デザインシステム
システムと名がつくもののウェブだけのものではありません。大きな企業やブランドではたくさんのデザイナーが関わりますが、誰がデザインに関わってもブランドとして一貫性を失わずに済むようなデザインのポリシーや制約を定めたものをデザインシステムと呼びます。これについてはまた詳しく説明したいと思います。
今回はウェブのインターフェースなので、もっとエンジニアリングに忠実なシステムを目指しています。そして、目的は自分たちのブランドを強調するのではなく、ユーザーが自分のブランドを表現できるシステムです。ただし今回は、ブランドよりも圧倒的に情報発信とユーザビリティを優先します。それこそがウェブの本領だと考えるからです。
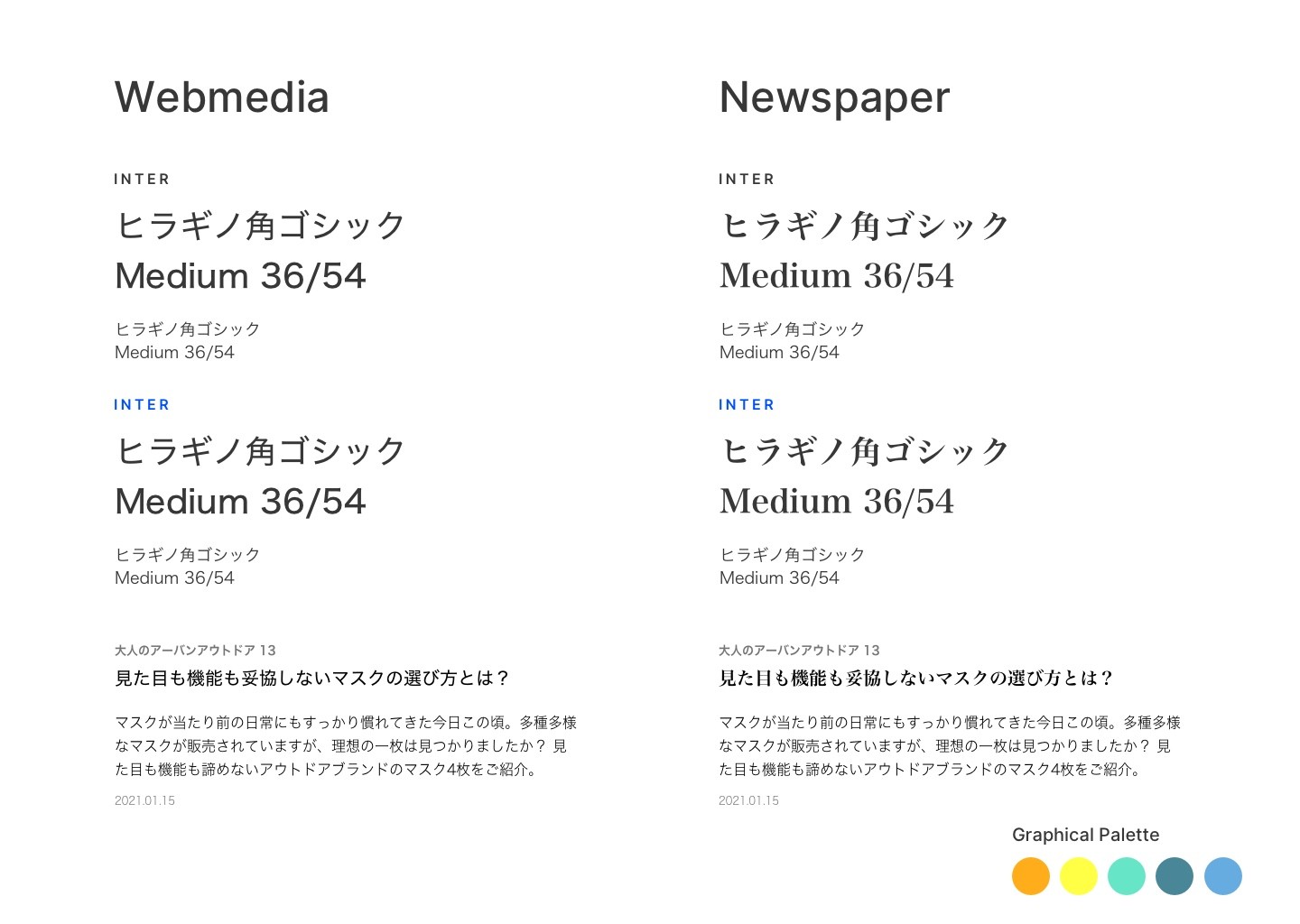
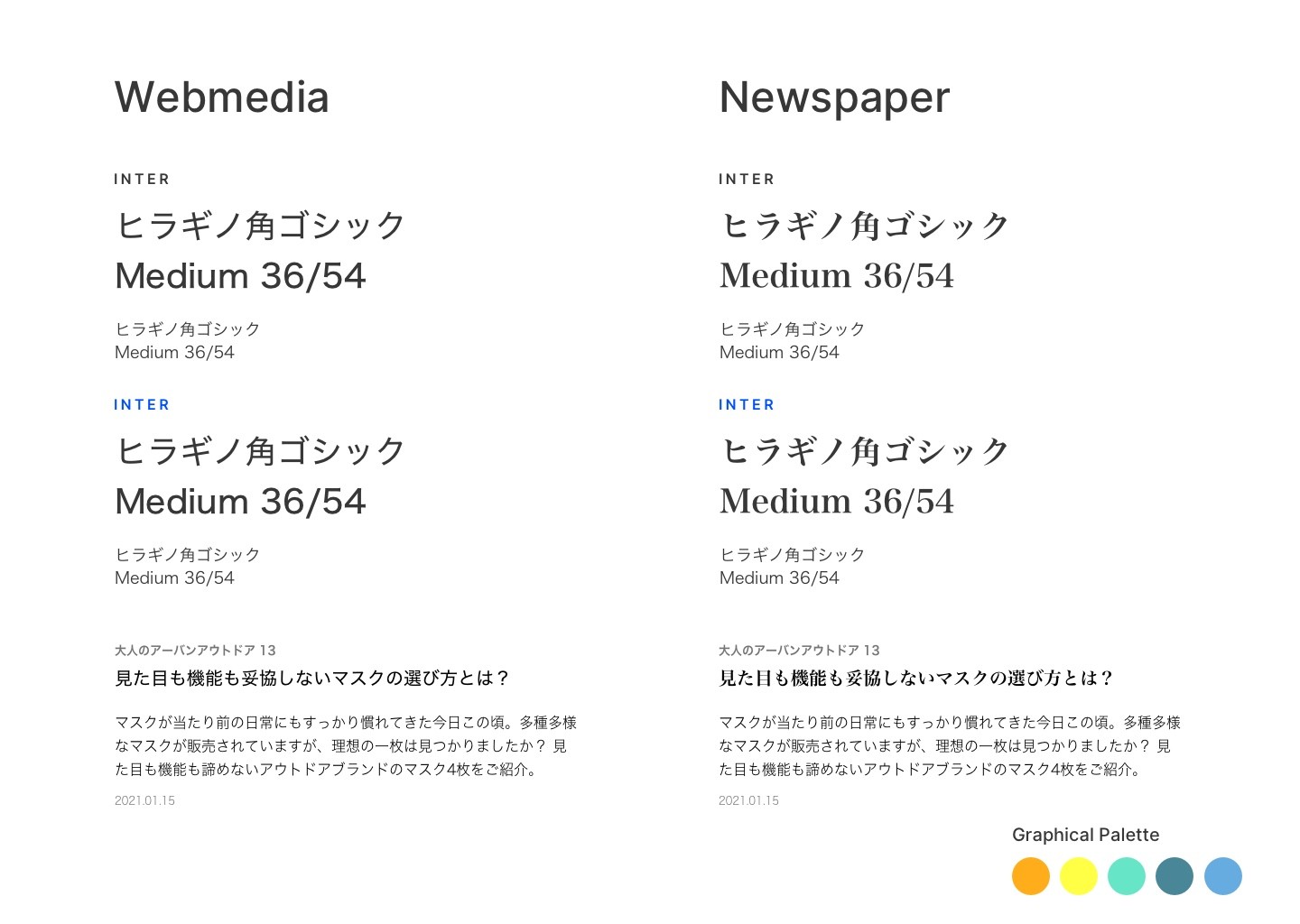
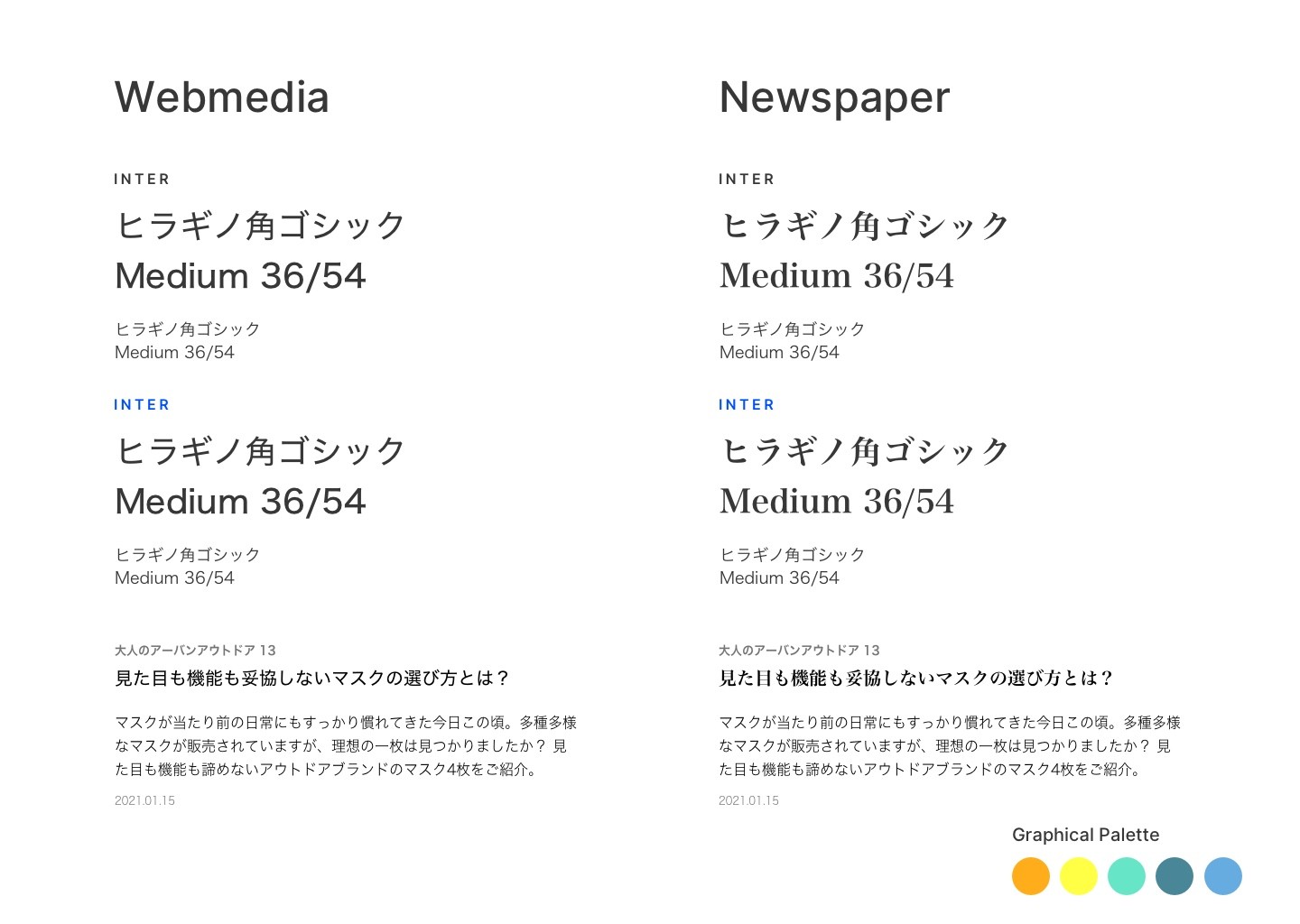
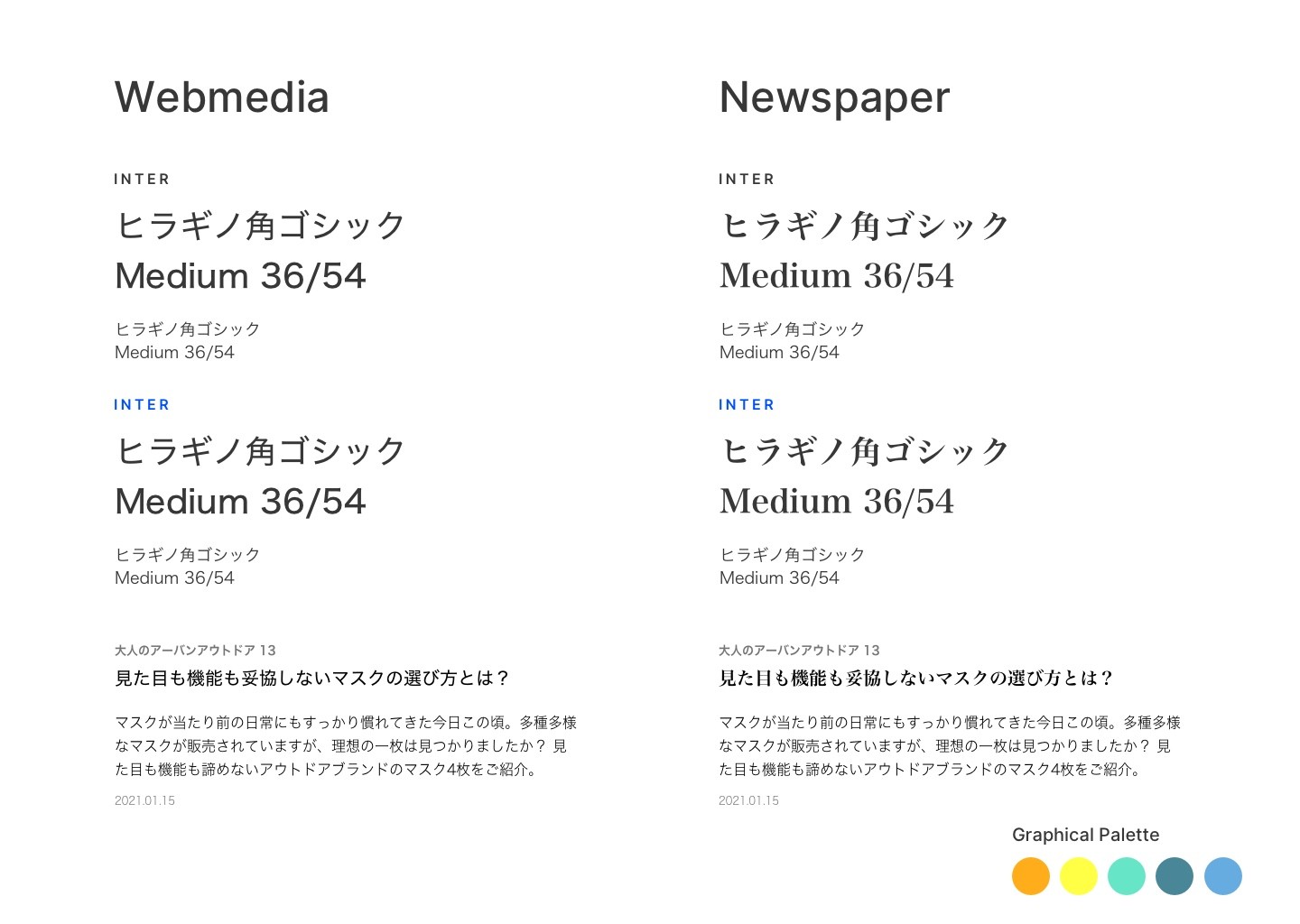
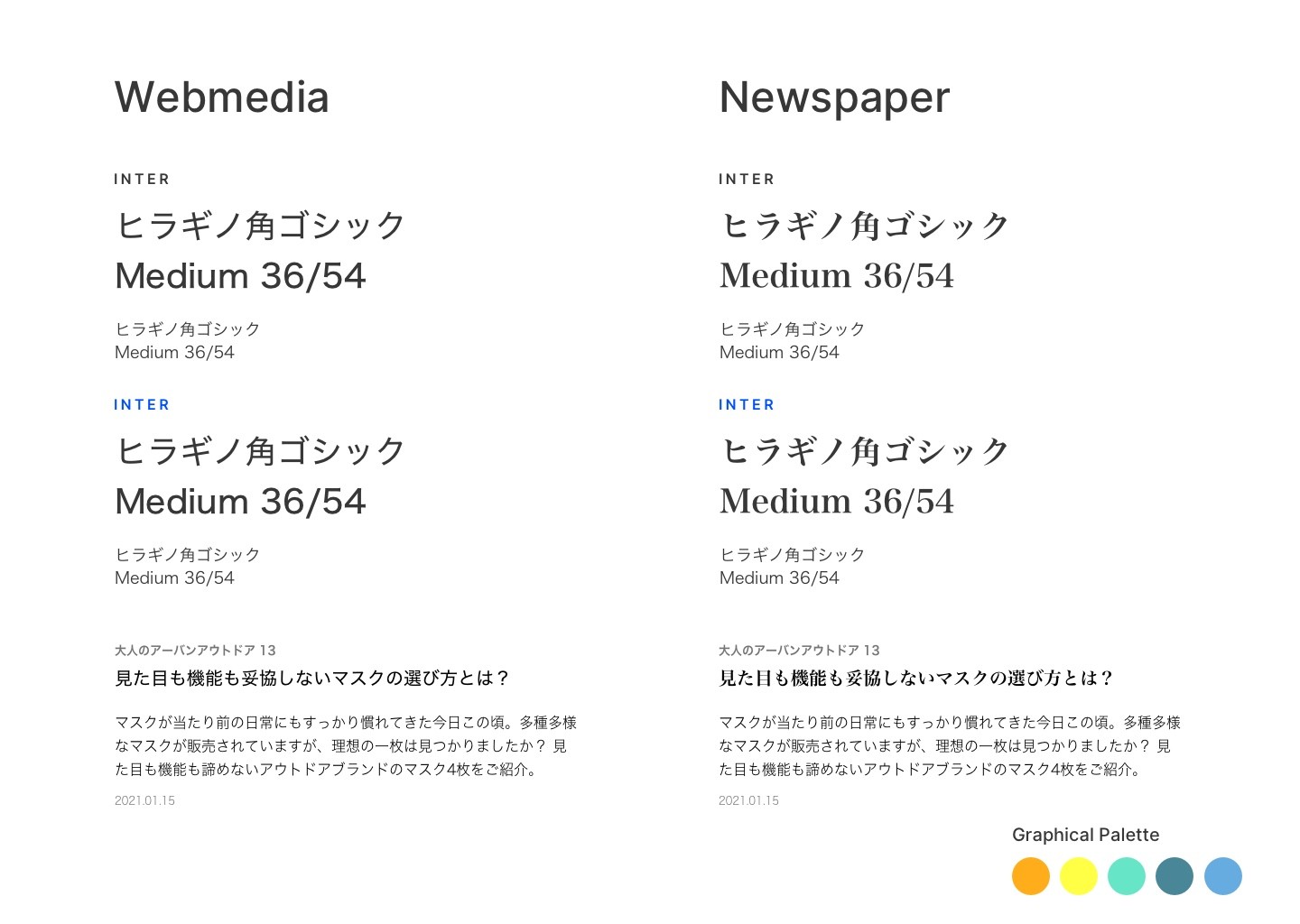
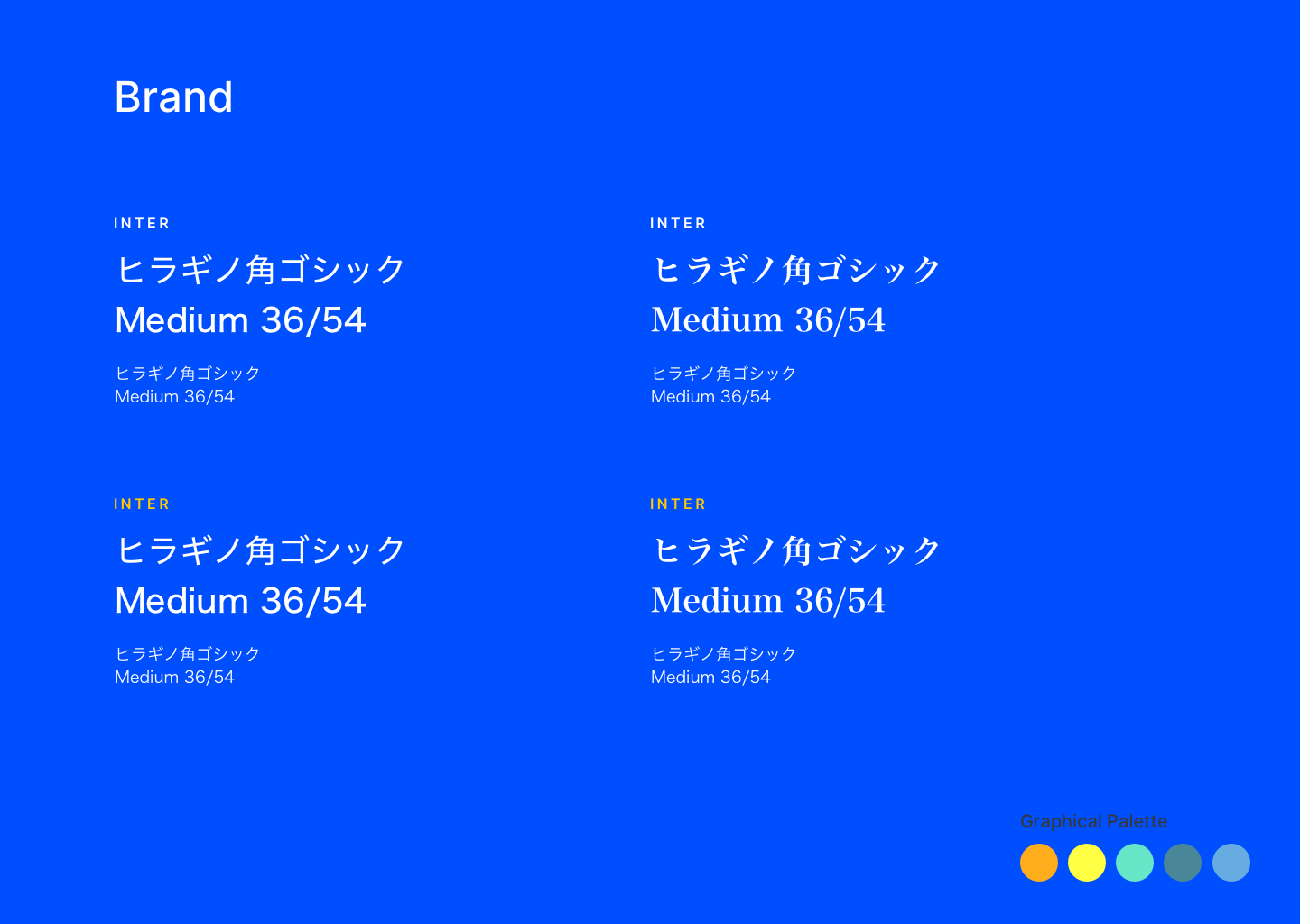
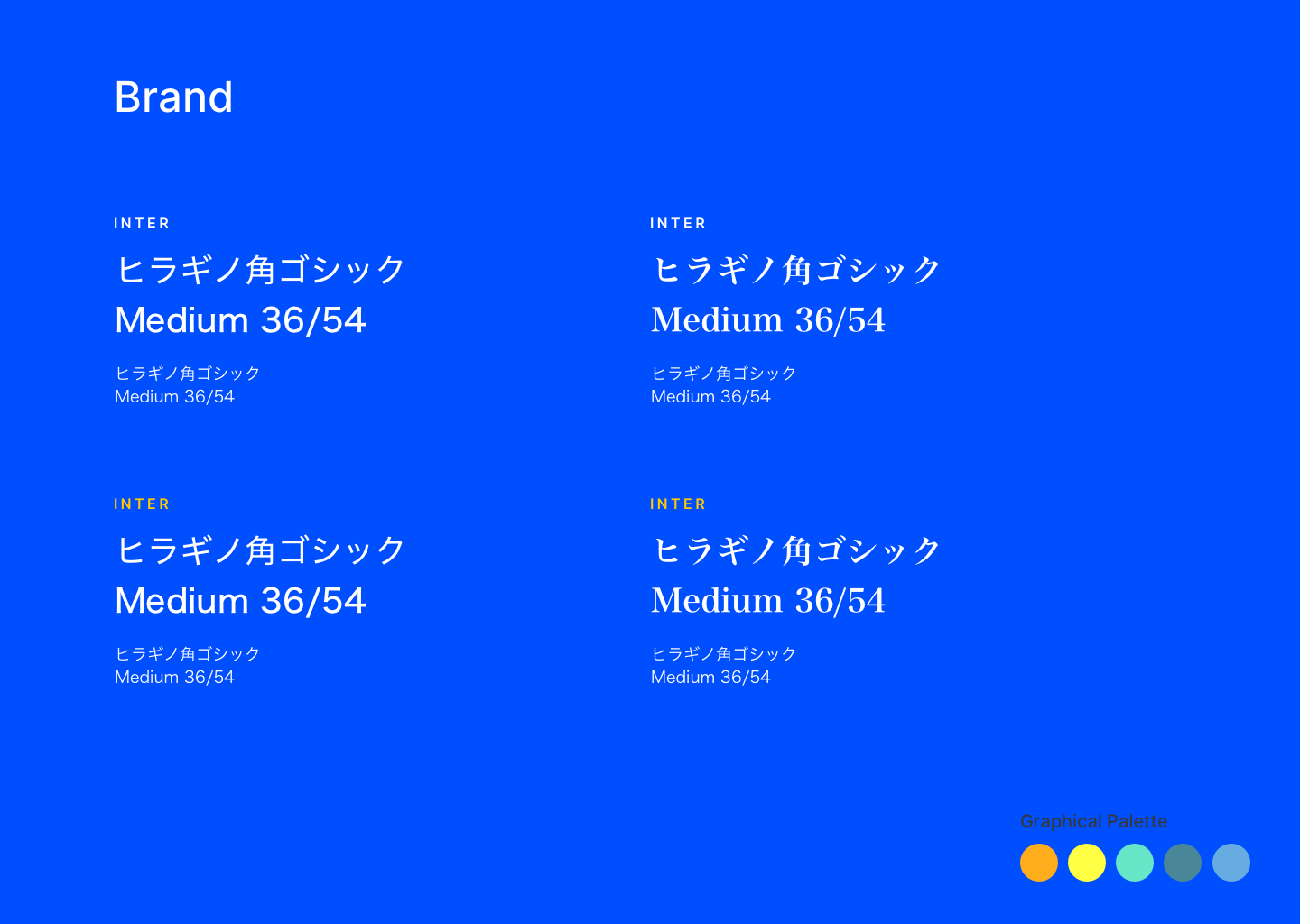
まずはフォントファミリーを2通り定義してみます。級数やラインの高さは左右で同じですが、Webmedia向けとNewspaper向けのフォント級数と組み合わせを定義してみました。




















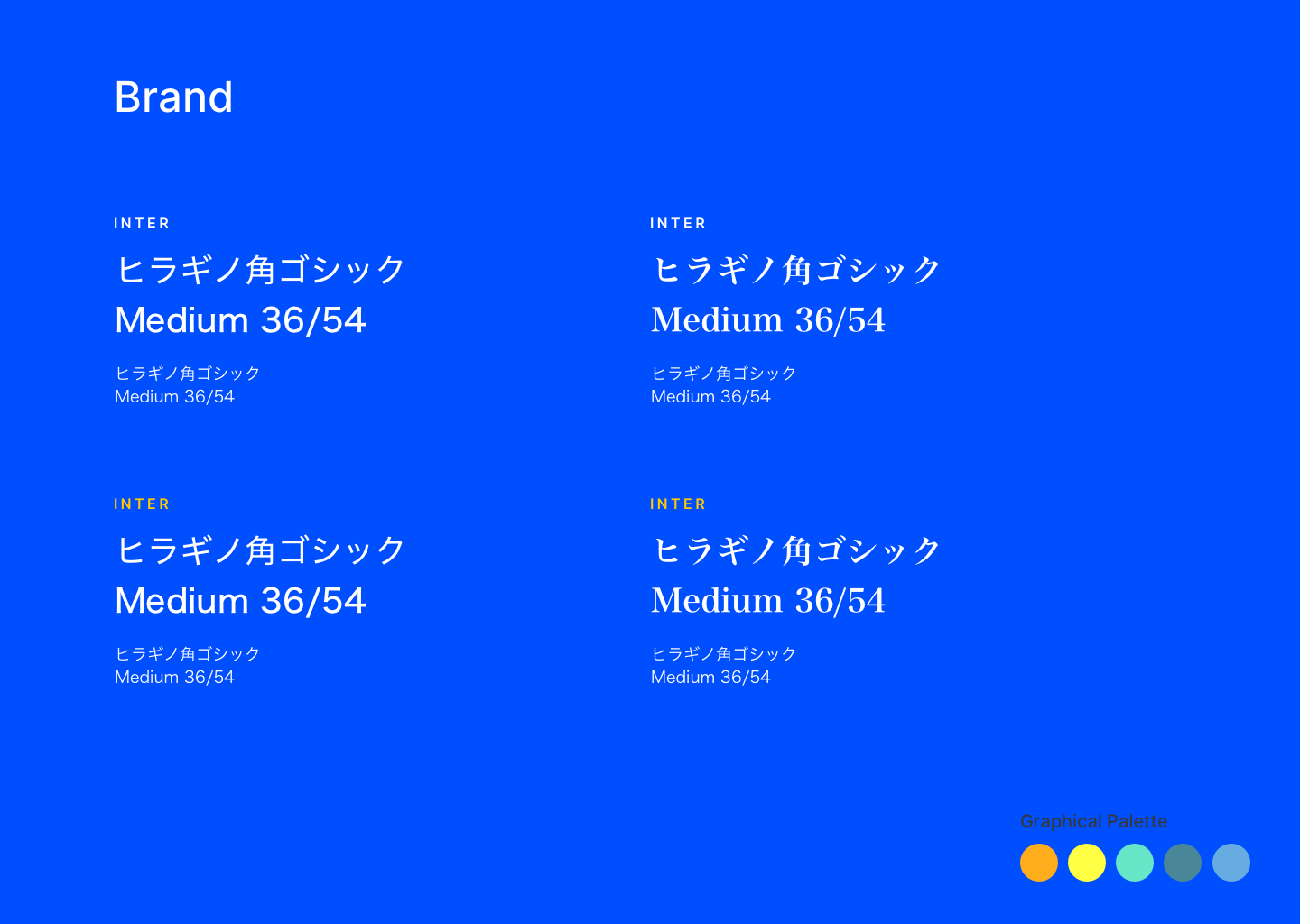
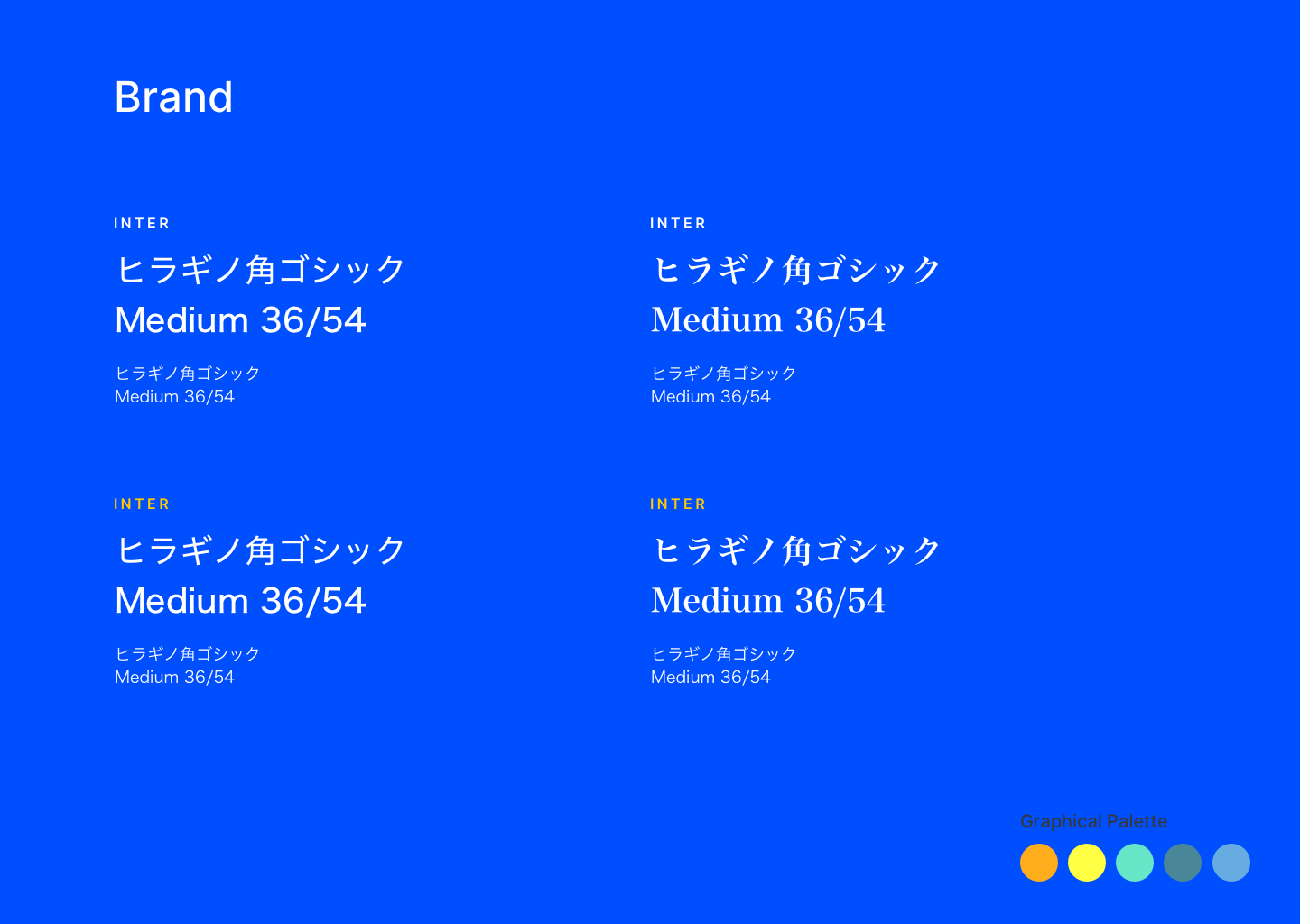
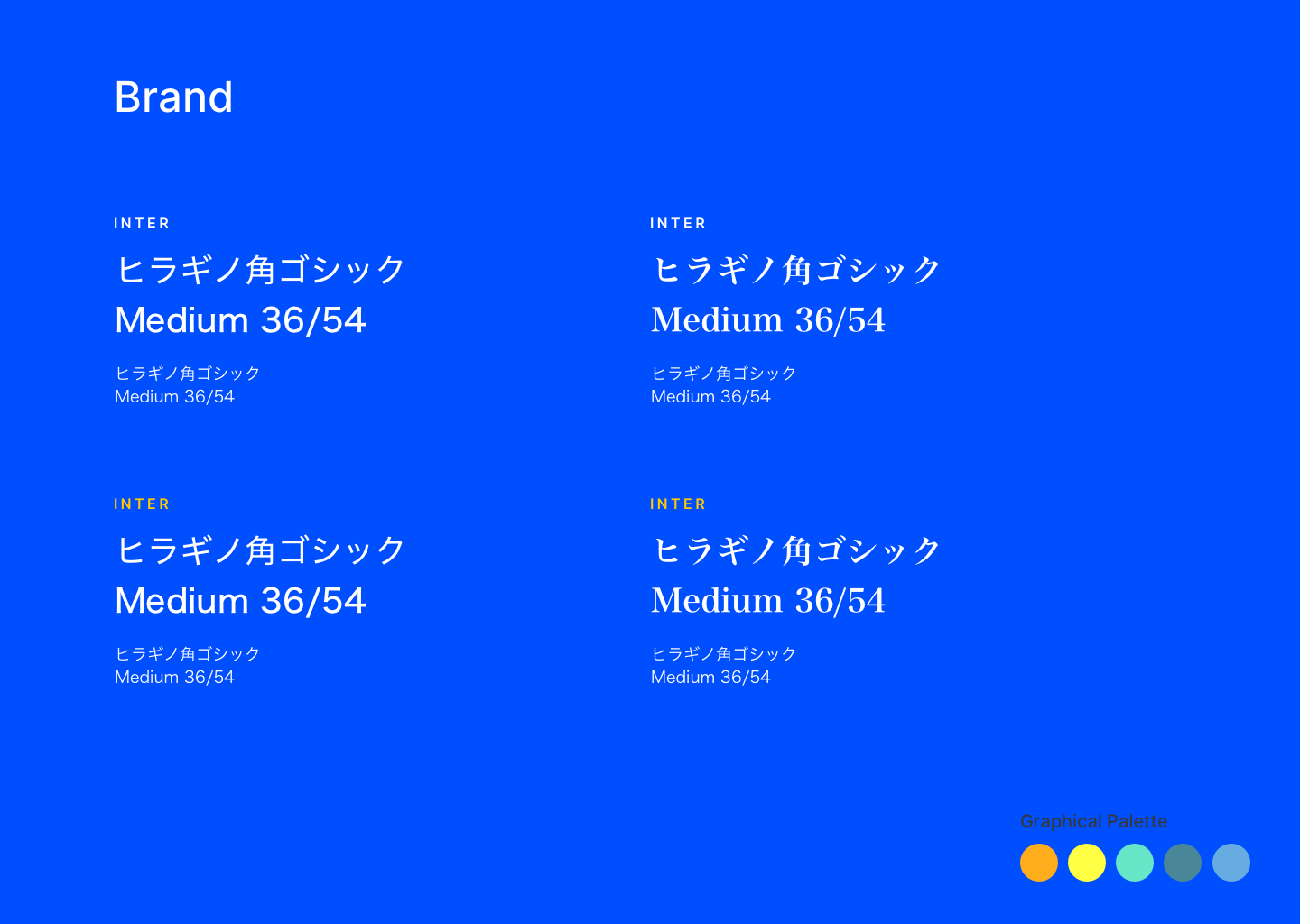
情報に合わせたり、ブランドに合わせたりする色展開を可能にするためにバリエーションを作成しました。
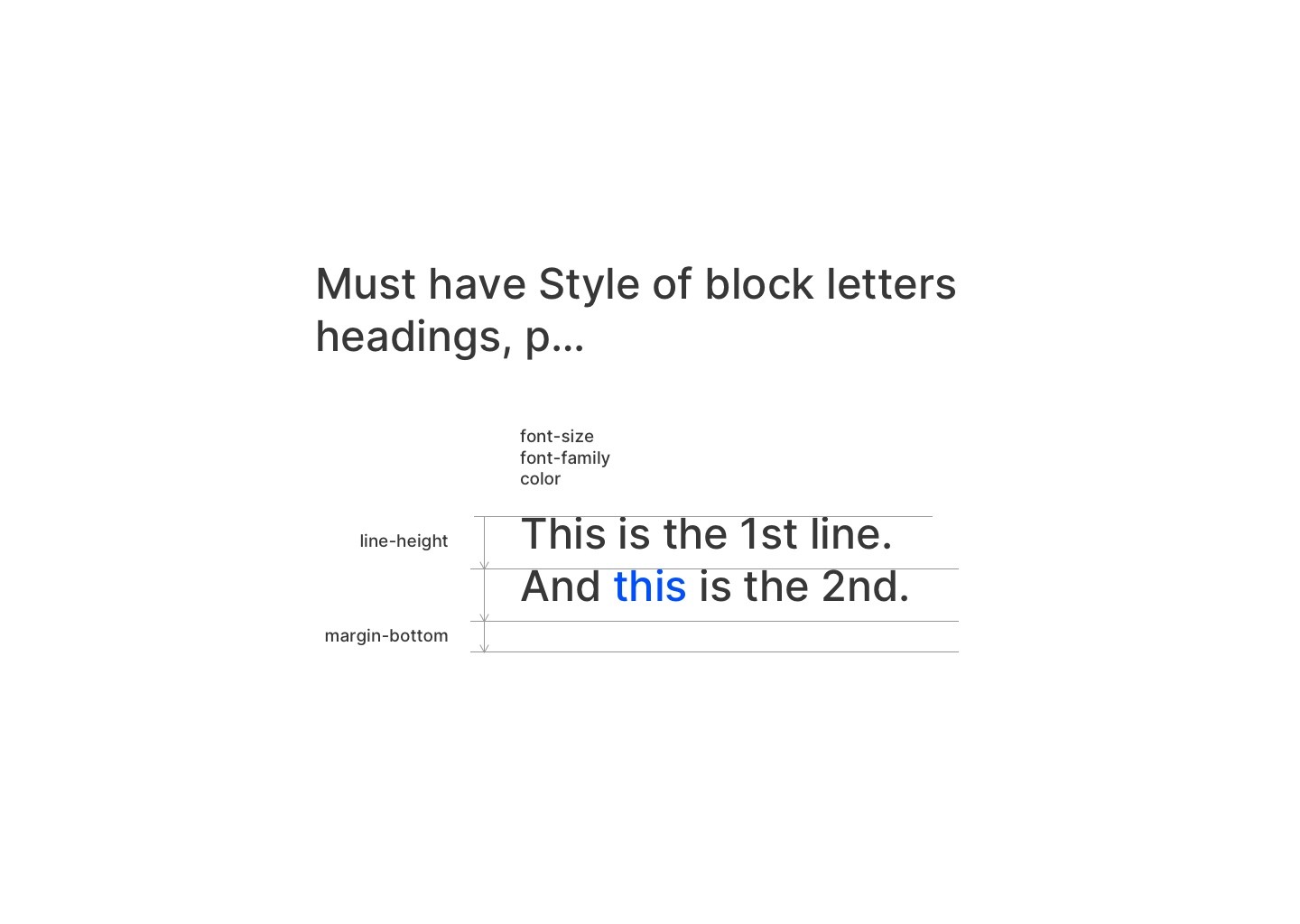
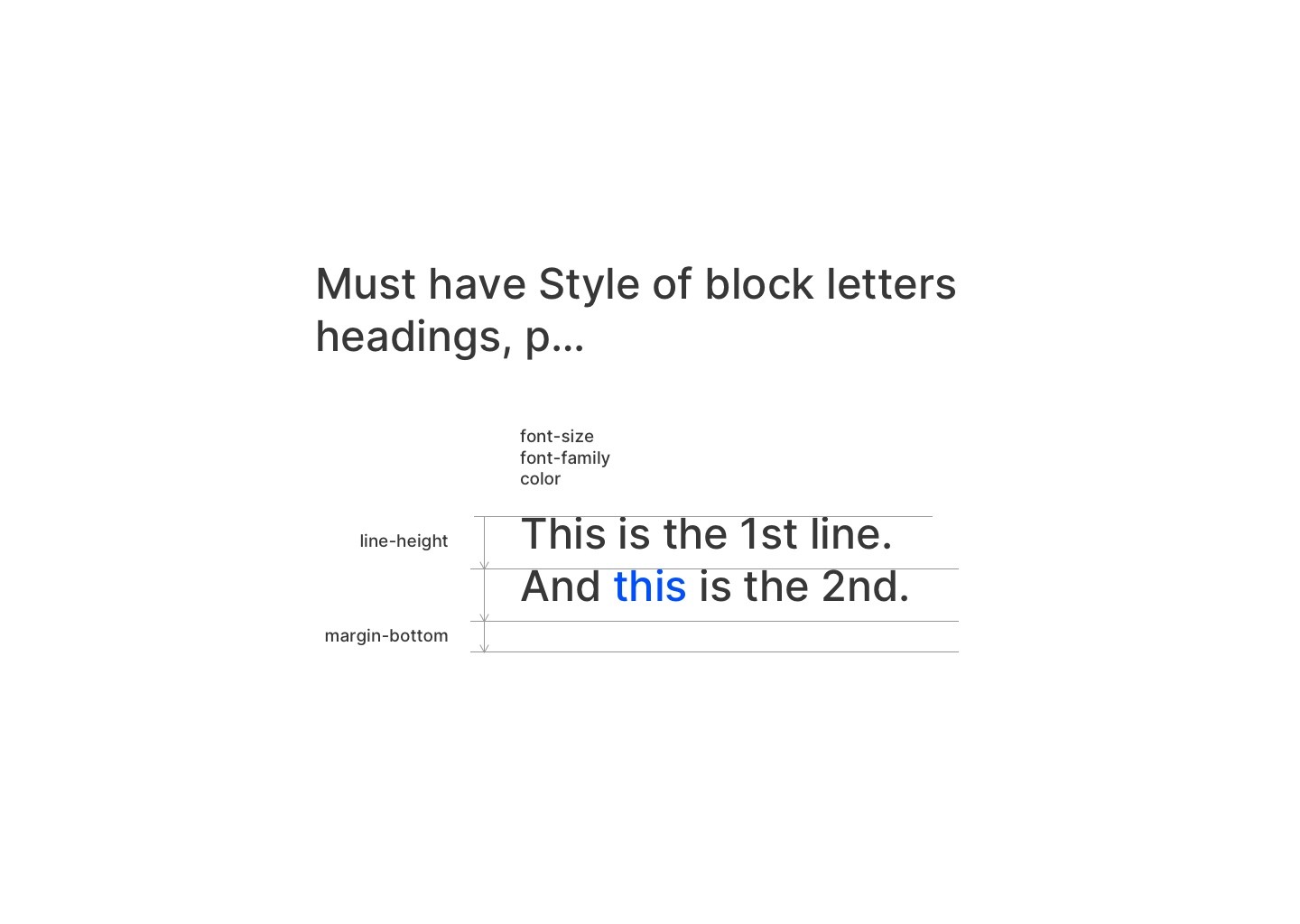
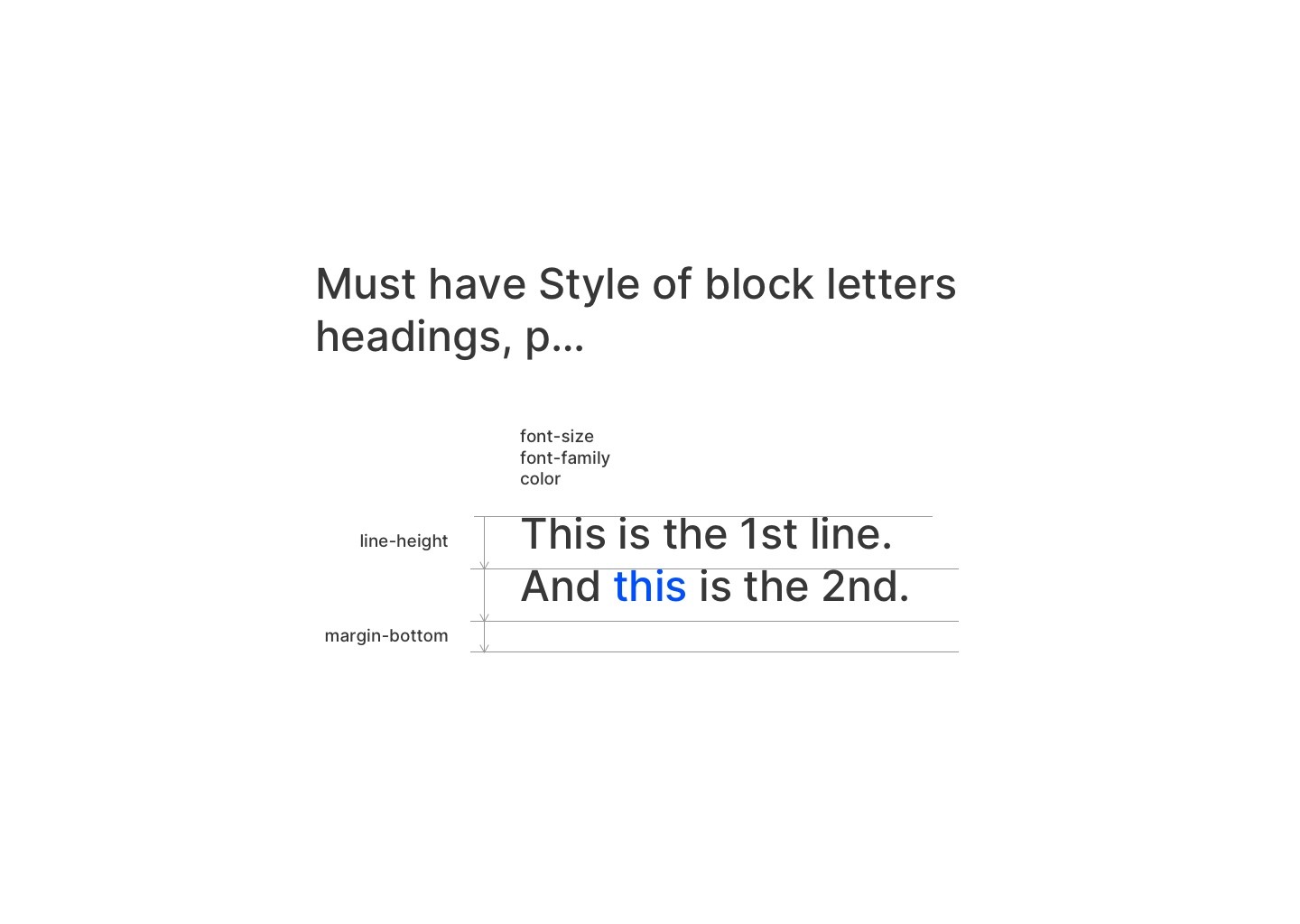
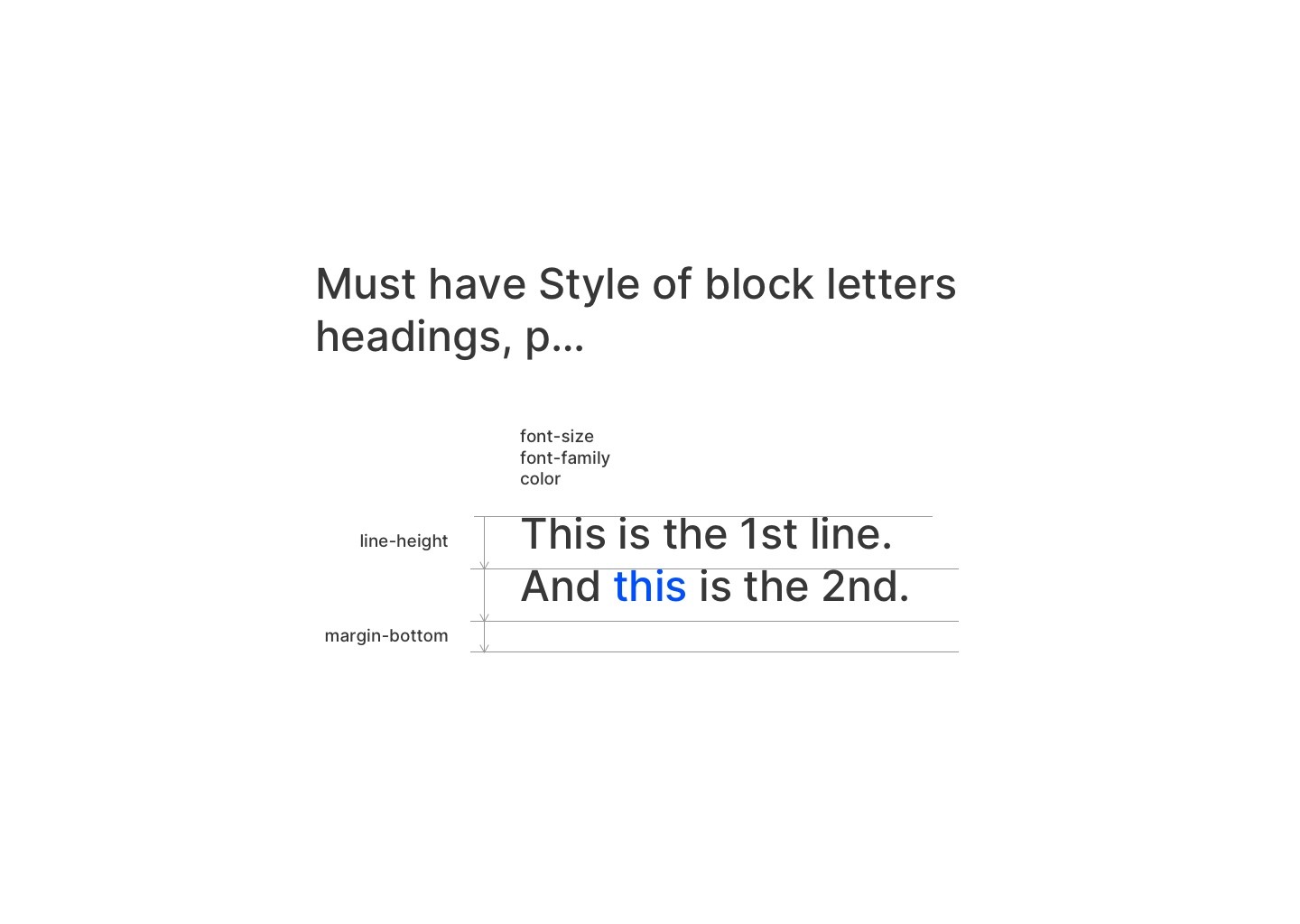
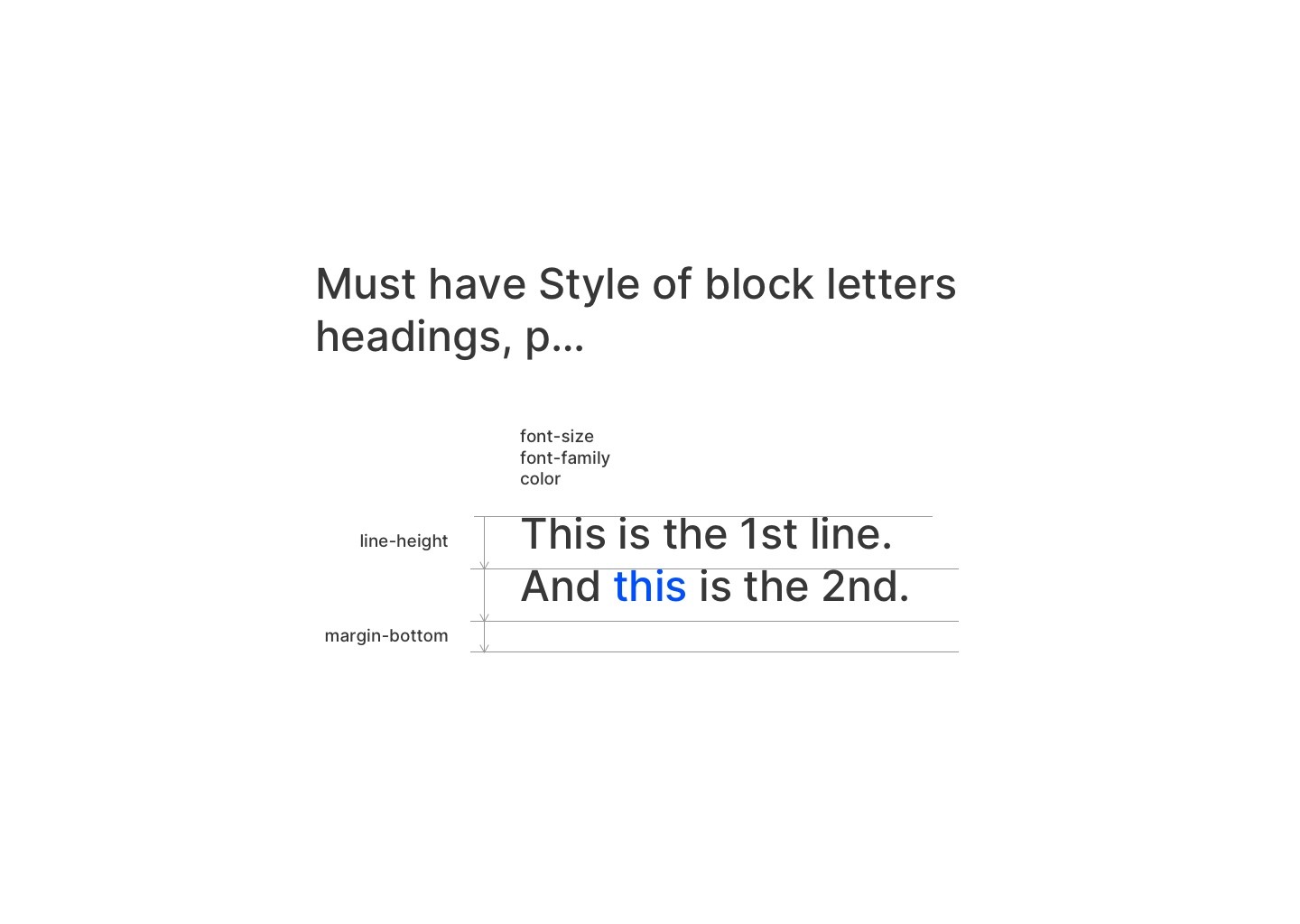
次に、ウェブで文字情報は絶対なので、文字情報にはシンプルで積み重ね可能なルールを設定しておきます。どんな大きな文字要素も、小さな文字要素も、ブロックの中の中にある要素も、基本的にこの決まりで縛ることにして、CSS VariablesとSassを活用して実装することに決めました。





今回はこれだけで、また続きは今度、書きたいと思います。
私たちはノーコードでウェブメディアをガシガシ作れるシステムを作っています。ランディングページを作れるノーコードソリューションは多々ありますが、しっかりとしたウェブメディアを作れるソリューションはあまりありません。WordPressのElementorは良くできていそうですが、デザイナー、エンジニアがいなくては使えないでしょう。私たちのソリューションならば、非エンジニア、非デザイナーのあなただけで素晴らしいウェブメディアが作れるはずです。そのためには情報とユーザービリティを担保するデザインシステムをしっかりと作る必要があります。またこの続きはブログで紹介します。