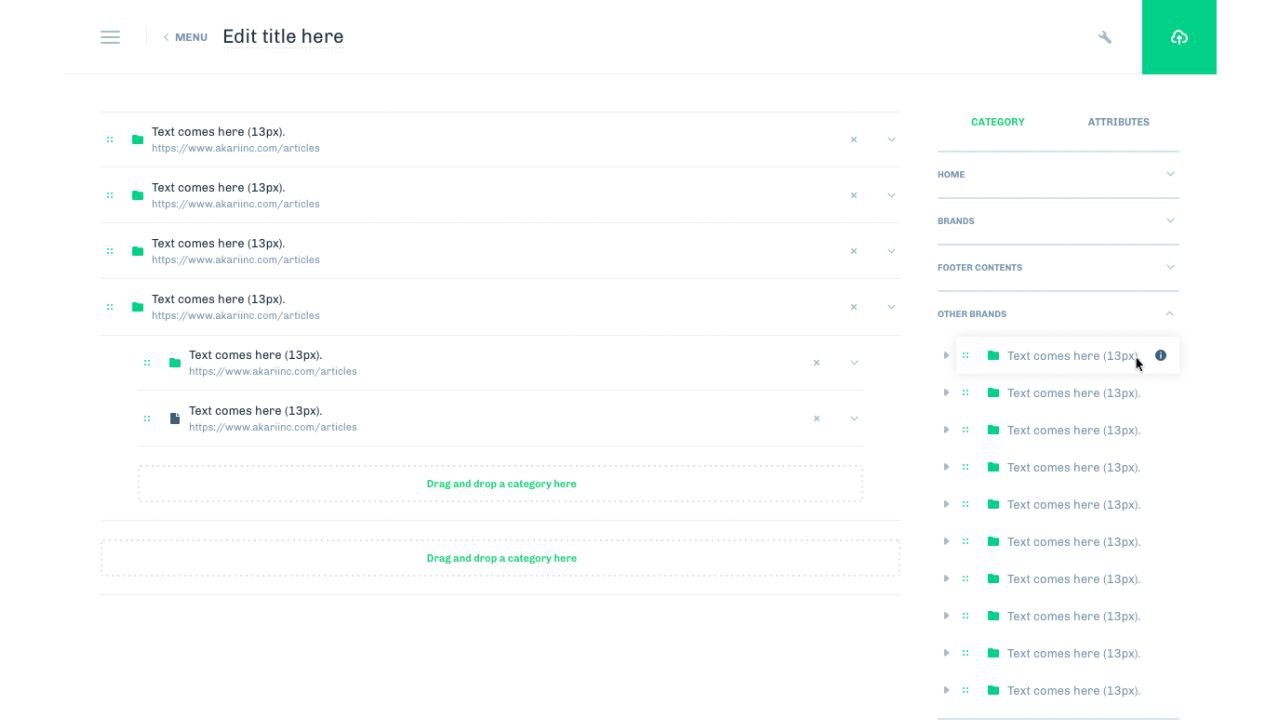
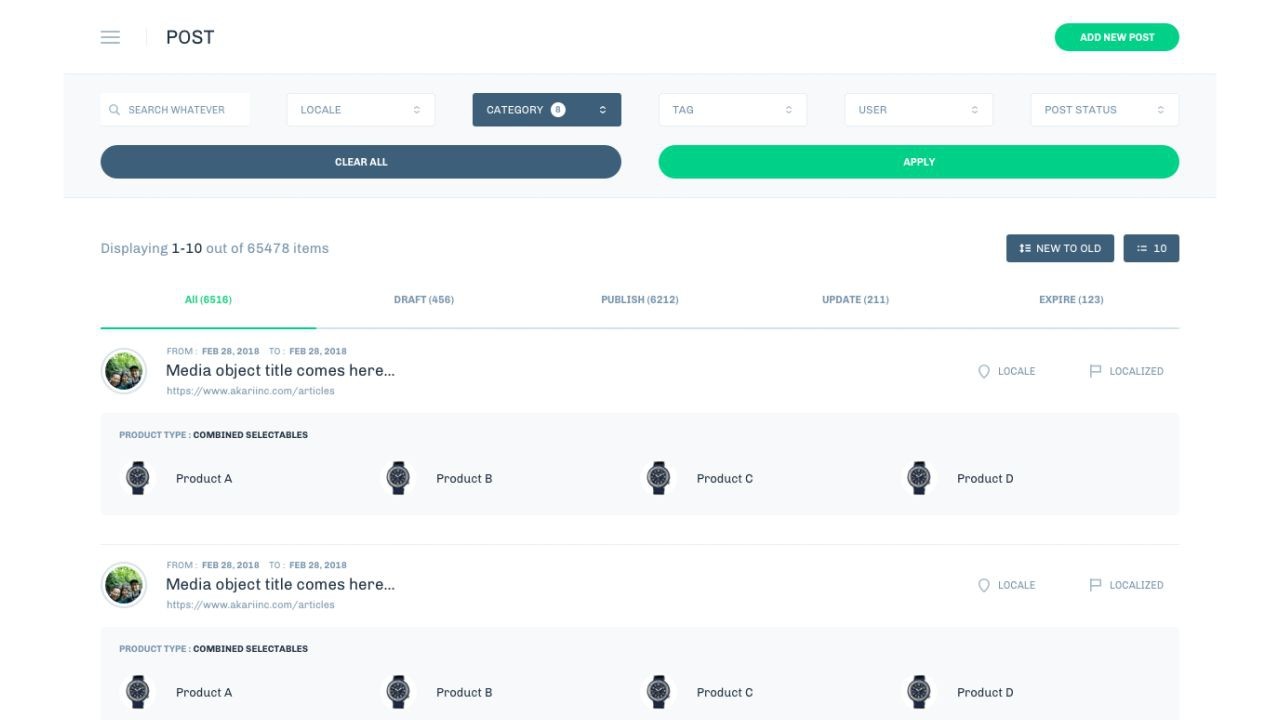
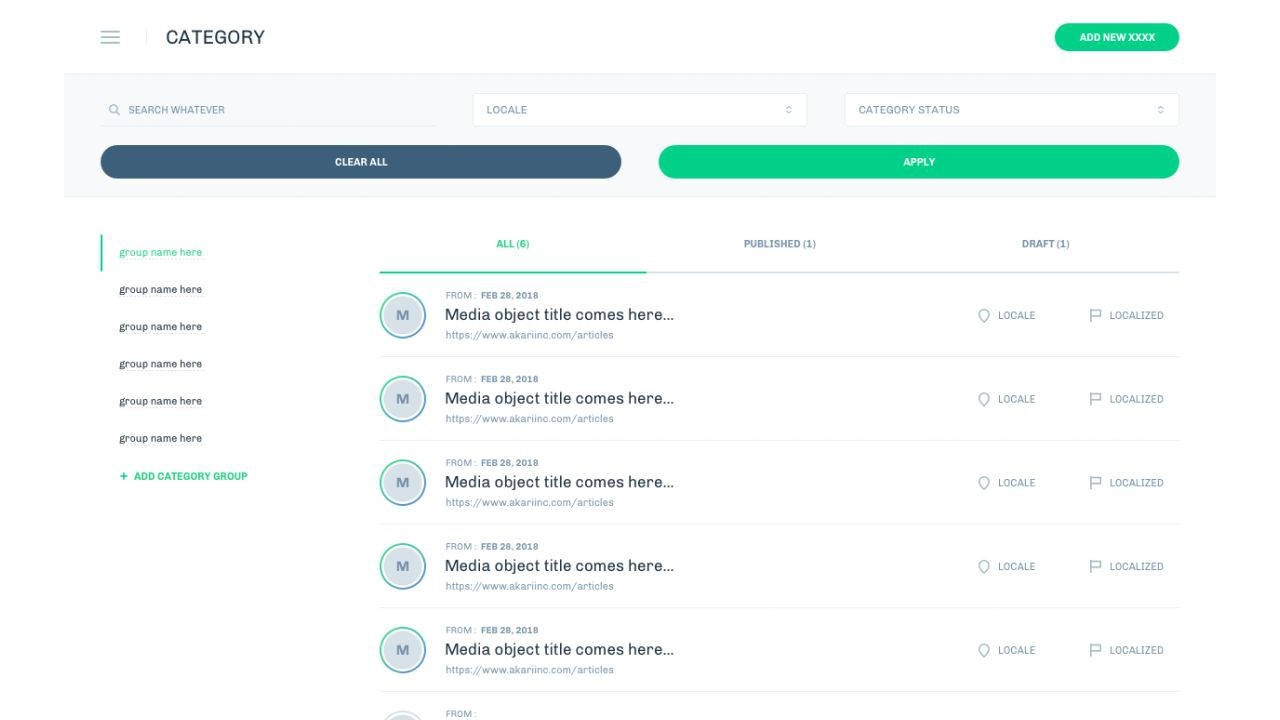
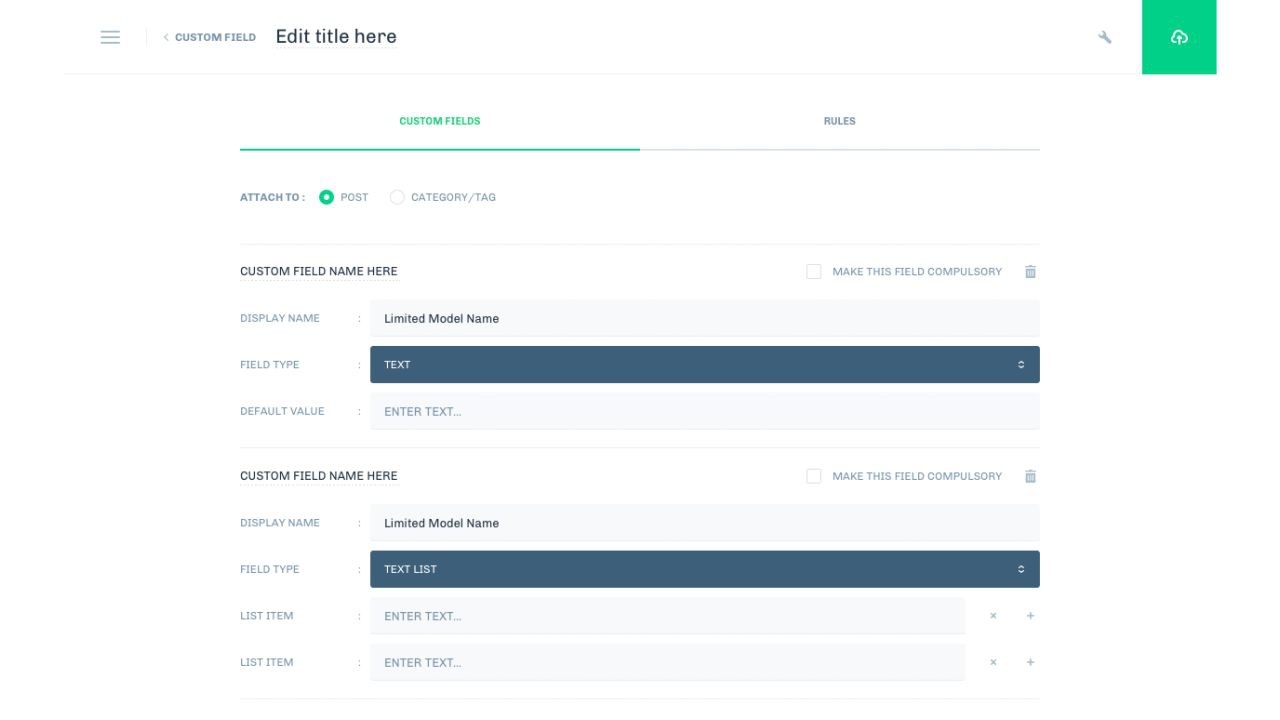
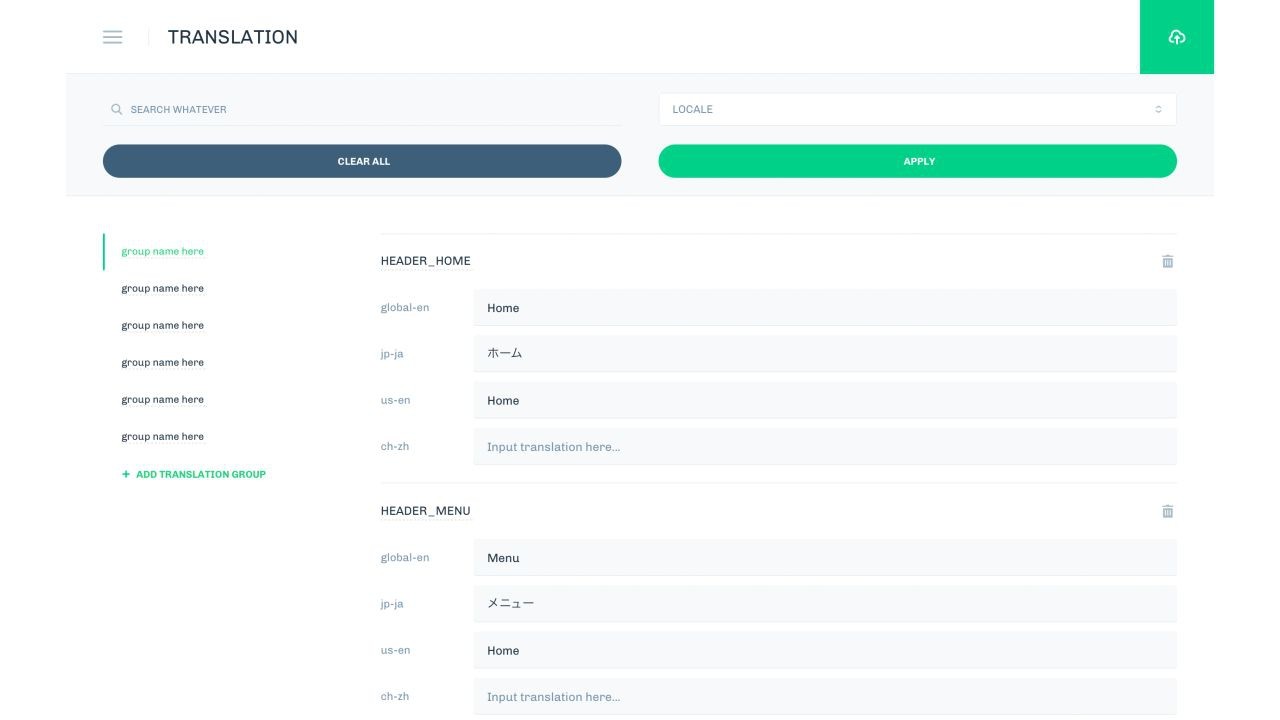
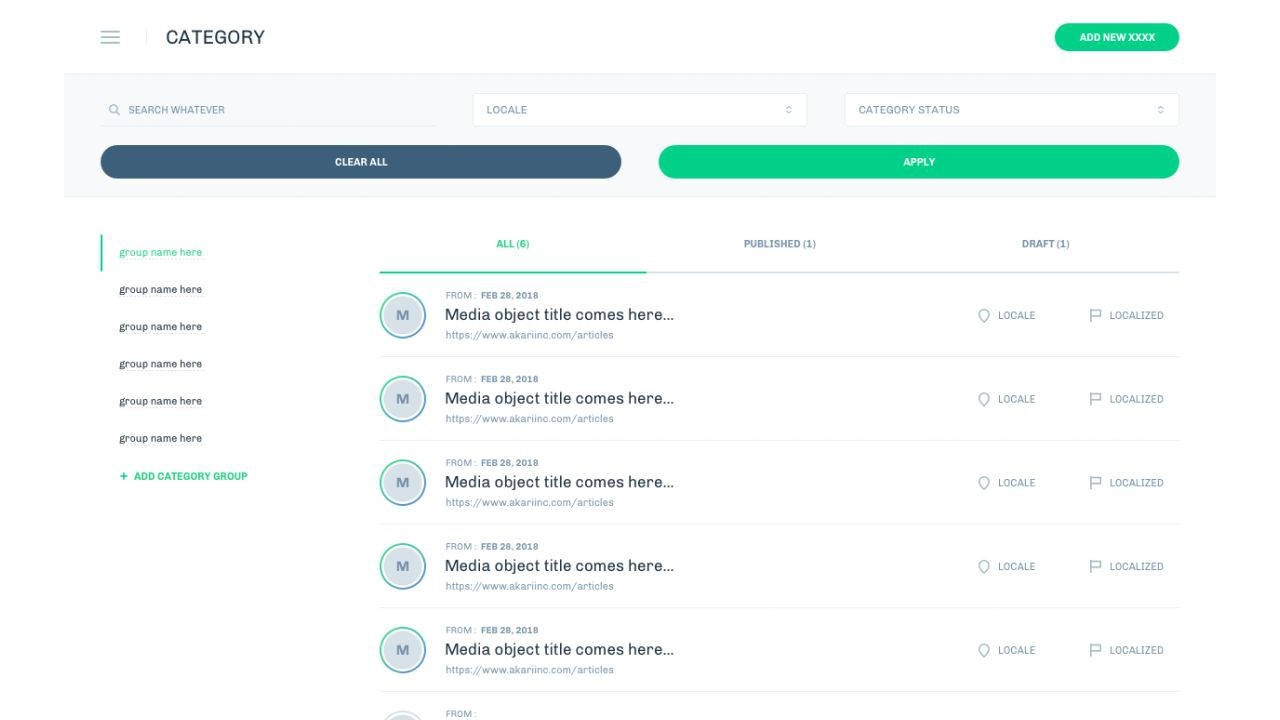
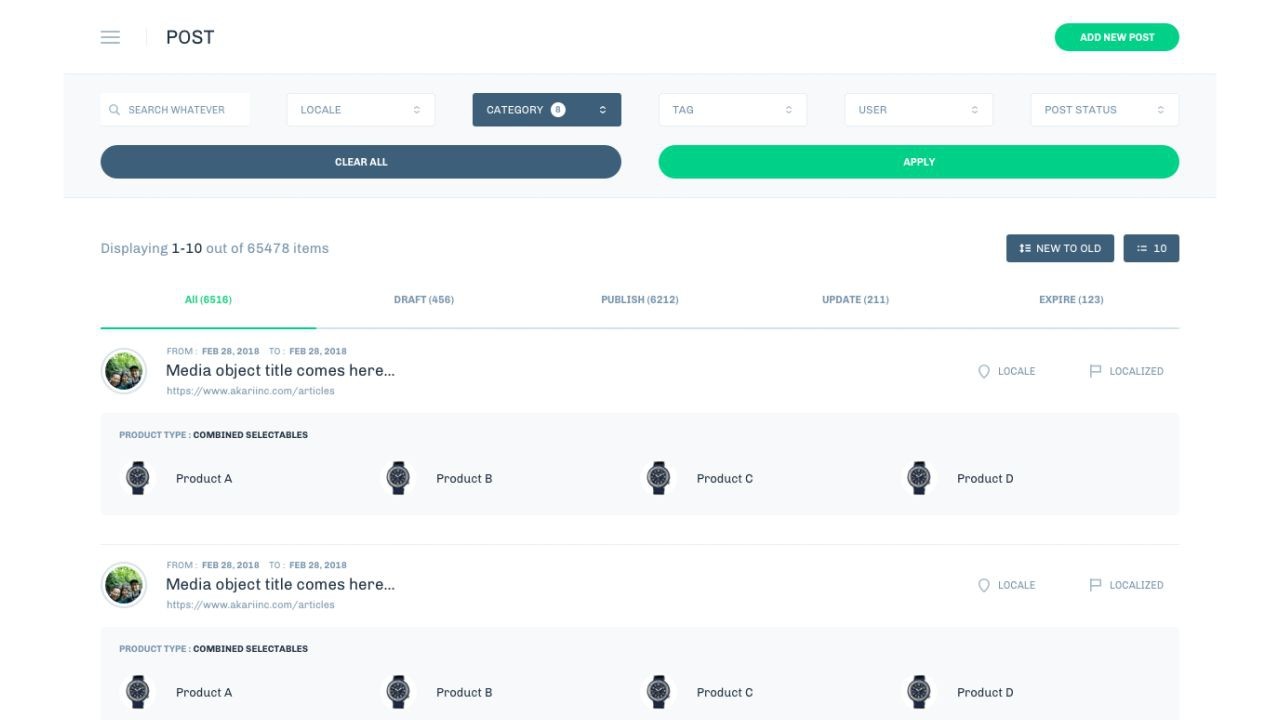
なのでOkraにおいては、Webページに保存した情報を全てJSON APIで取得可能な構成とインターフェースを用意しました。顧客が自転車部品のメーカーであれば、サドルの一覧やそれぞれの色や画像をAPI経由で必要なものが取得できるような情報の持ち方です。
前提としたこと
- 顧客に提供すべきウェブサイトの目的はこれまでと変わらず、情報発信がもっとも重要なファクターであることには変わらないのですが、それですら既存のCMSは情報を構造体ではなくHTML文章として保存するため、情報の再利用やウェブサイトのデザインのリプレースのための情報のお引越しは非合理的な行為になってしまいます。
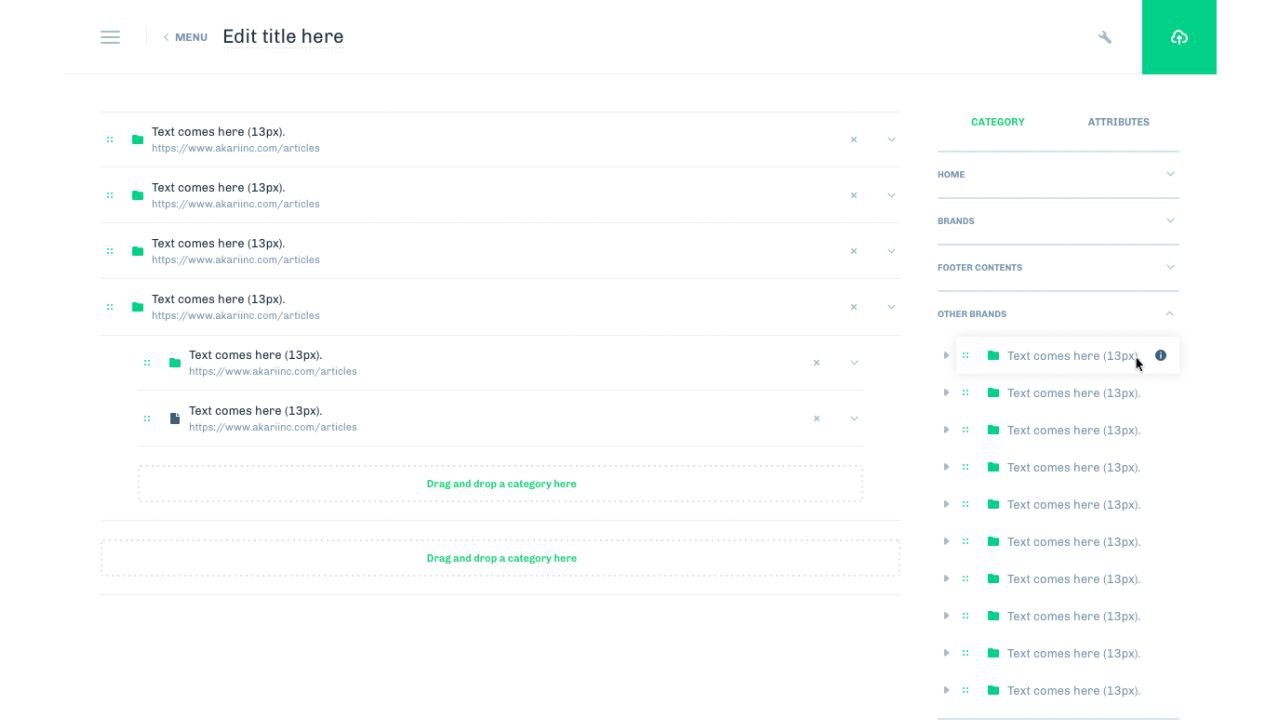
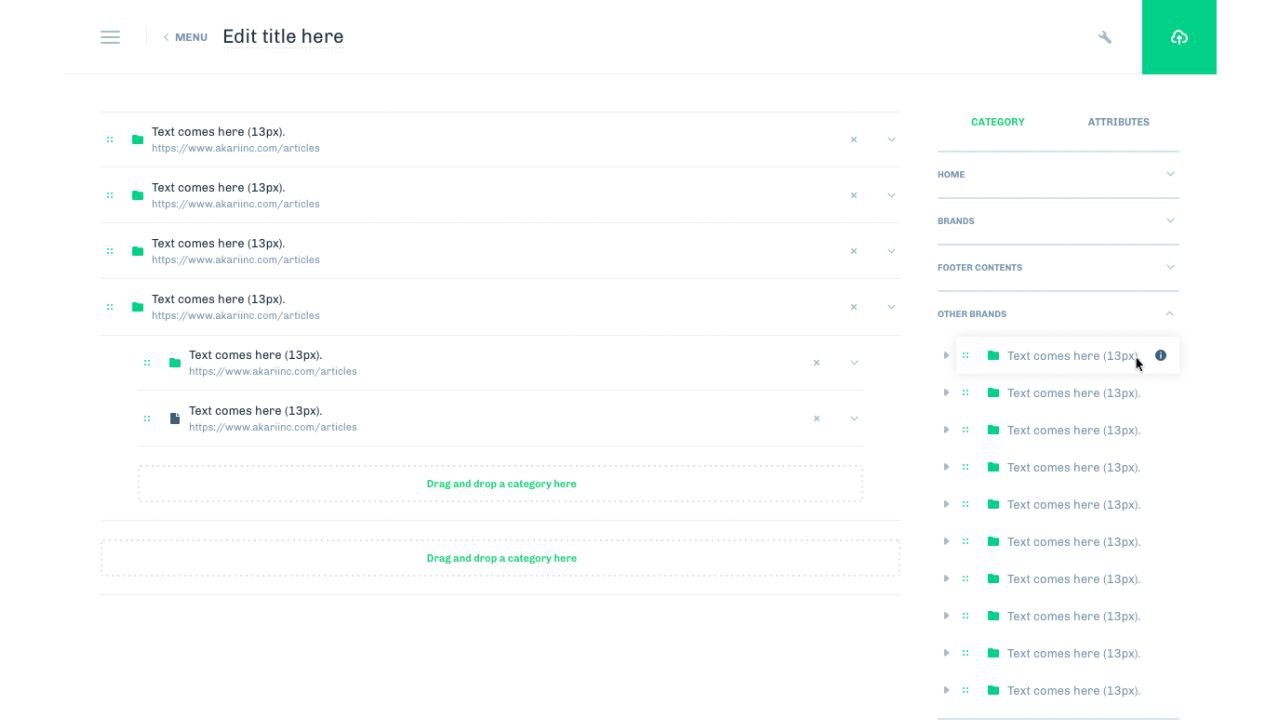
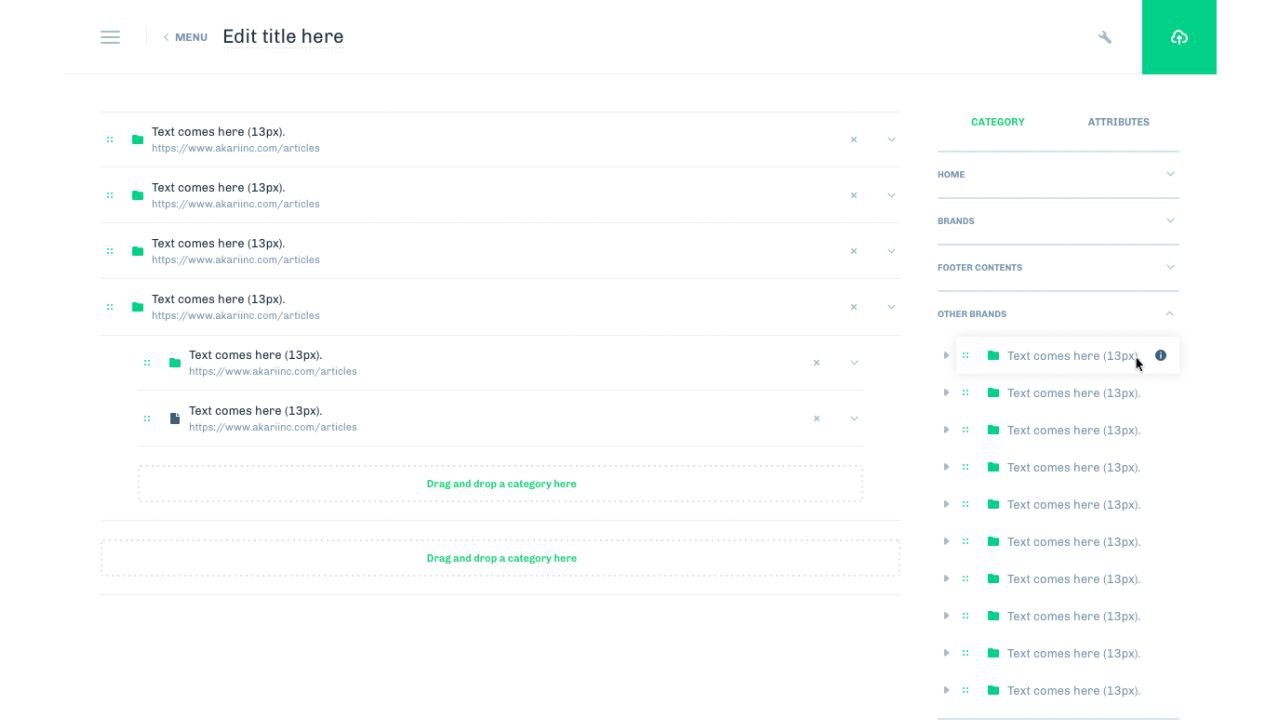
- デザインのリプレースが容易に可能になるように設計する。
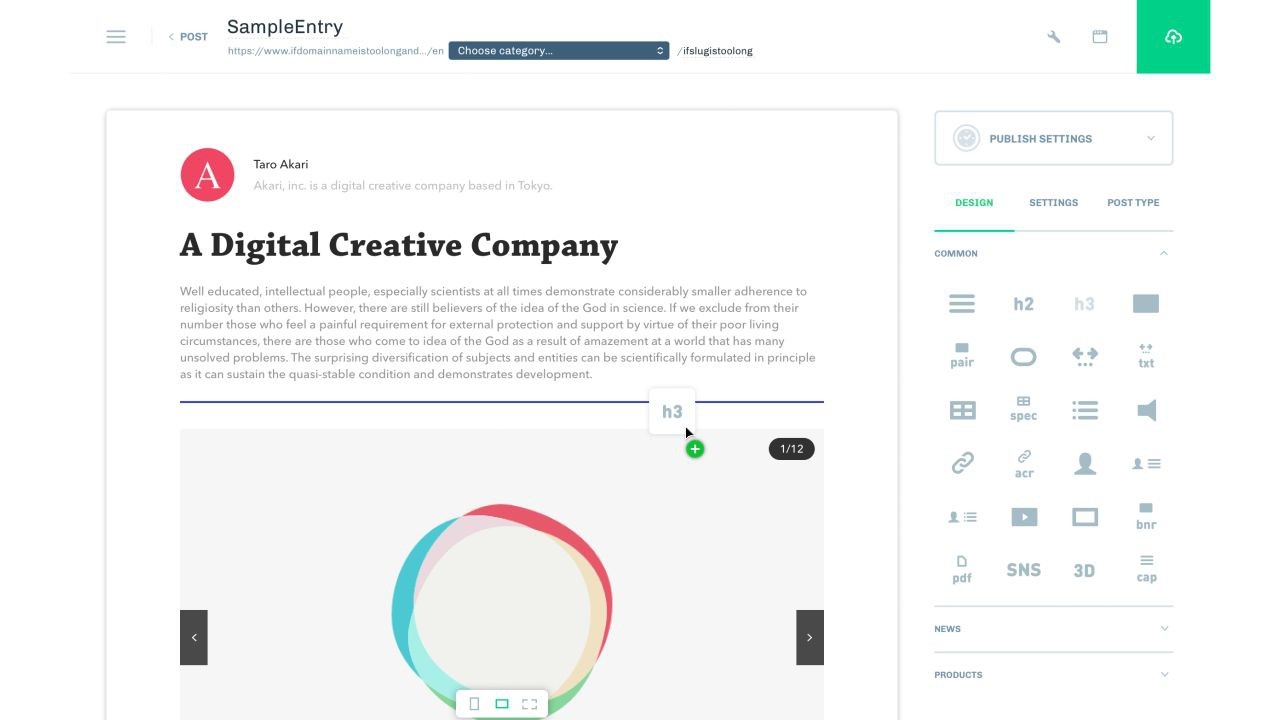
- コンテンツの更新、運営が最高の文房具と同じように、使っていて楽しくなるようないい道具となること。(私たちは今このCMSを使いながら更新していますが、我ながら満足感を得ています)
- AIをどこかに仕込むこと(今やっています)










デザイン - 情報からの分離と、フルコントロール
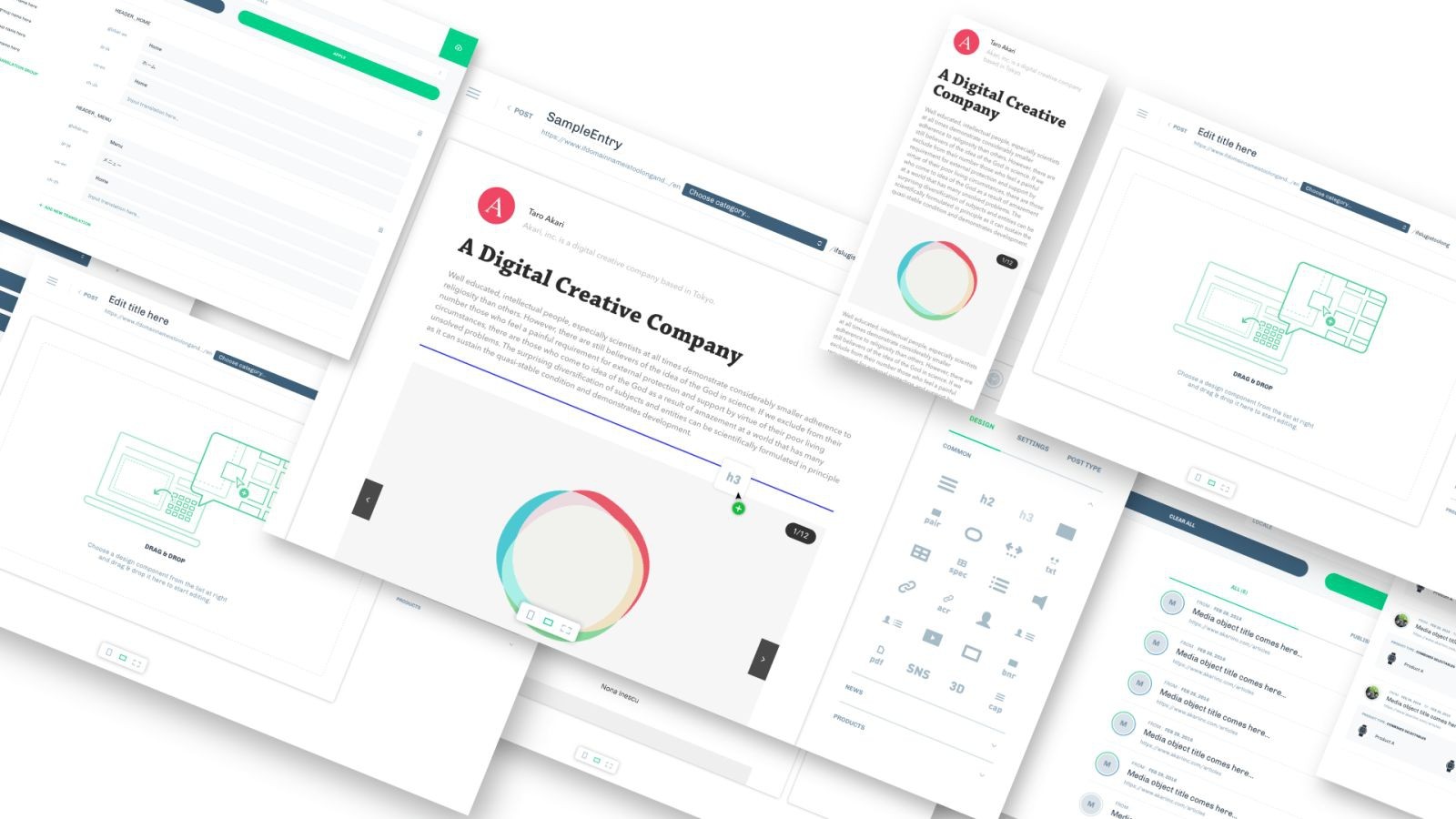
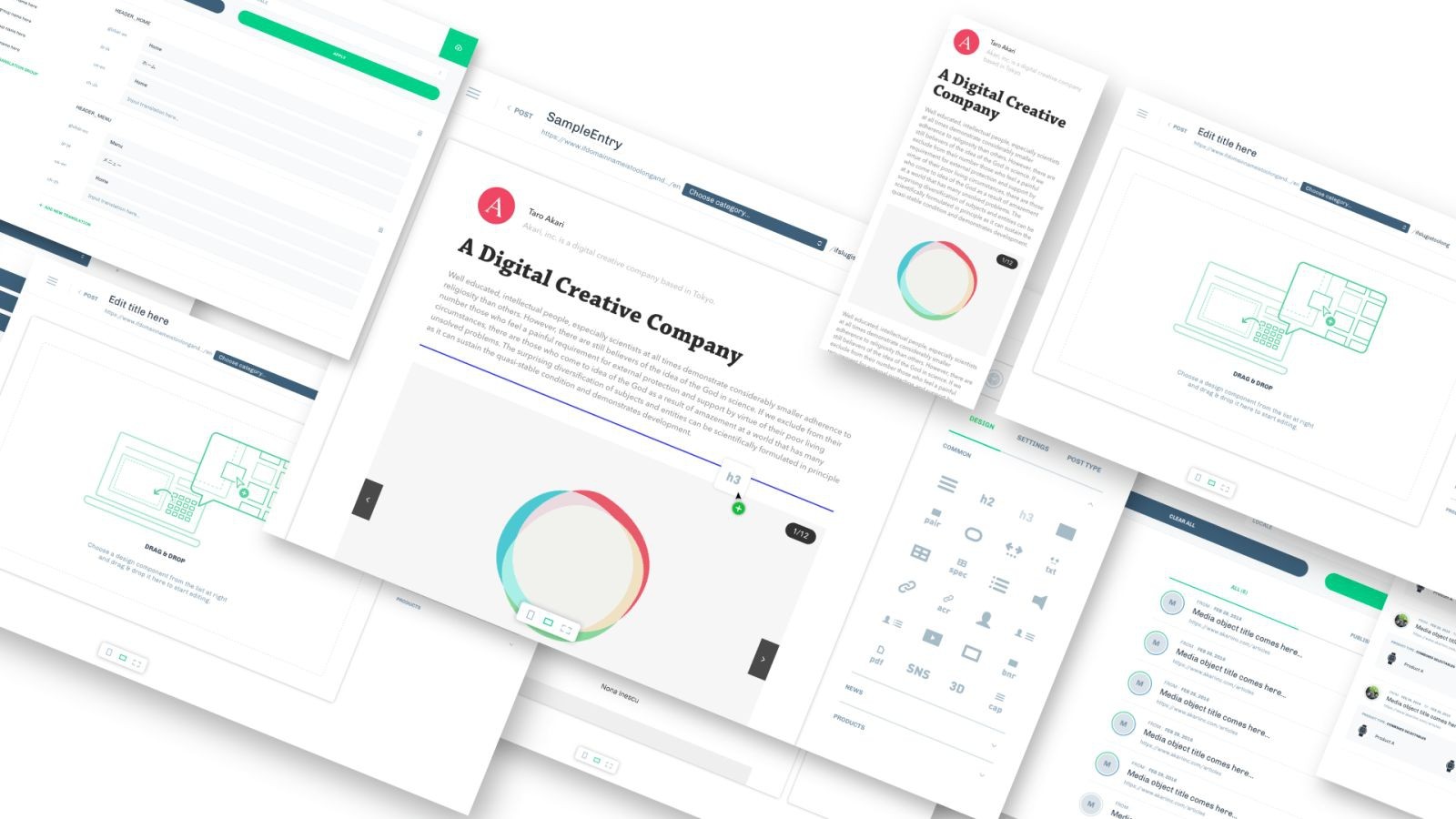
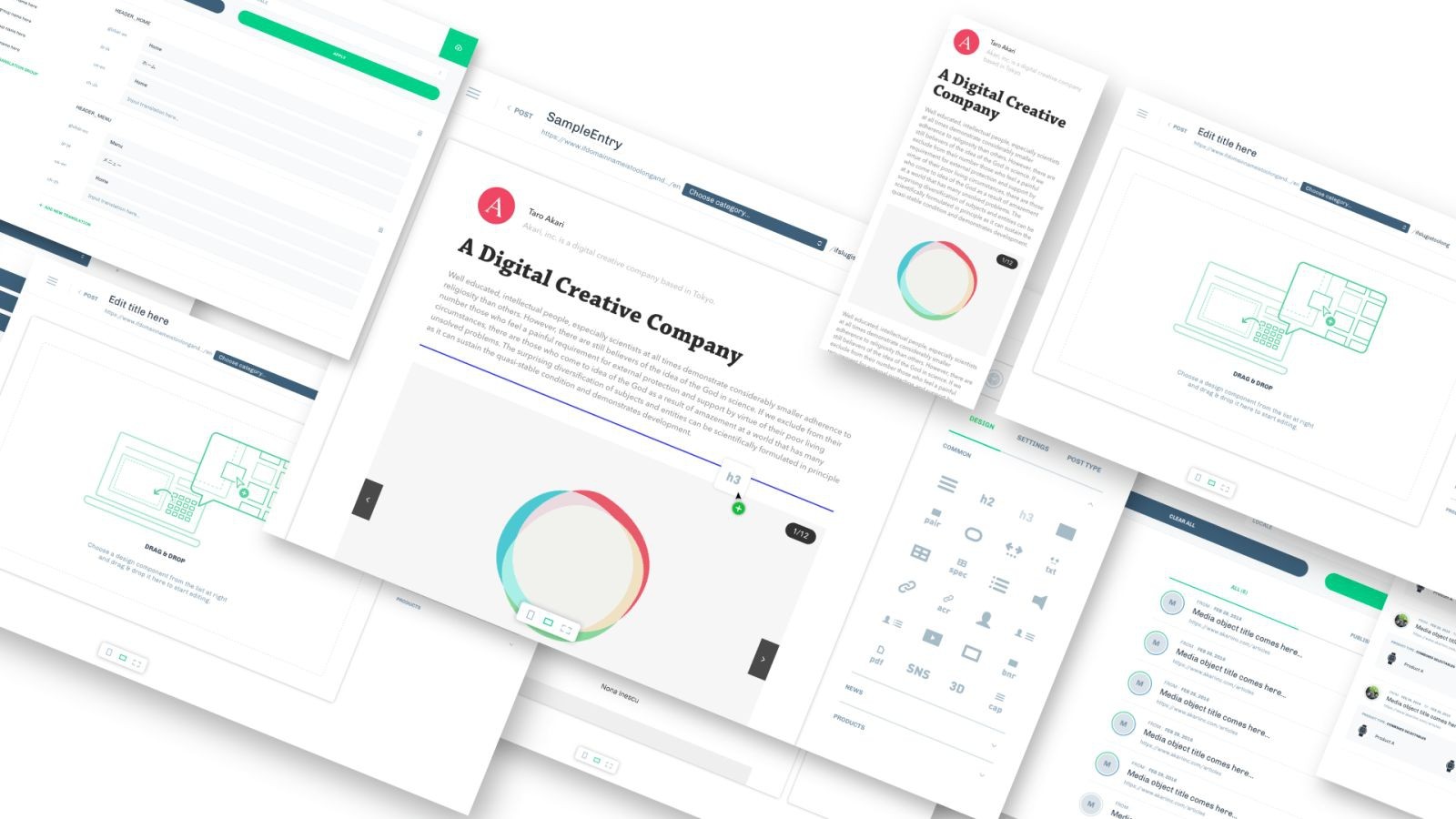
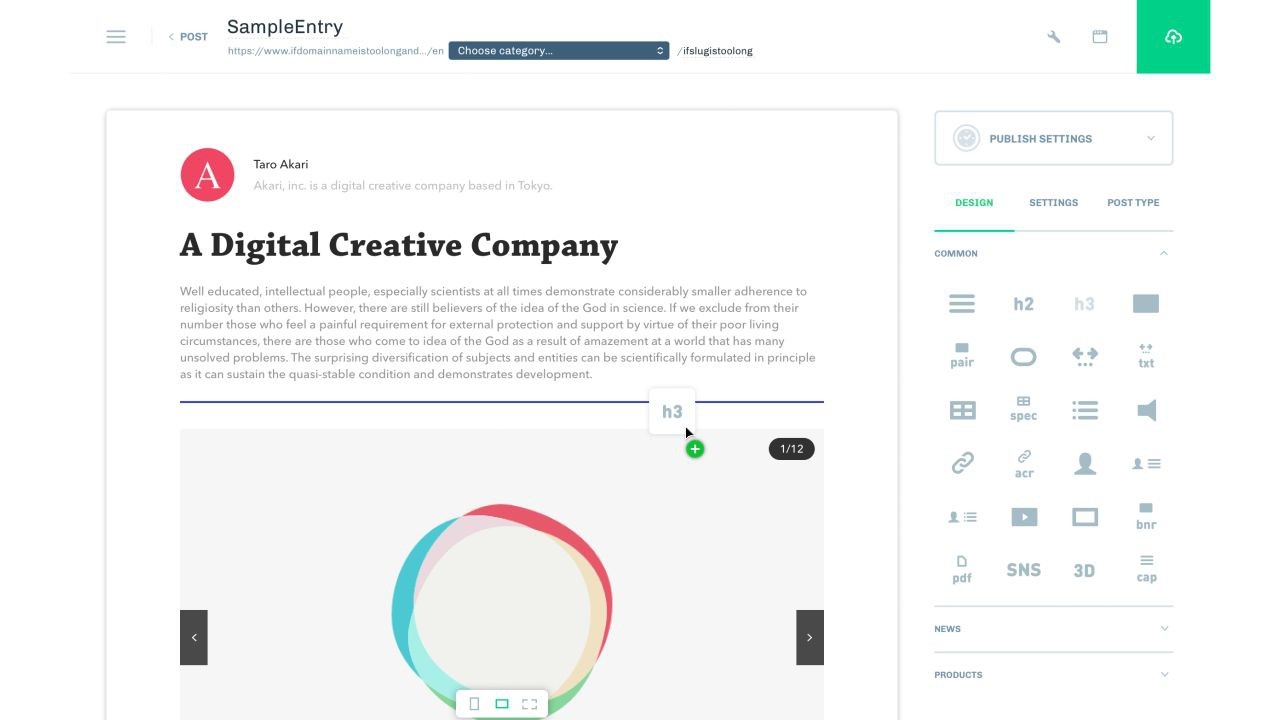
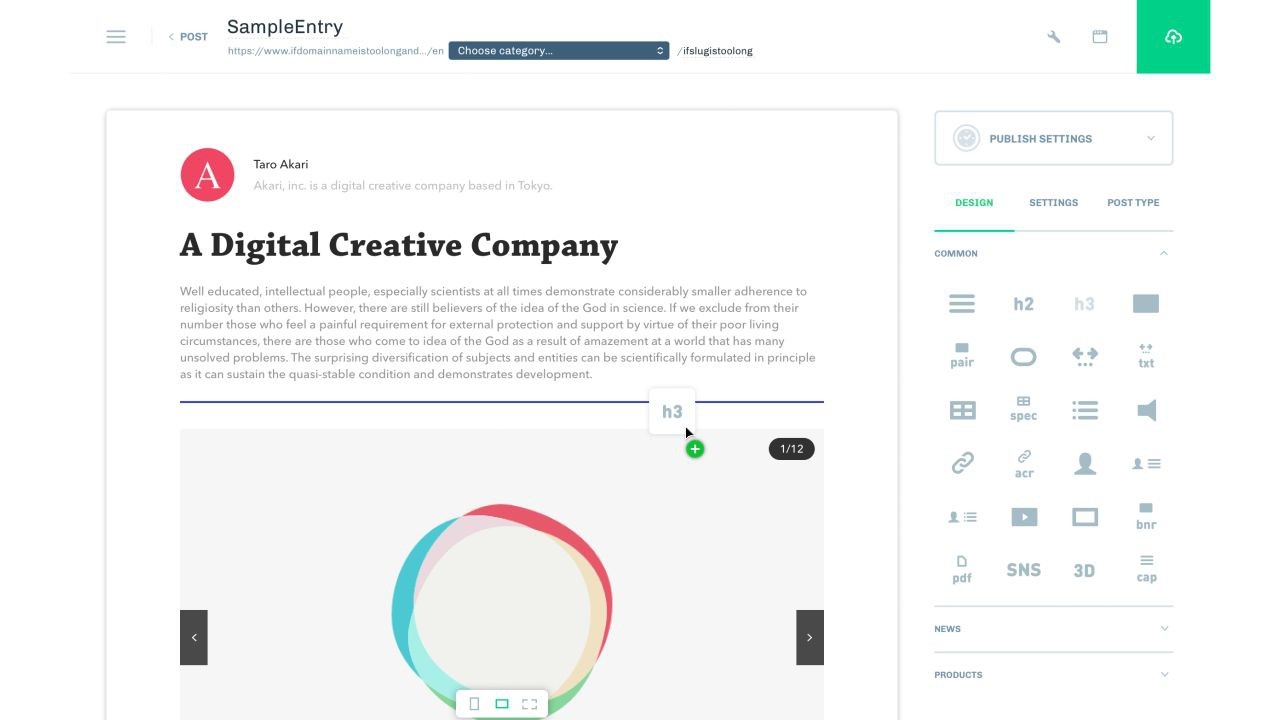
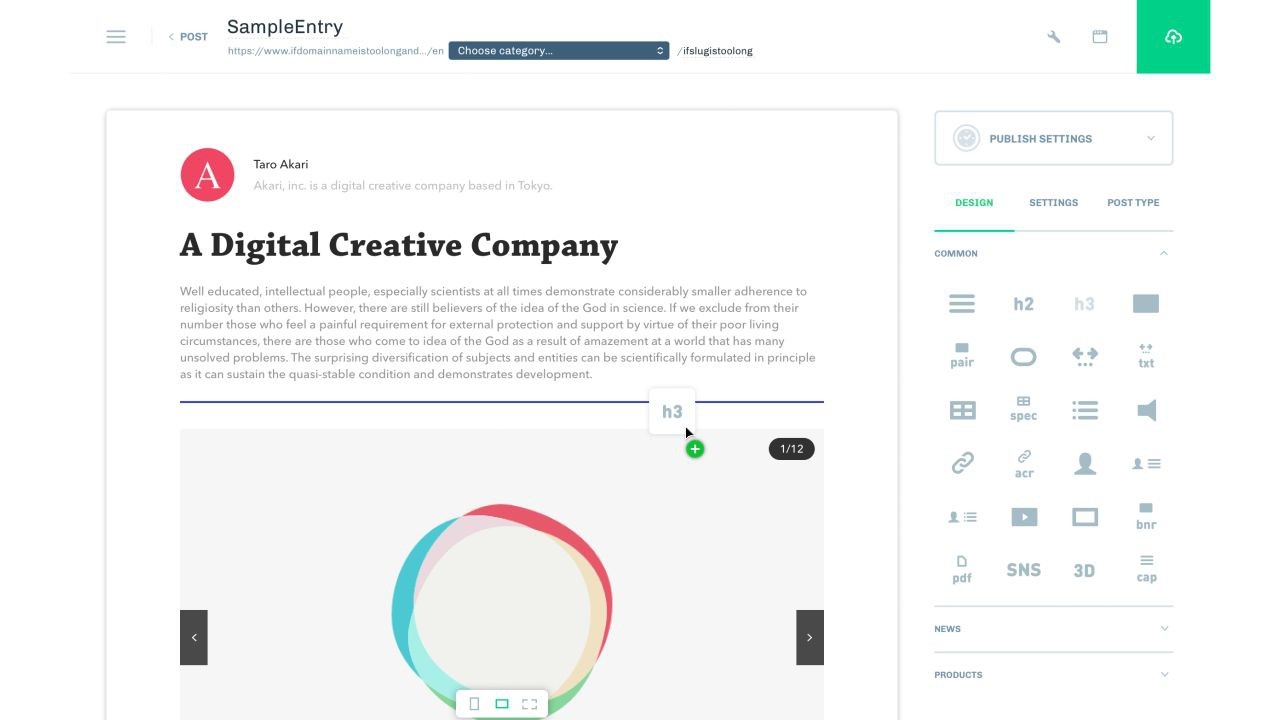
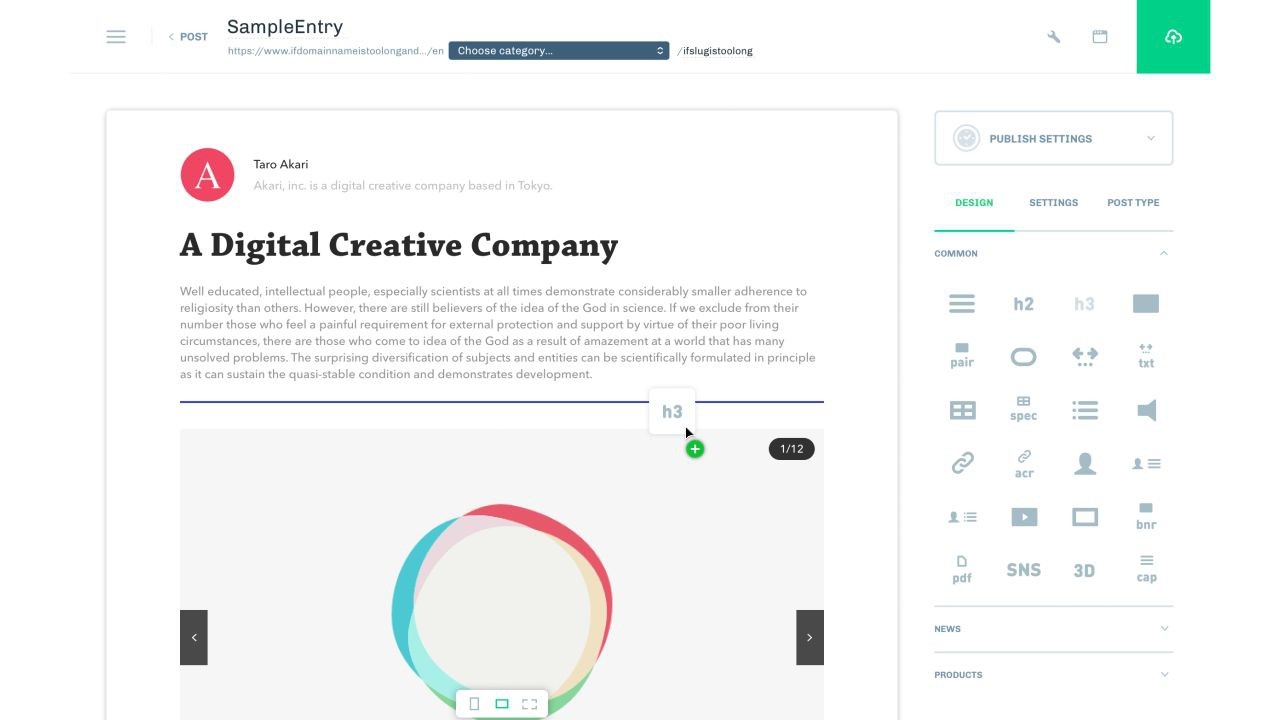
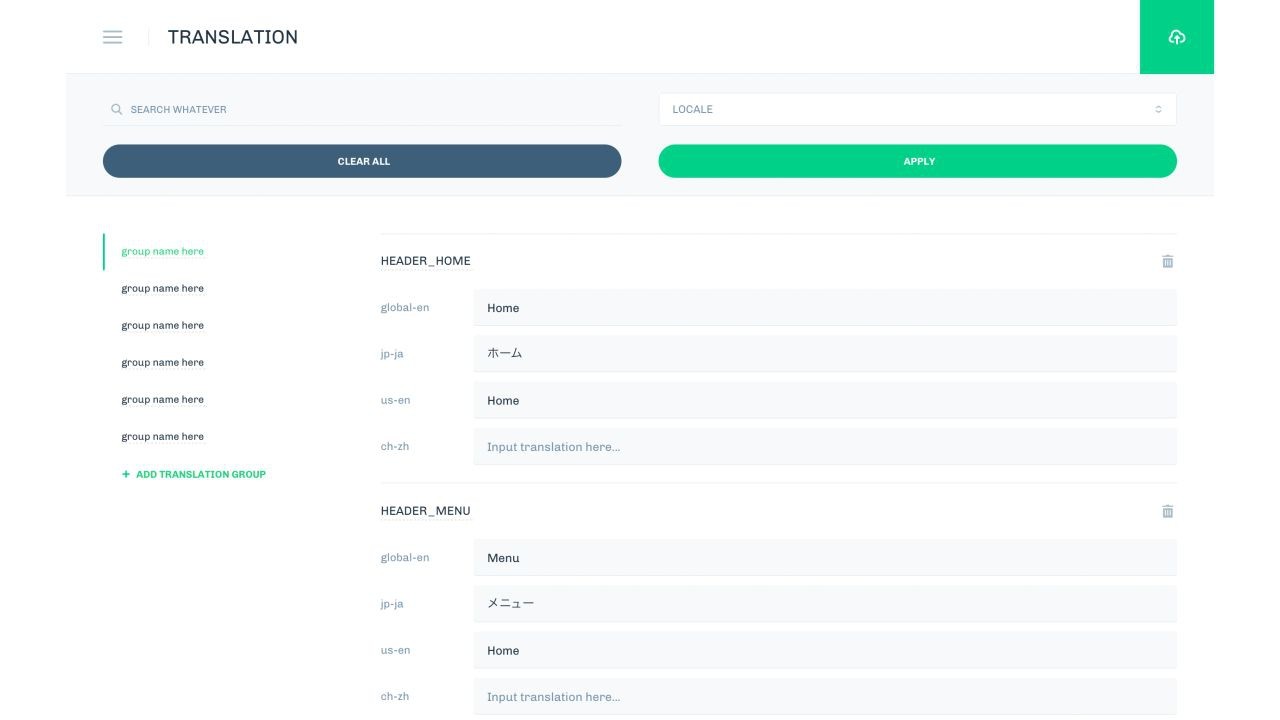
情報を正しくマネージメントをすることで、デザインを情報にとっても、システムにとっても、コードにとっても、人間にとっても意味のあるものにできます。デザインはデザインとしてフルマネージド可能になり、CMSを利用して記事や文章を作成する行為は全てHTMLのような機会と人間が理解する中間フォーマットを通さずにGUIから見た目のままに編集することができるようになりました。
この文章を書いている今も、その恩恵を授かっています!オウンドメディアを構築するときにライターさんや作家さんに最終的な構成を見ながら文章を書いてもらうべきだと思います。時間効率を得ながら結果にコミットできる管理画面を構築しました。






























サイト制作からアプリケーション開発へ
UIデザインにおいても、フロントエンドの構築においても、サイト制作という刹那的な行為はもっとアプリケーション開発もしくはアプリケーション構築と呼べるくらいの建設的な表現をできるようにありたいと考えて、開発者にとっても追加機能を盛り込んだり、フロントエンドを工夫したりしやすいフレームワーク化をしています。