- HOME
- Blog
- Web design
- Coffee Break Sketch #4
Coffee Break Sketch #4
photoshopとillustratorでつくる手描きGIFアニメーション
パラパラ漫画の要領で手描きイラストのGIFアニメーションをphotoshopとillustratorで作成しました。illustratorの便利なツールを使用することで効率的に、また、コマ数を最低限に抑えることで、手描きの味わいある動きを表現できます。
動画編集ソフトを使用したことがないデザイナーでも、illustratorとphotoshopに馴染みがある方であれば割と簡単にアニメーションを制作できますので、ぜひ試しに作って色々遊んでみてください。表現の幅が広がり新たな可能性に繋がるかも…?






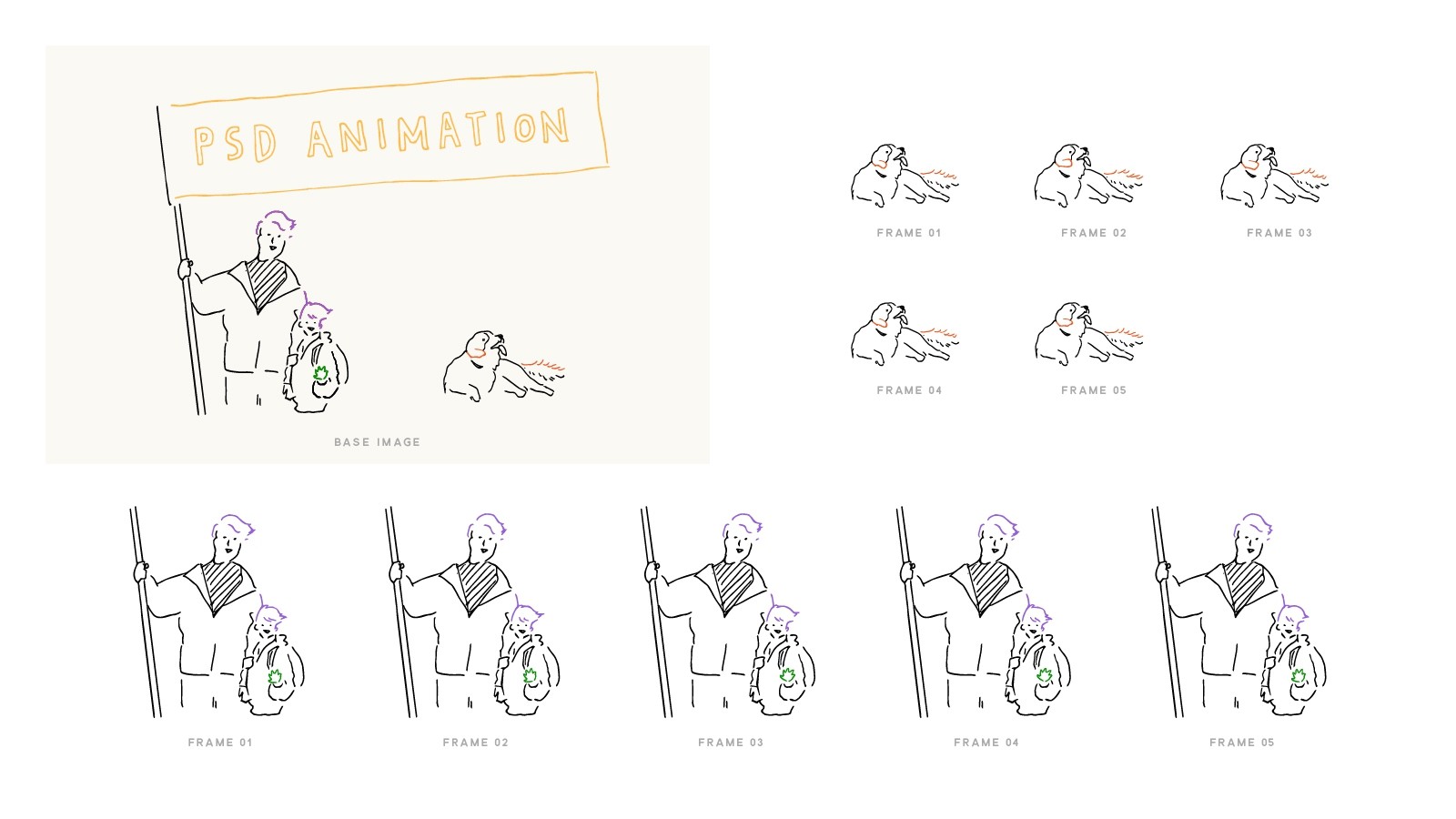
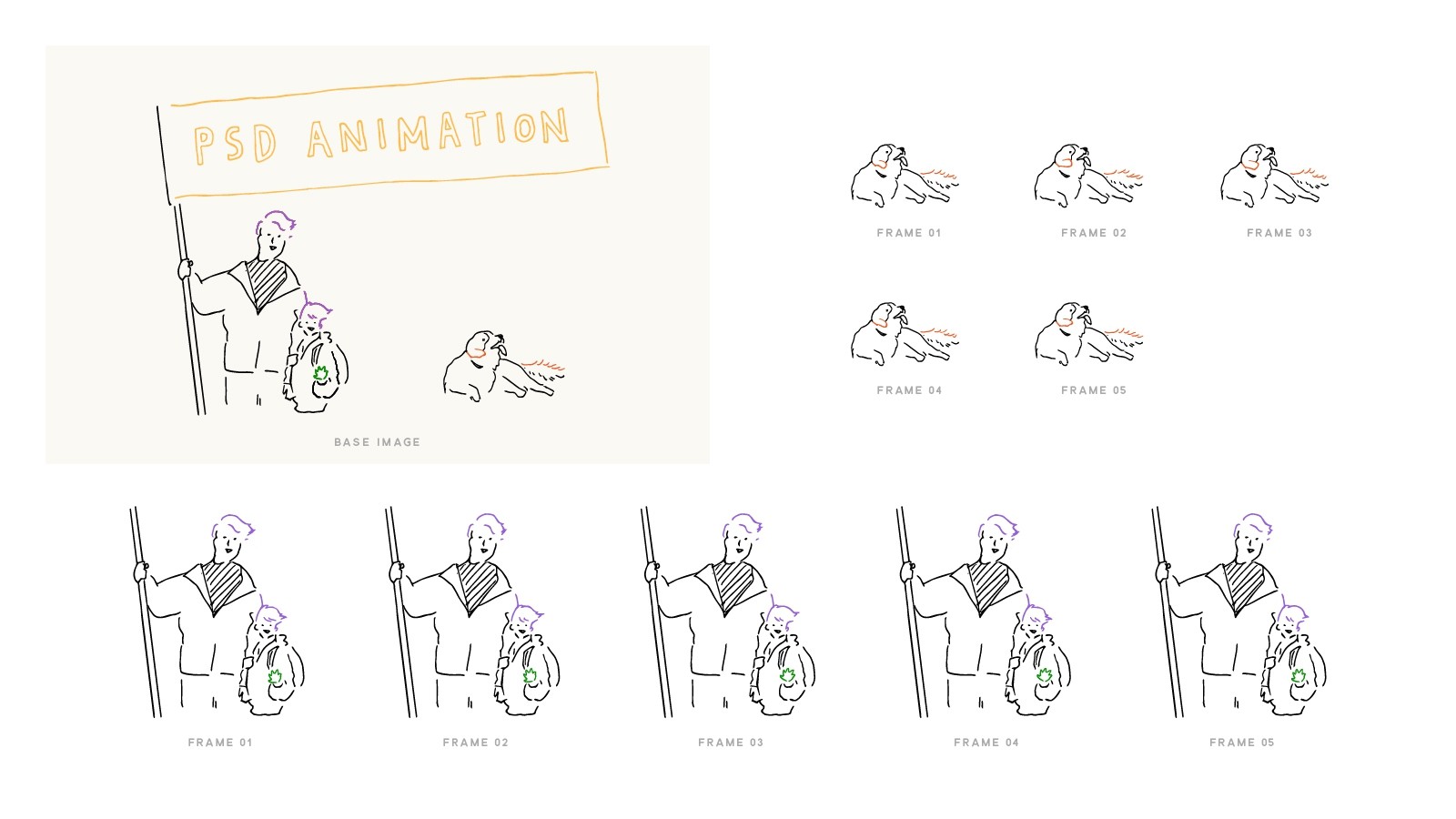
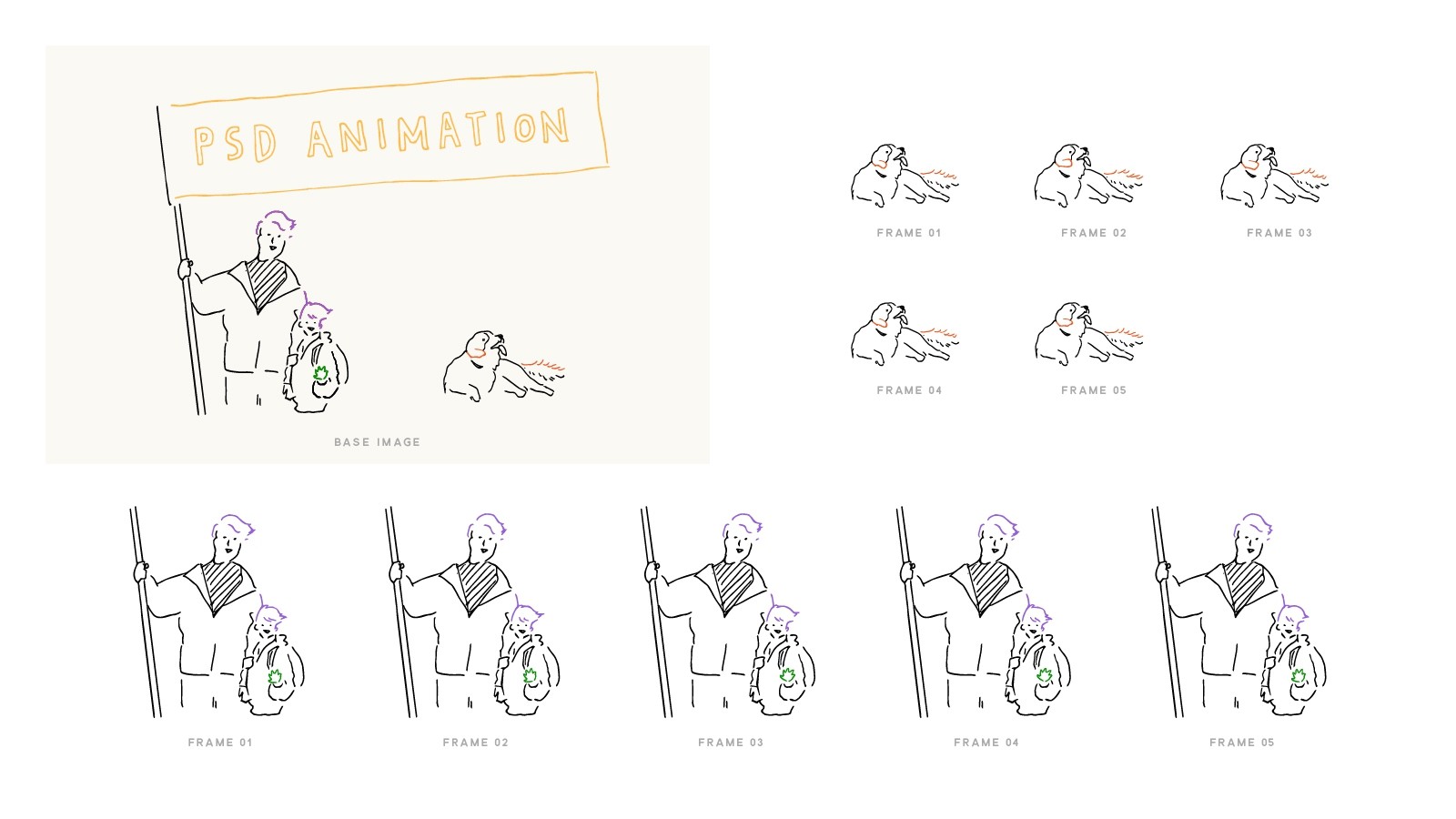
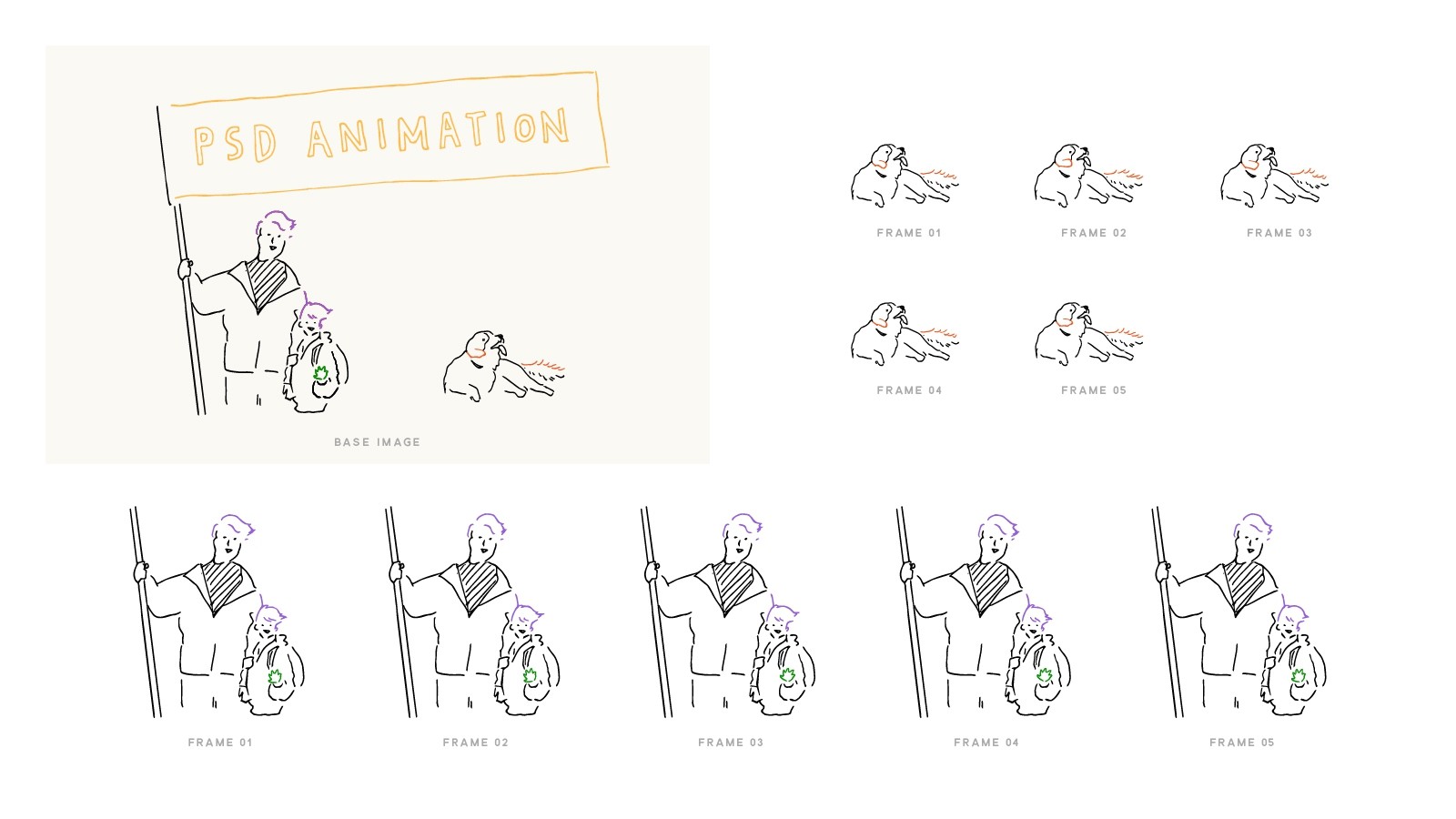
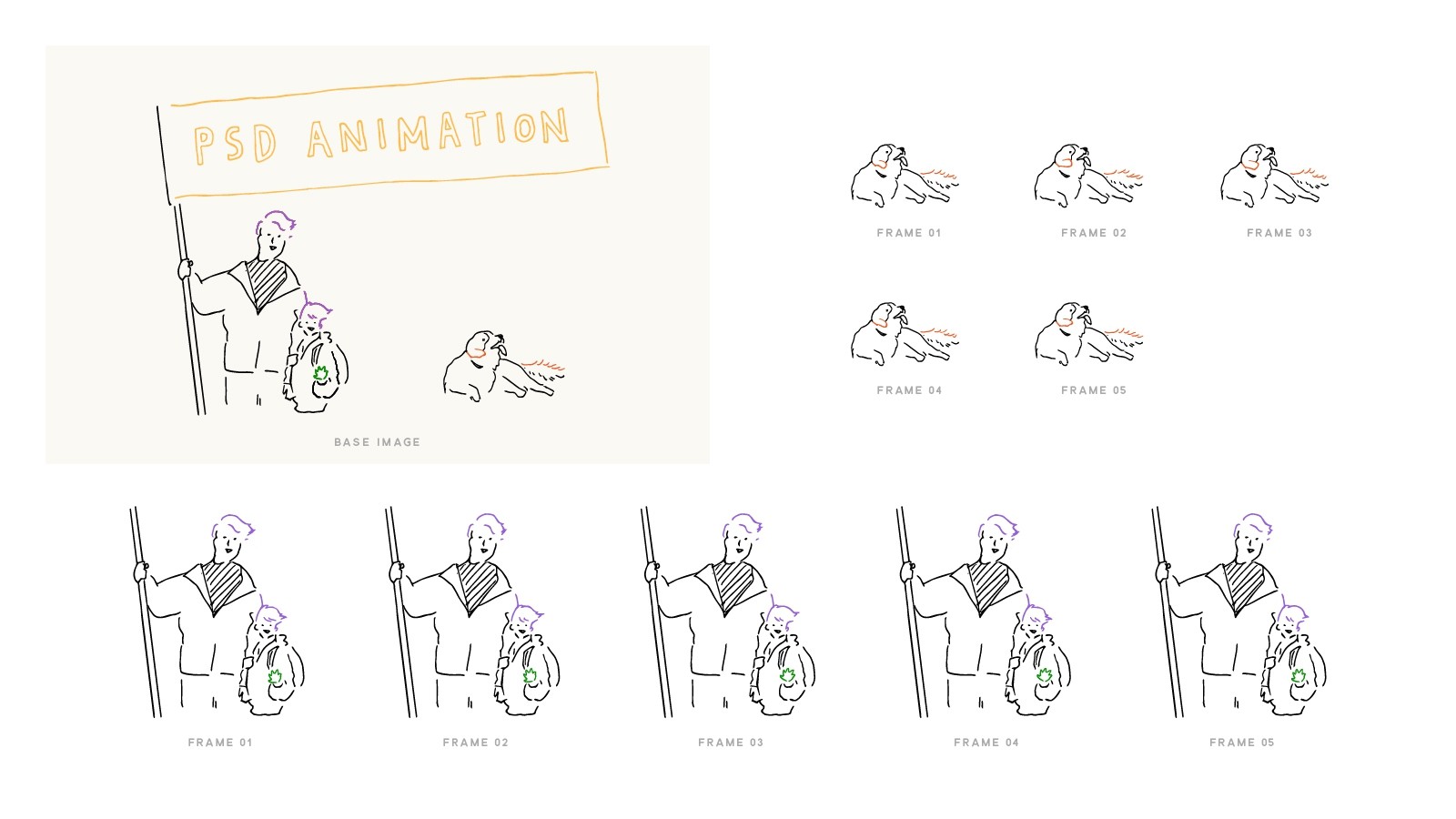
1. まず、Adobe Captureを使用してベースとなる画像を取り込み、
illutolatorでパーツを分割・作成してゆきます。
このGIFは0.15秒×5コマの想定なので5つの動きが必要になります。
illutolatorでパーツを分割・作成してゆきます。
このGIFは0.15秒×5コマの想定なので5つの動きが必要になります。

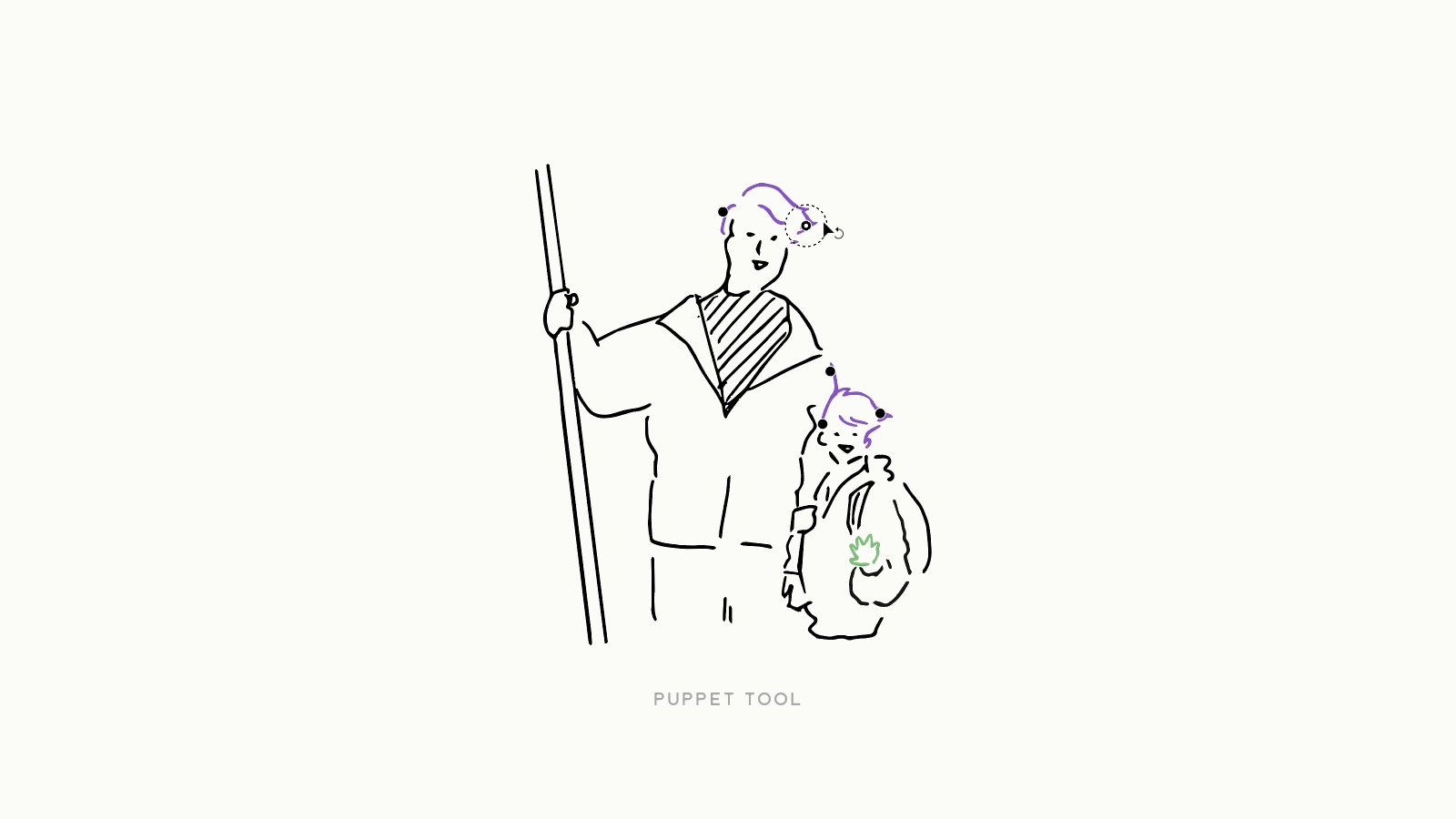
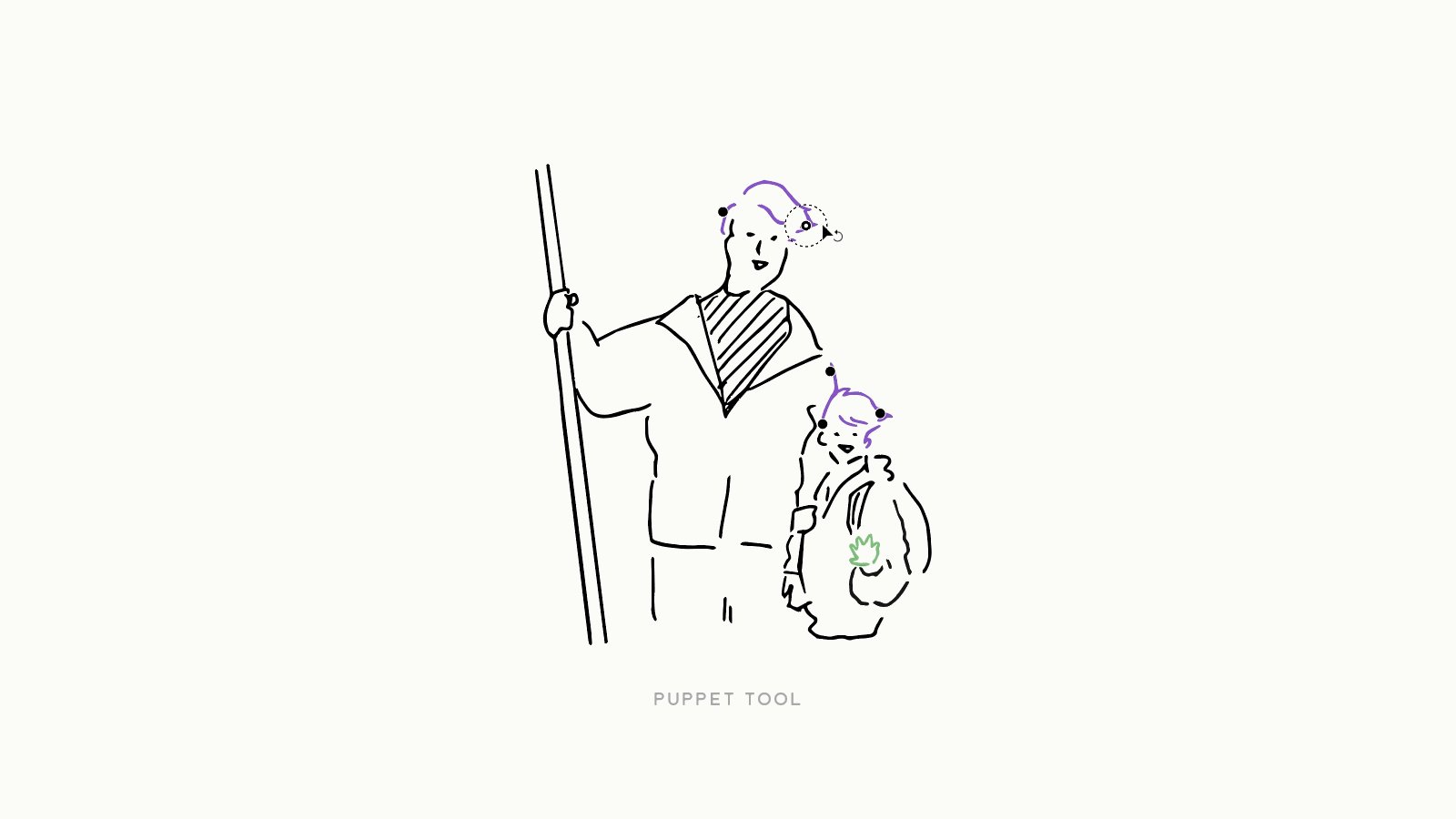
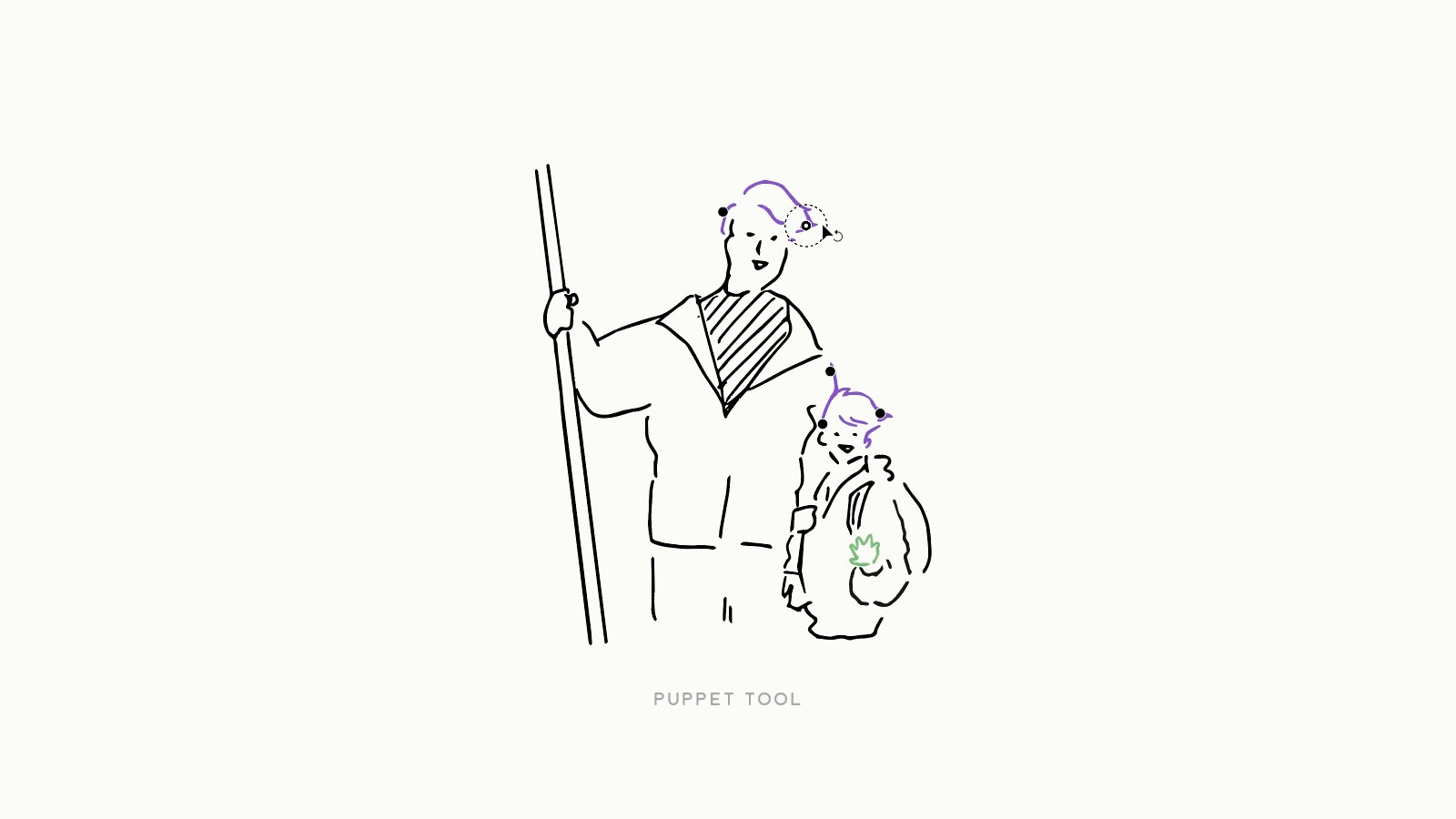
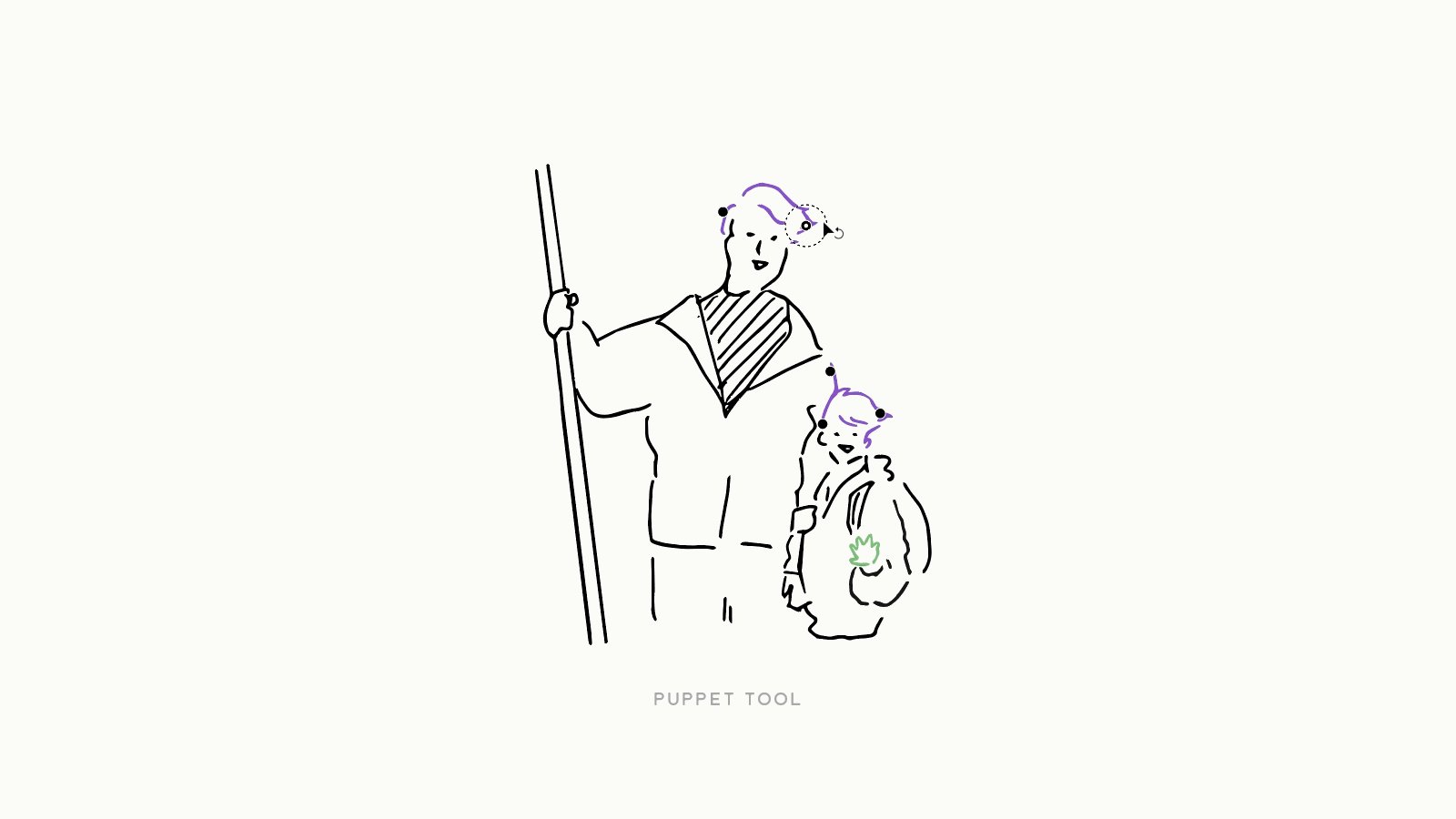
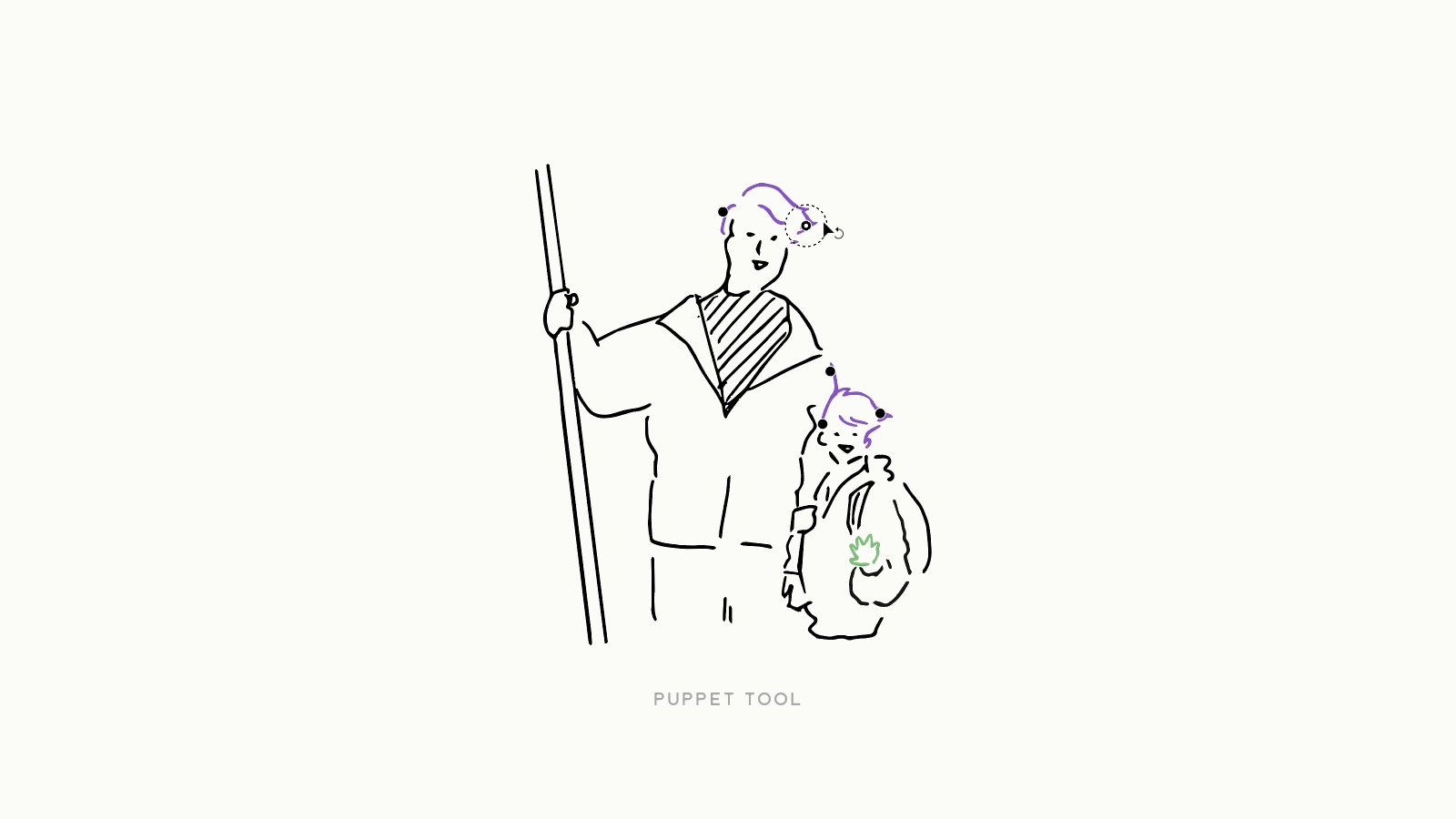
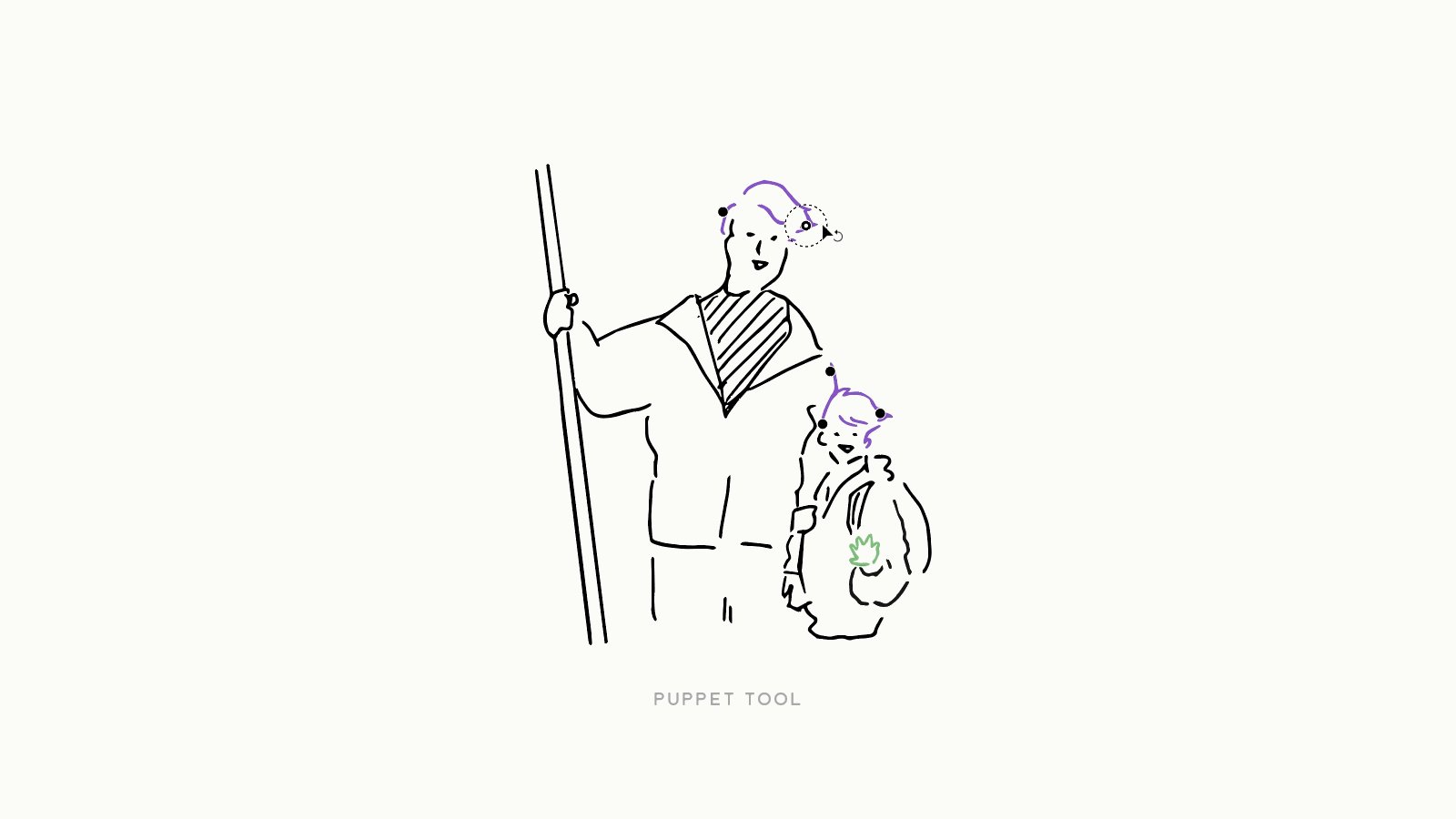
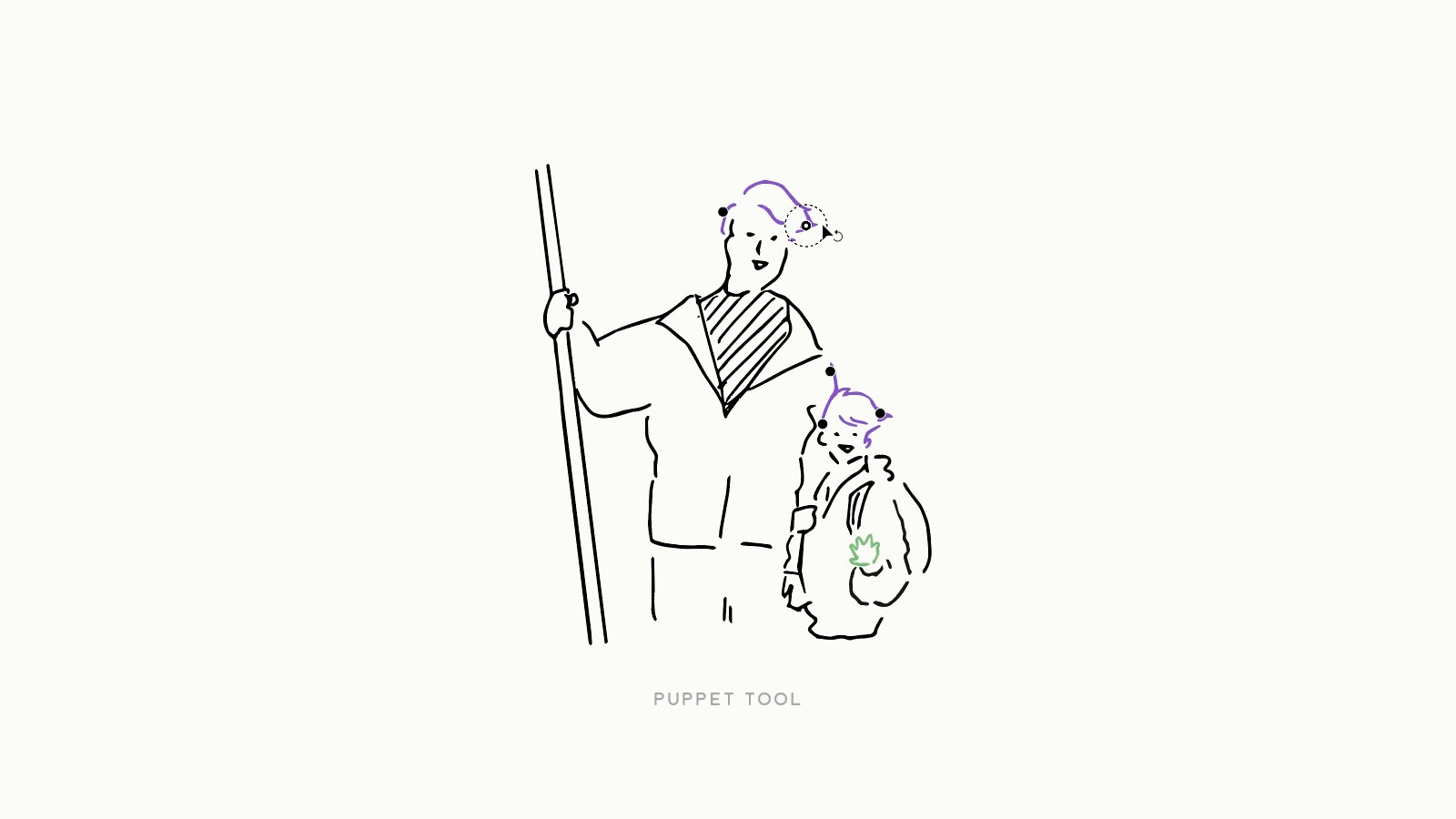
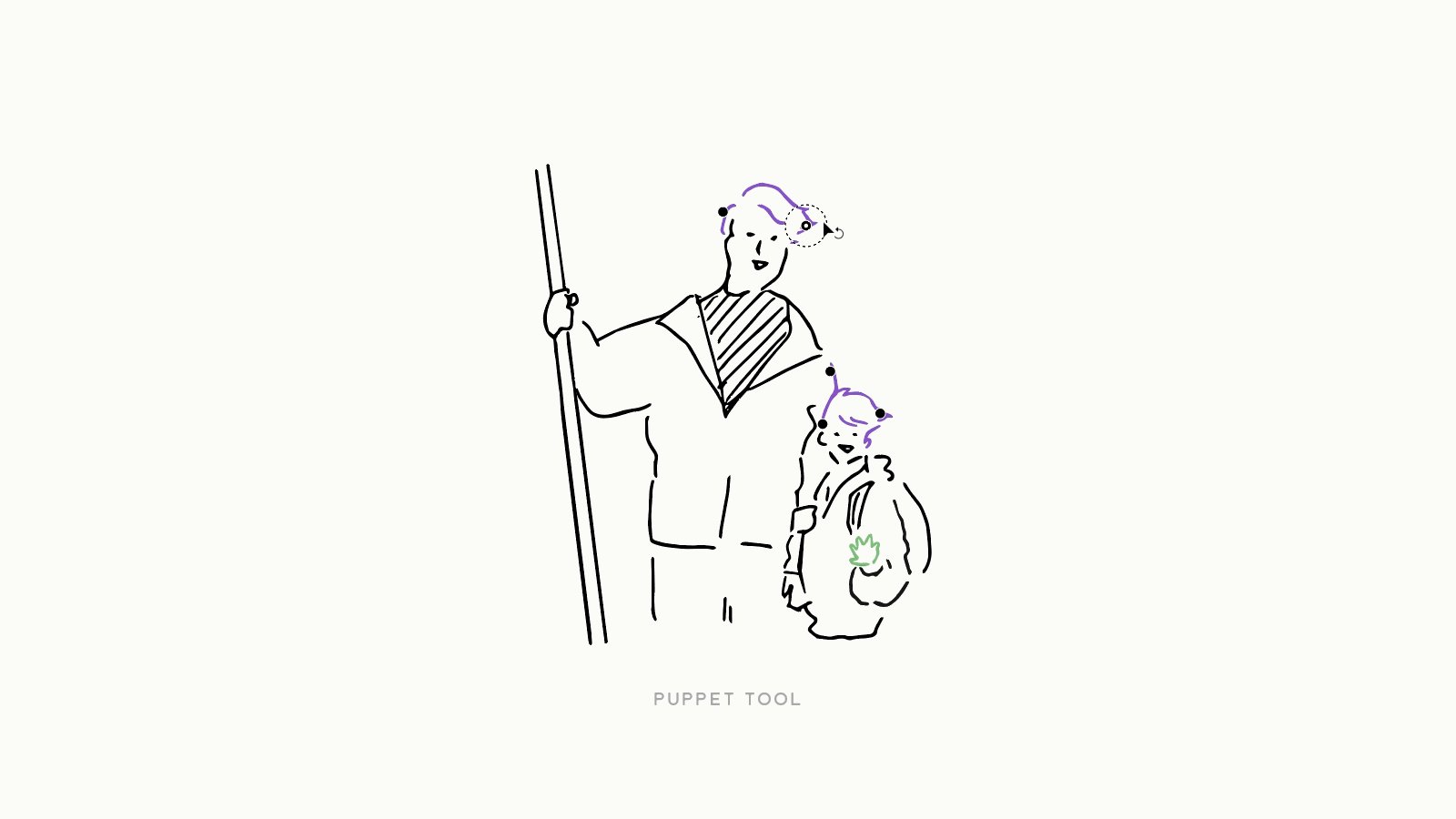
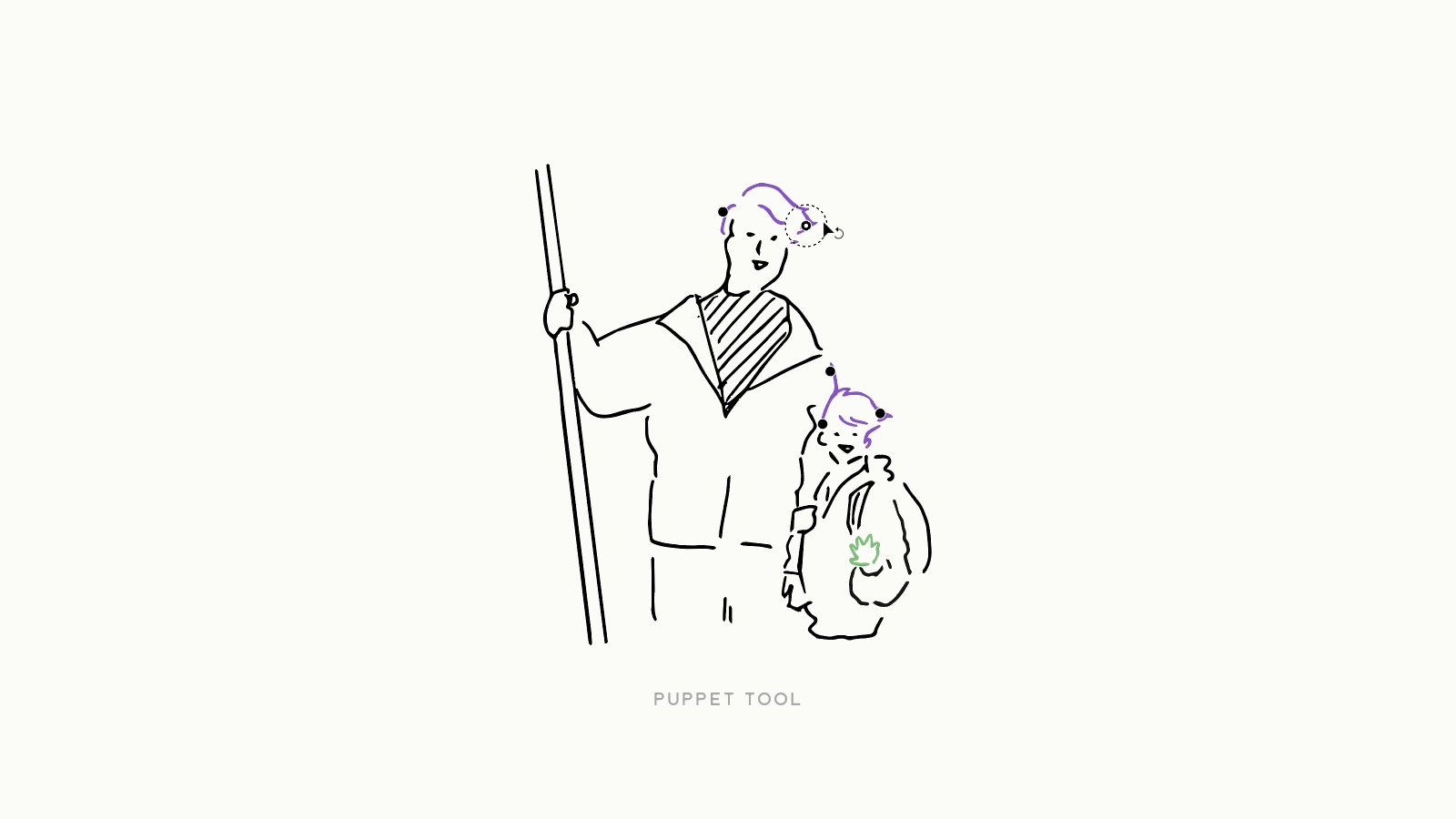
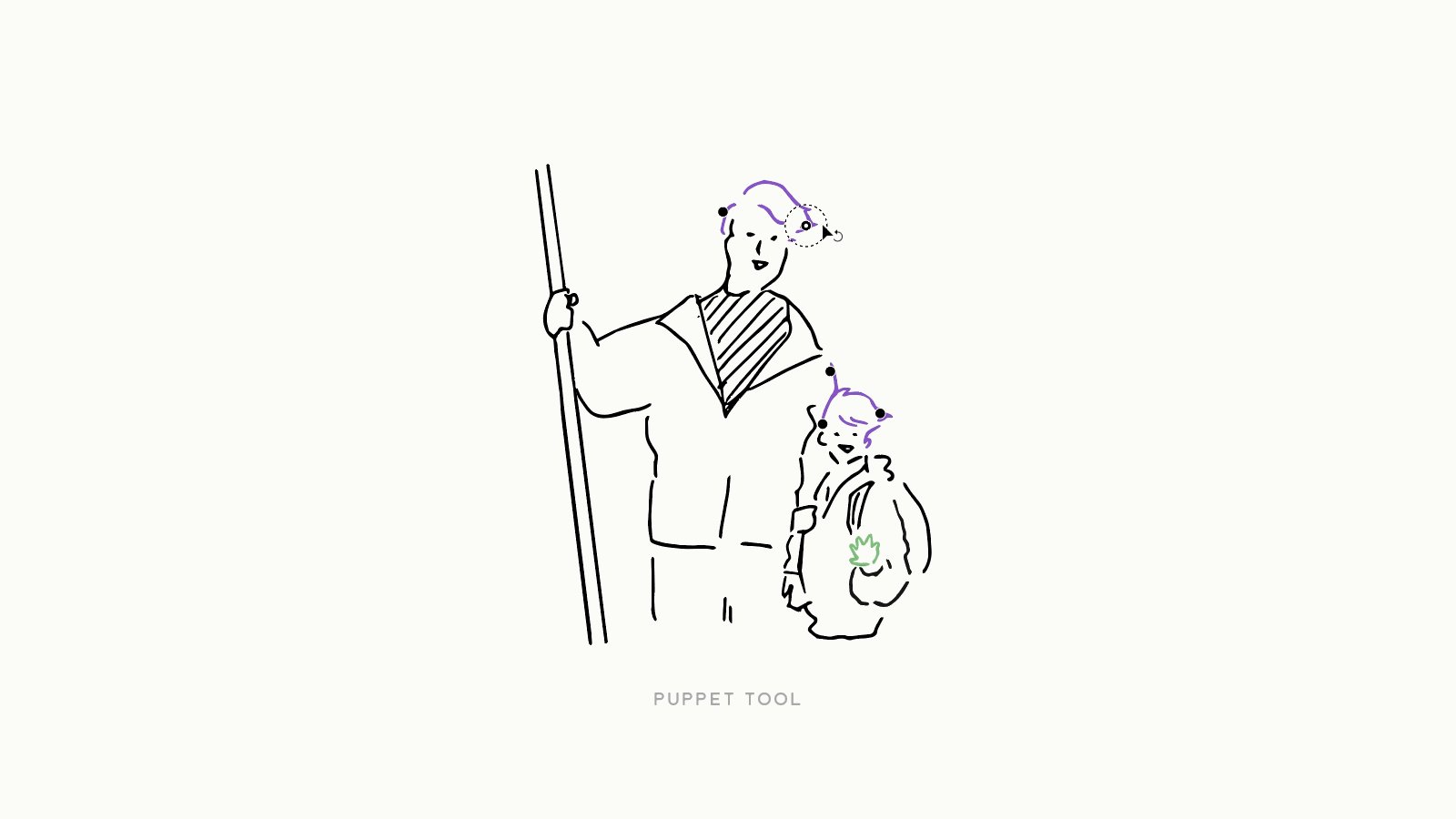
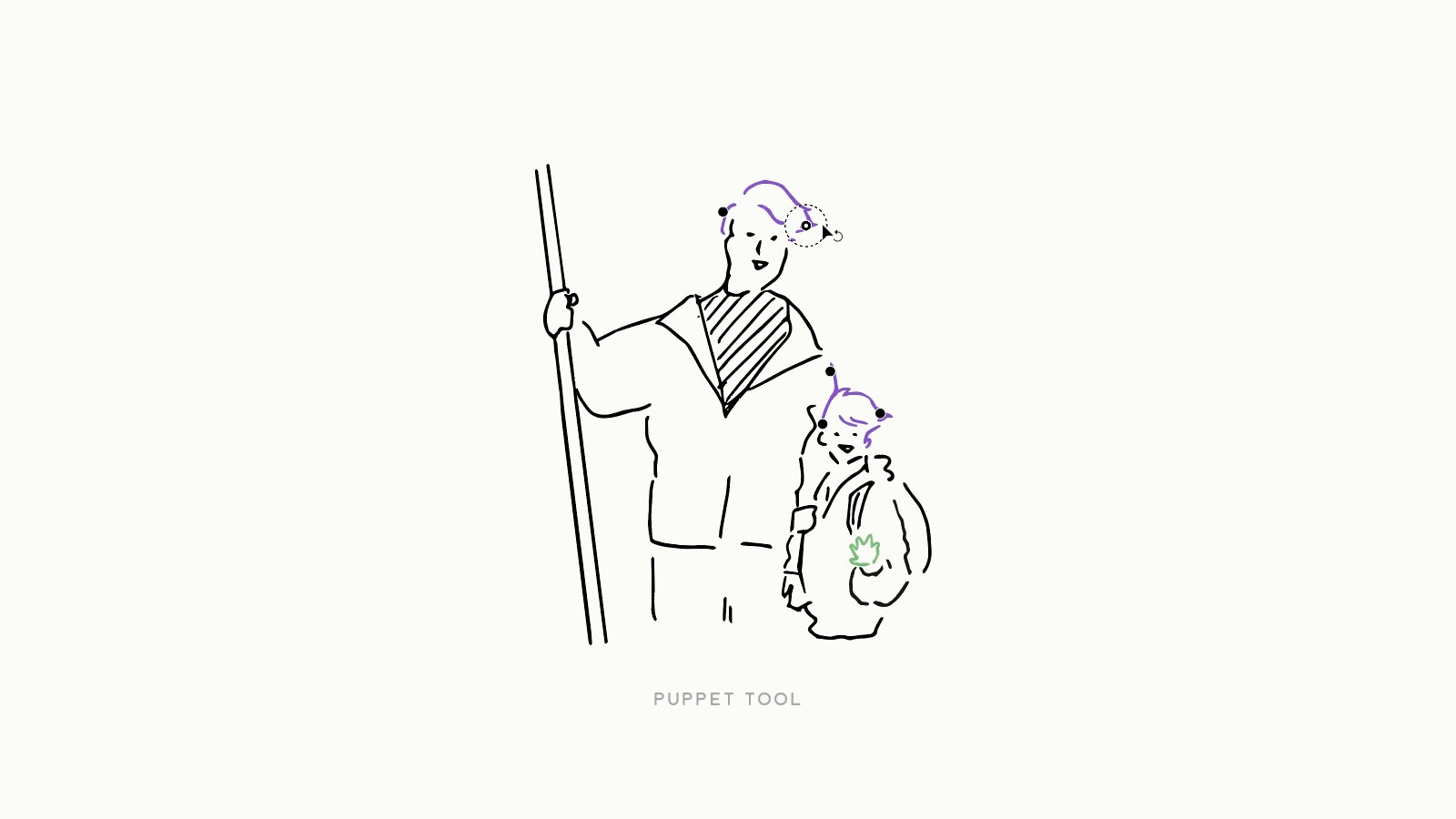
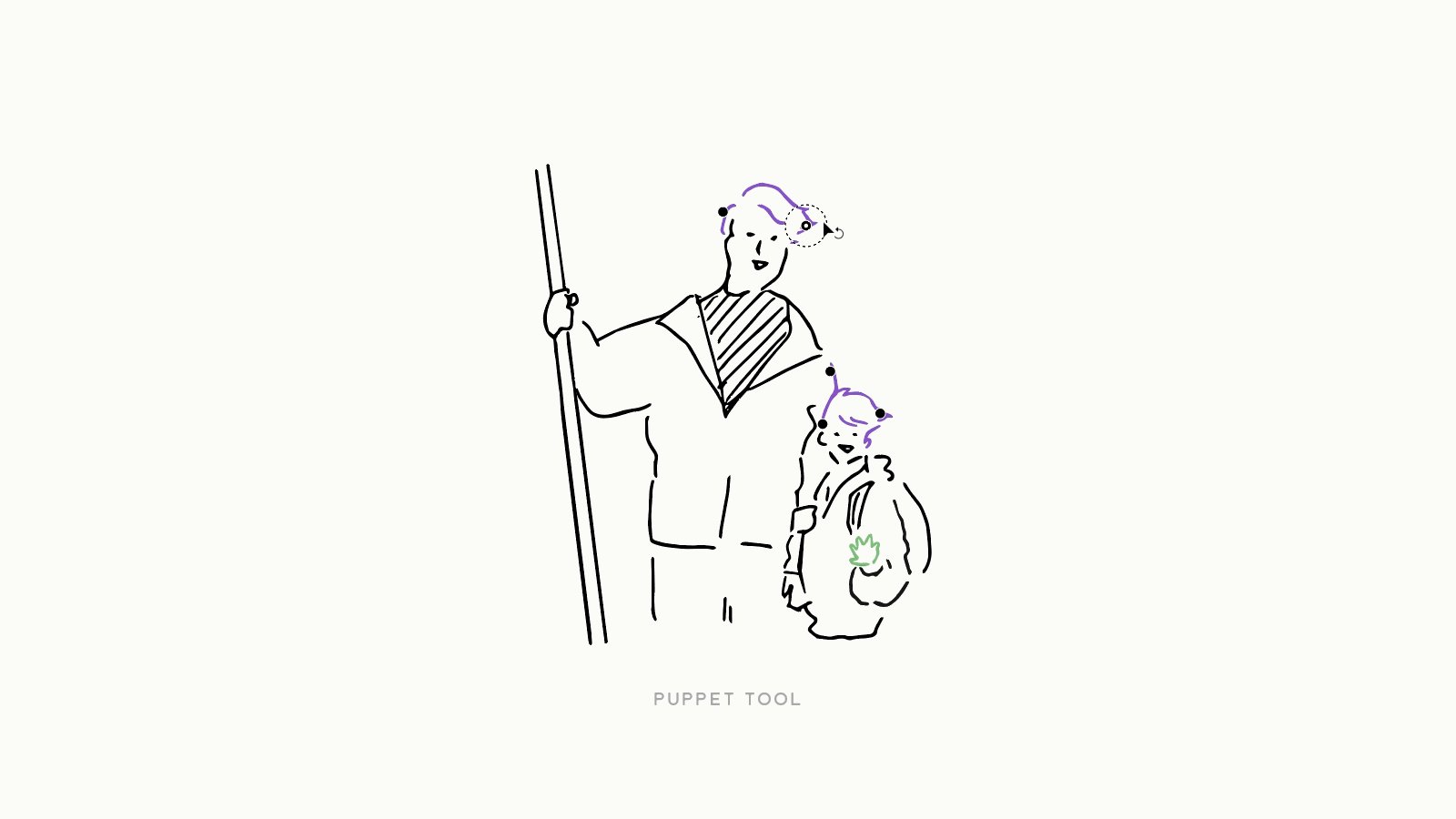
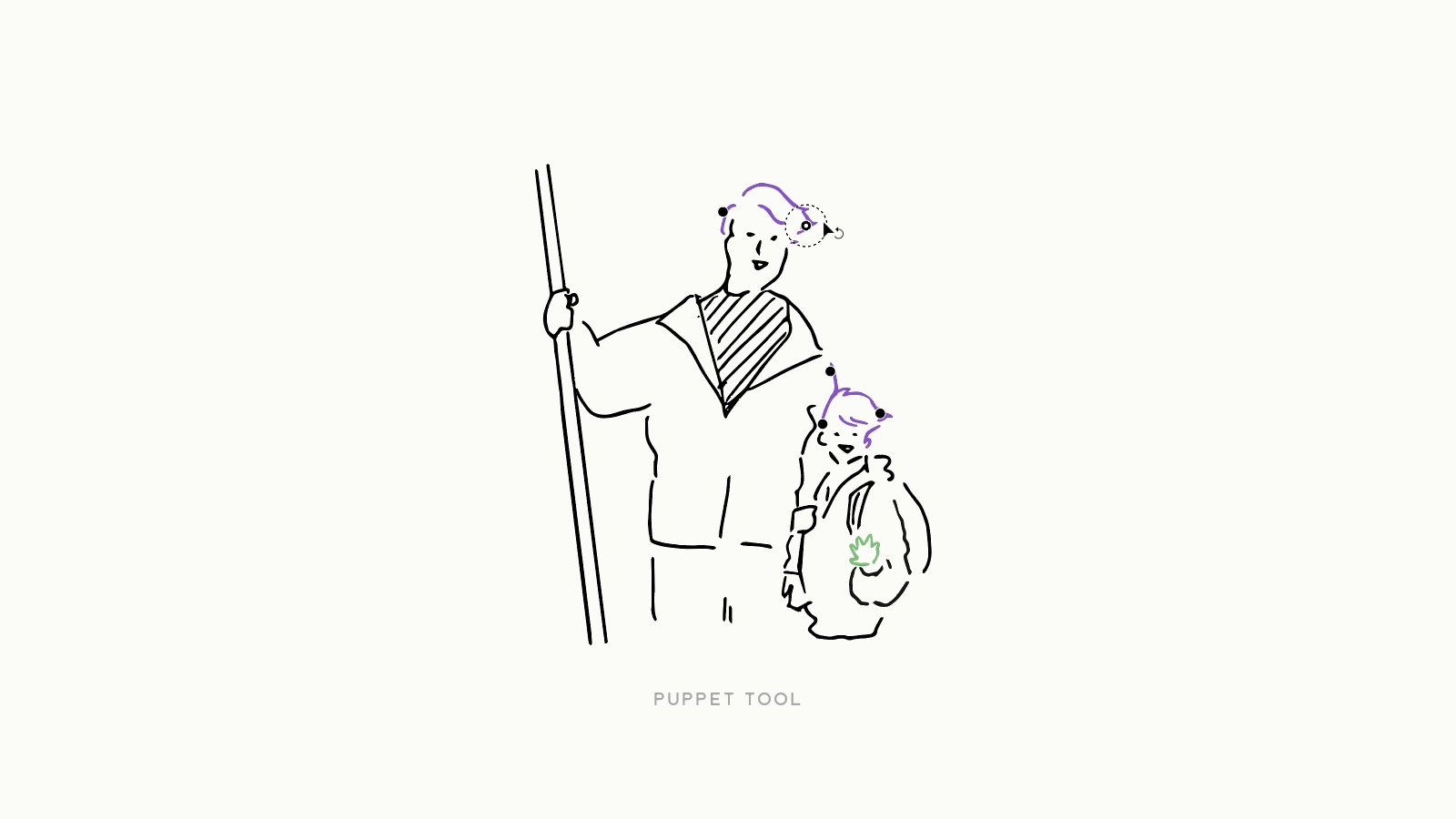
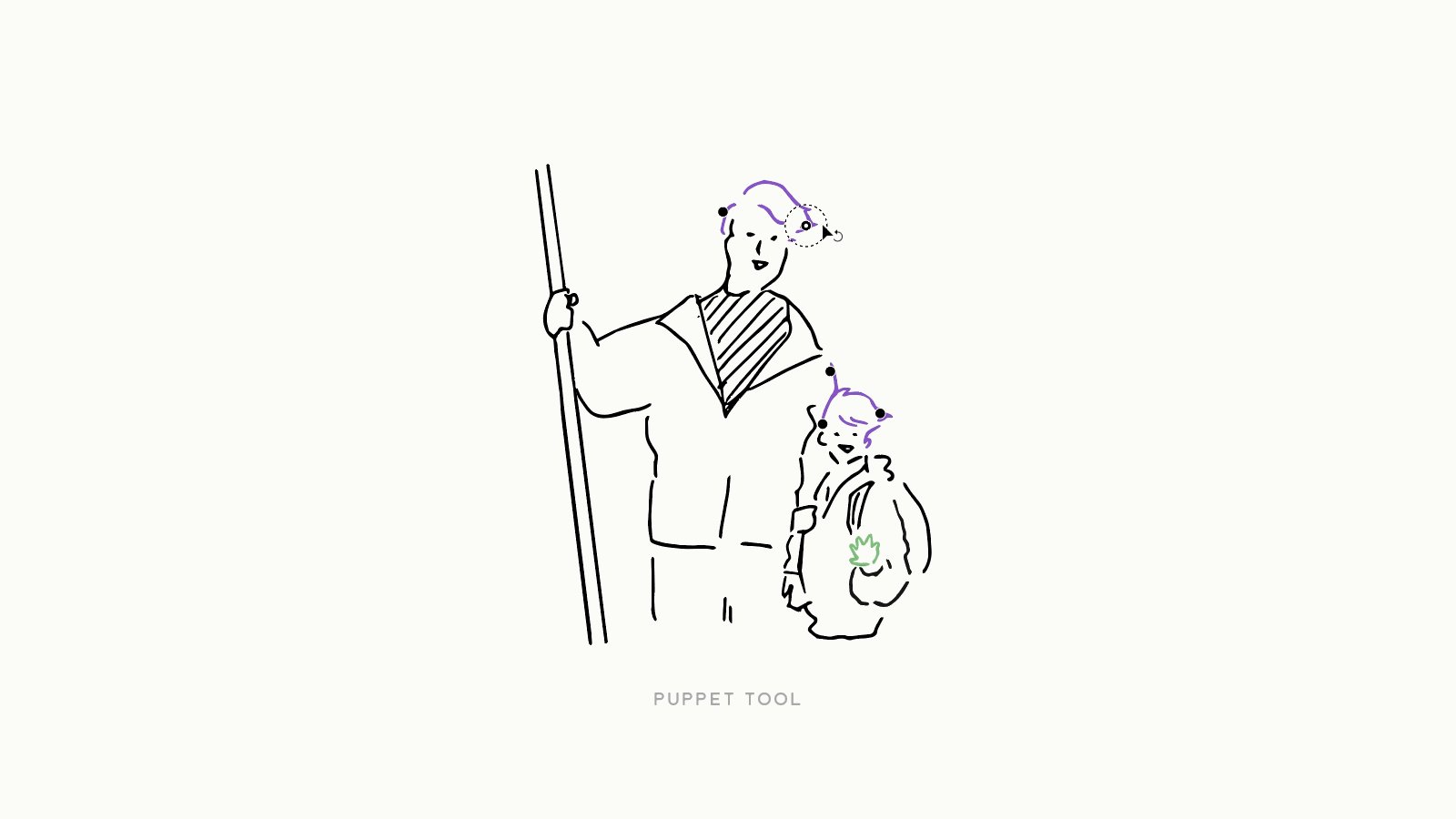
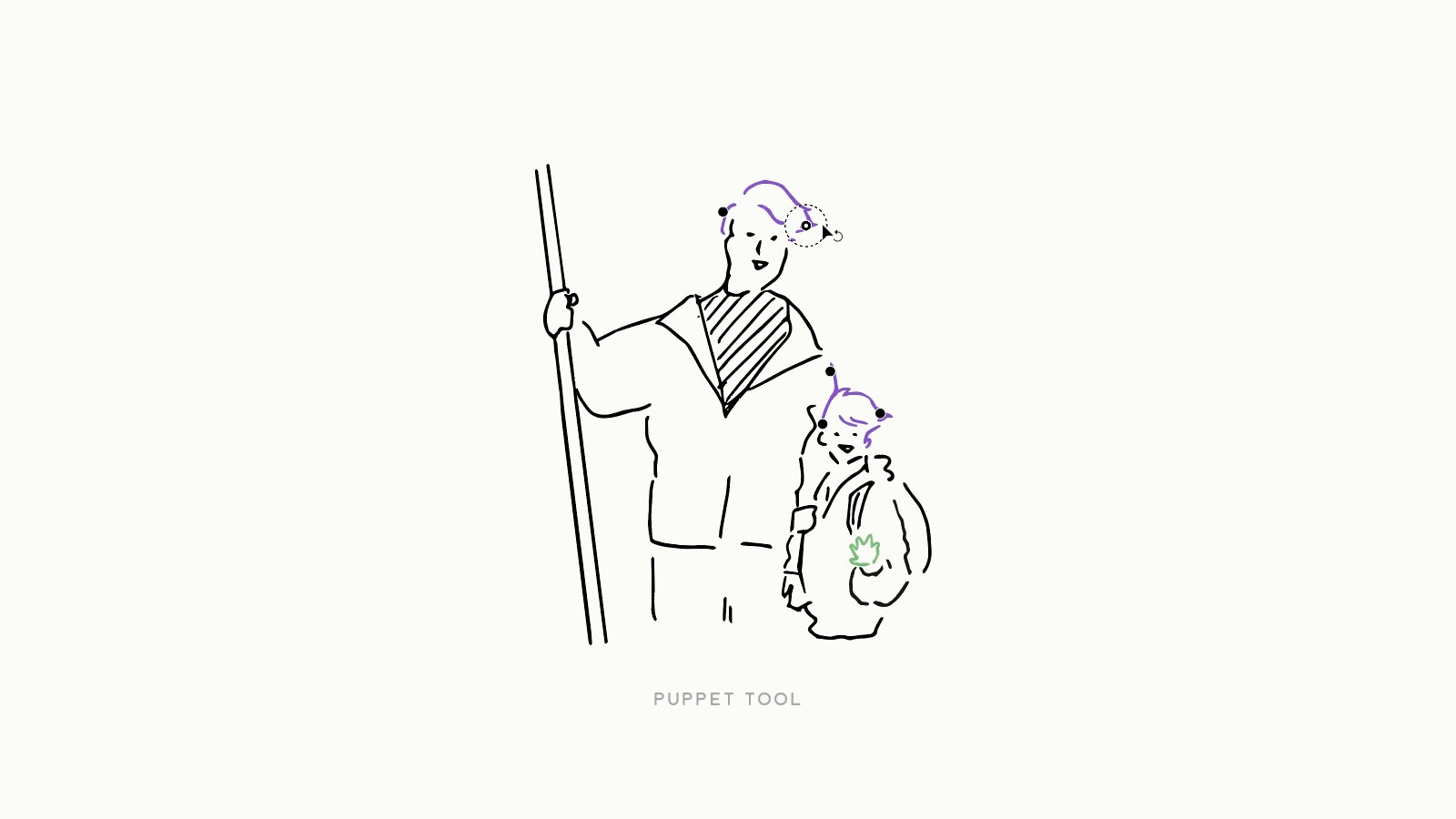
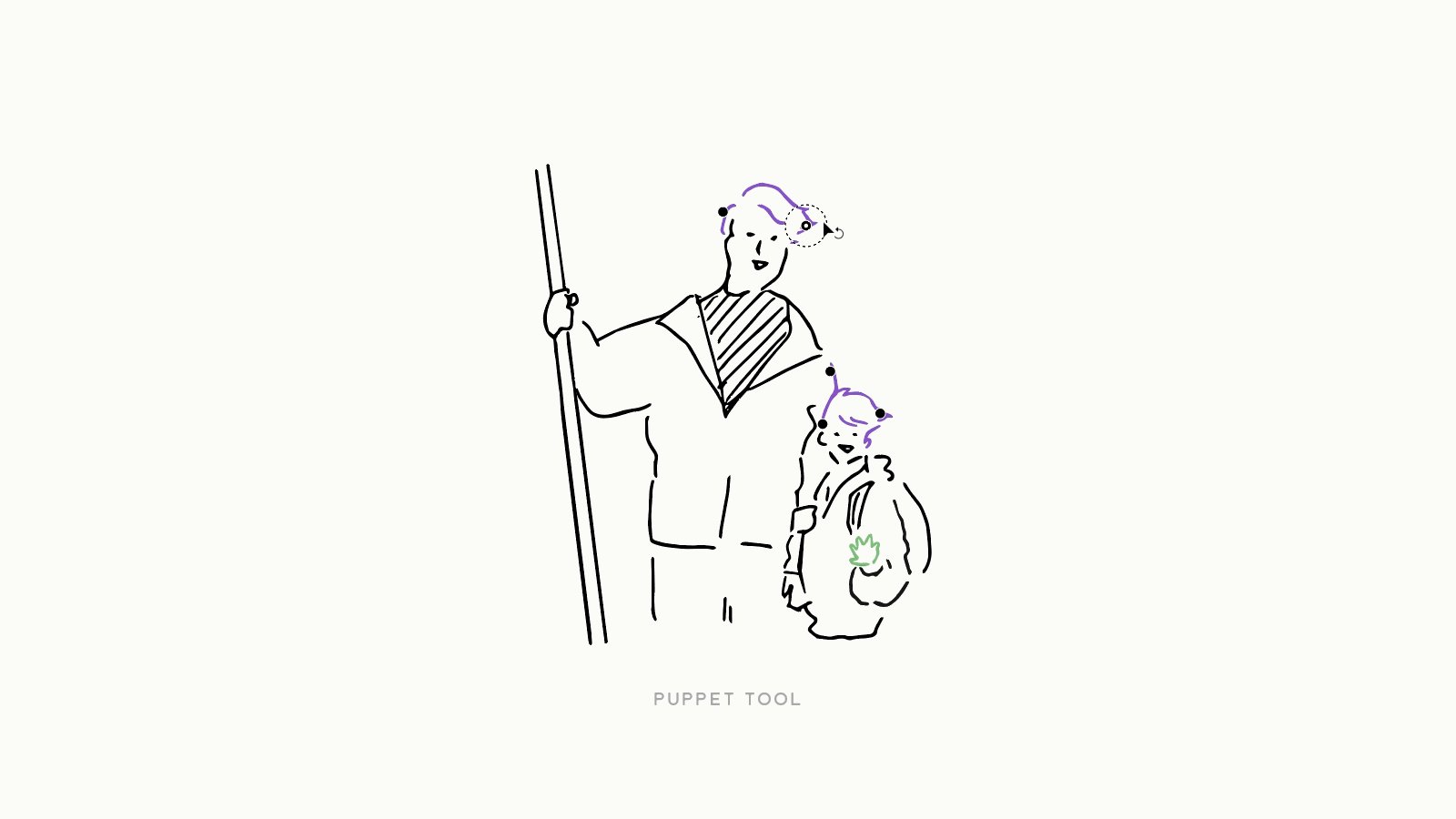
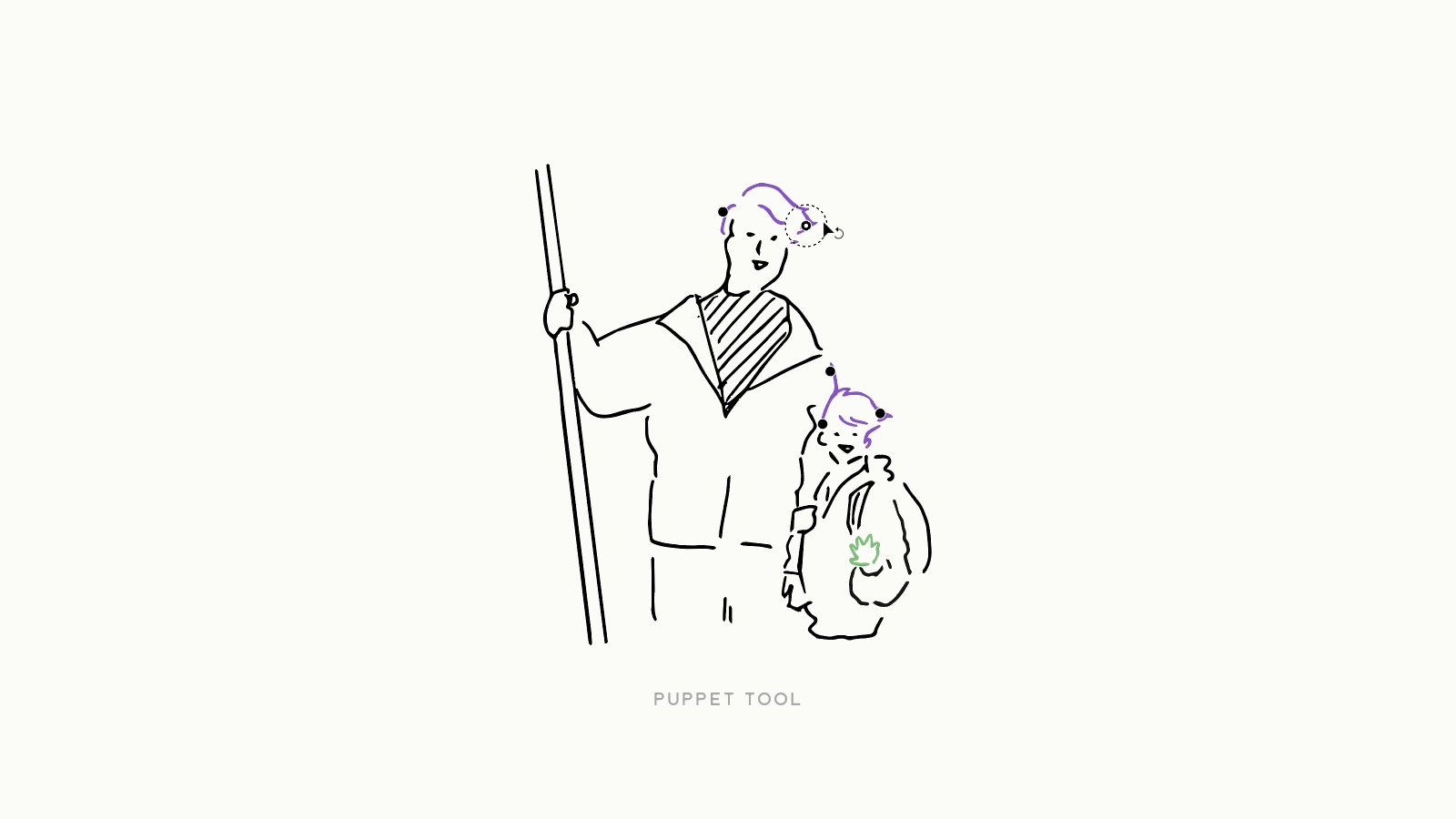
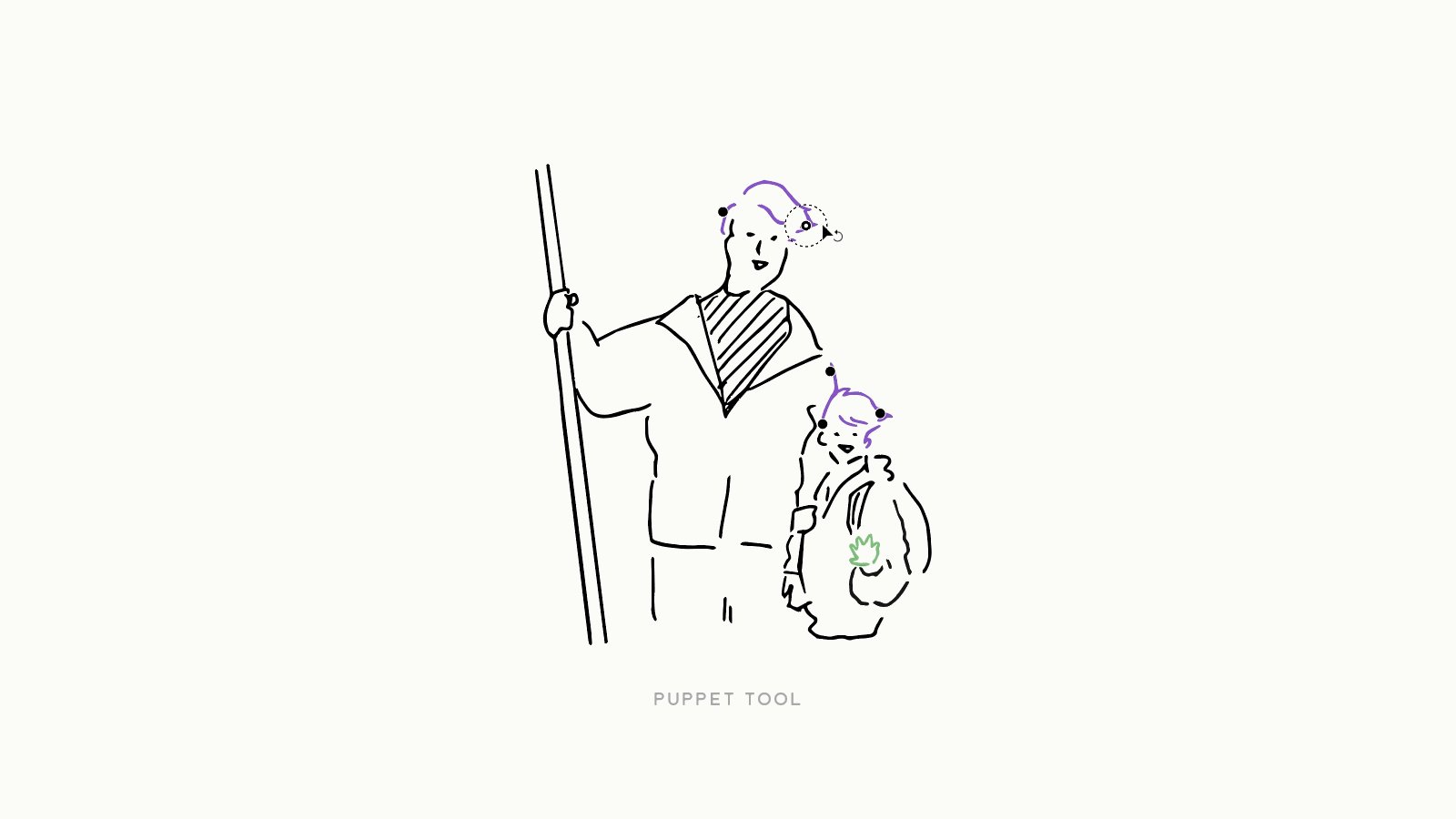
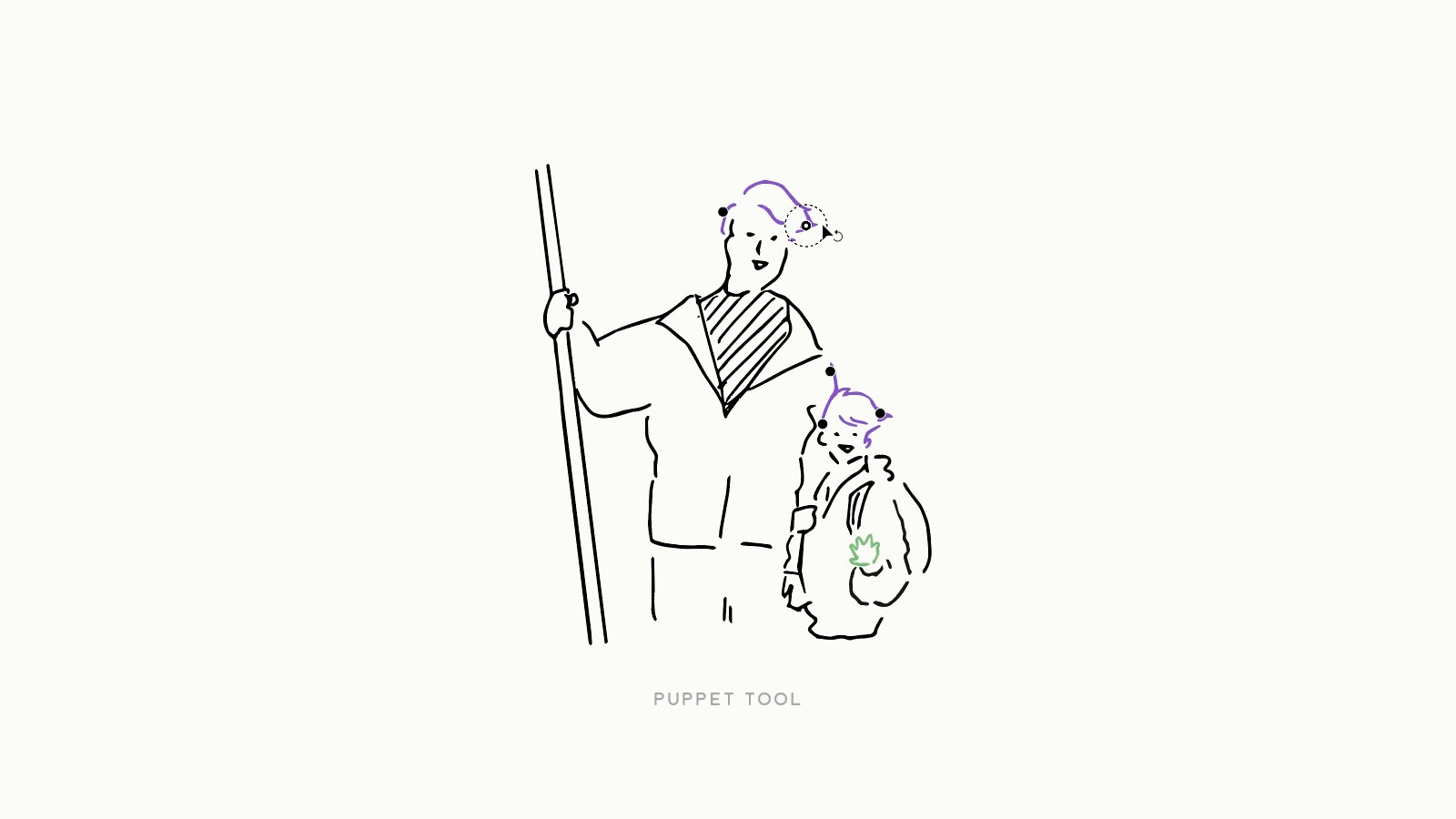
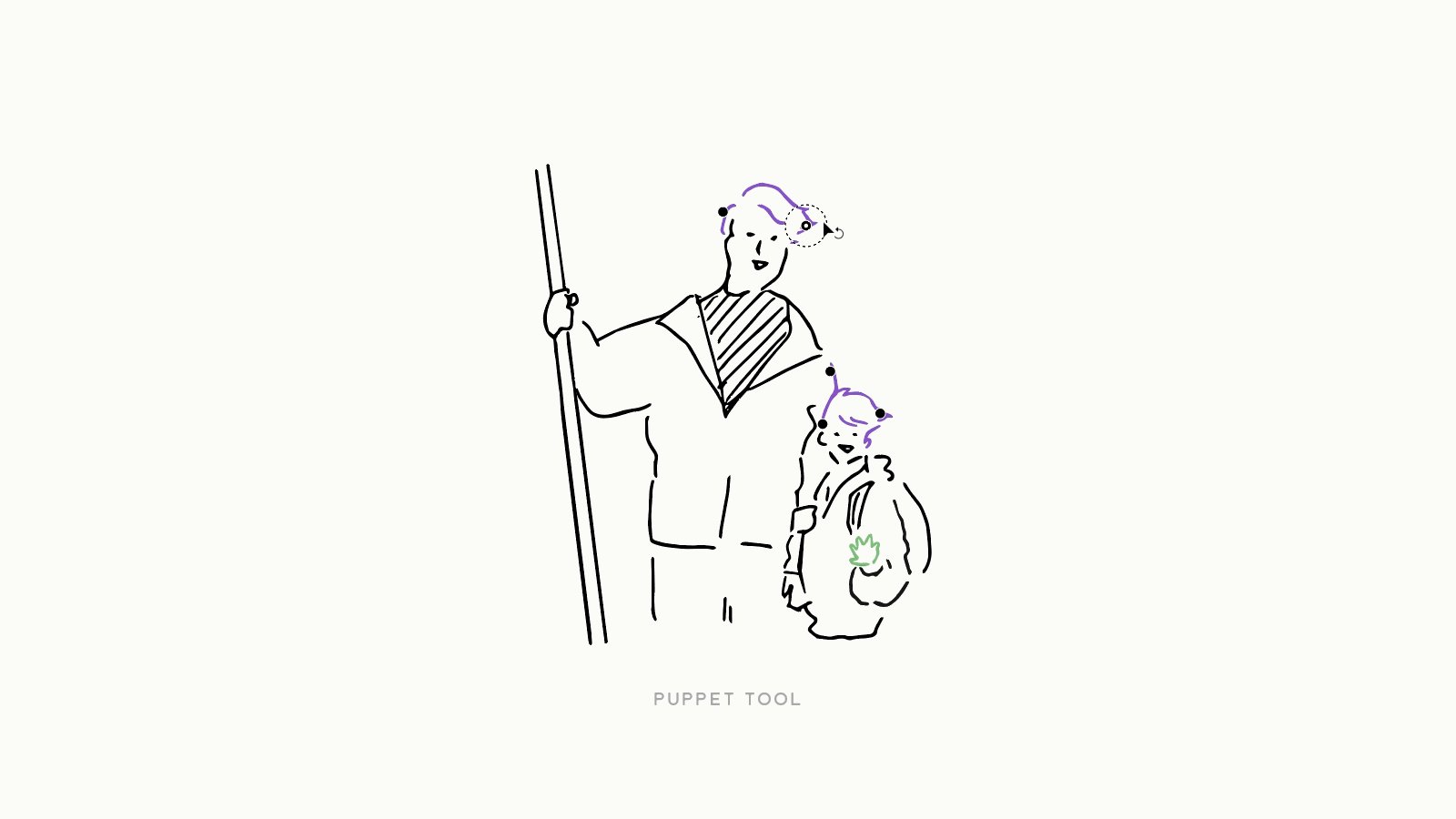
2. 風になびく髪や犬の耳・尻尾など有機的な部分は、
「パペットワープツール」を使用して変形させます。
コマ数が少ない為、気持ち大胆に動かすのがコツです。
「パペットワープツール」を使用して変形させます。
コマ数が少ない為、気持ち大胆に動かすのがコツです。

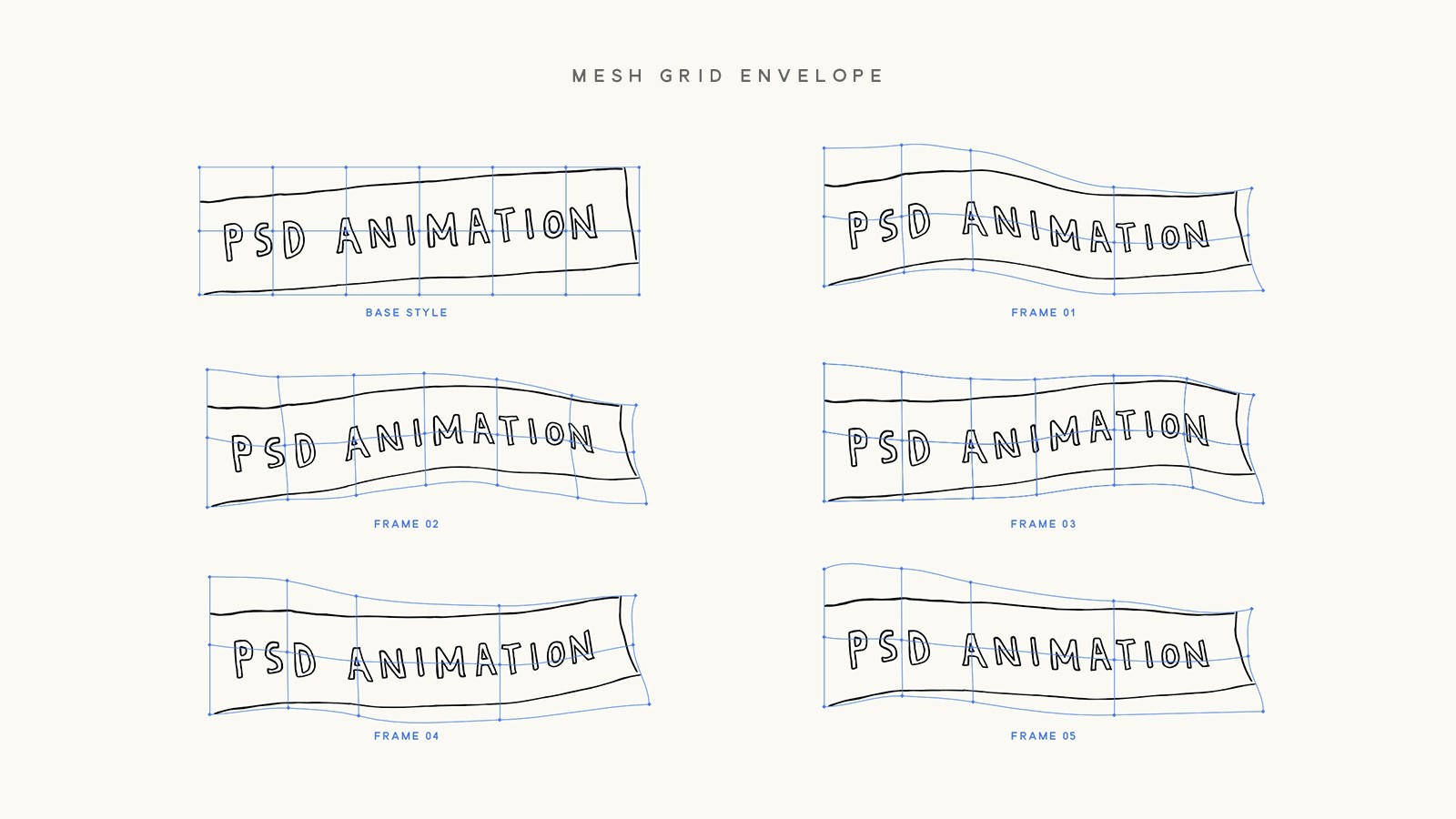
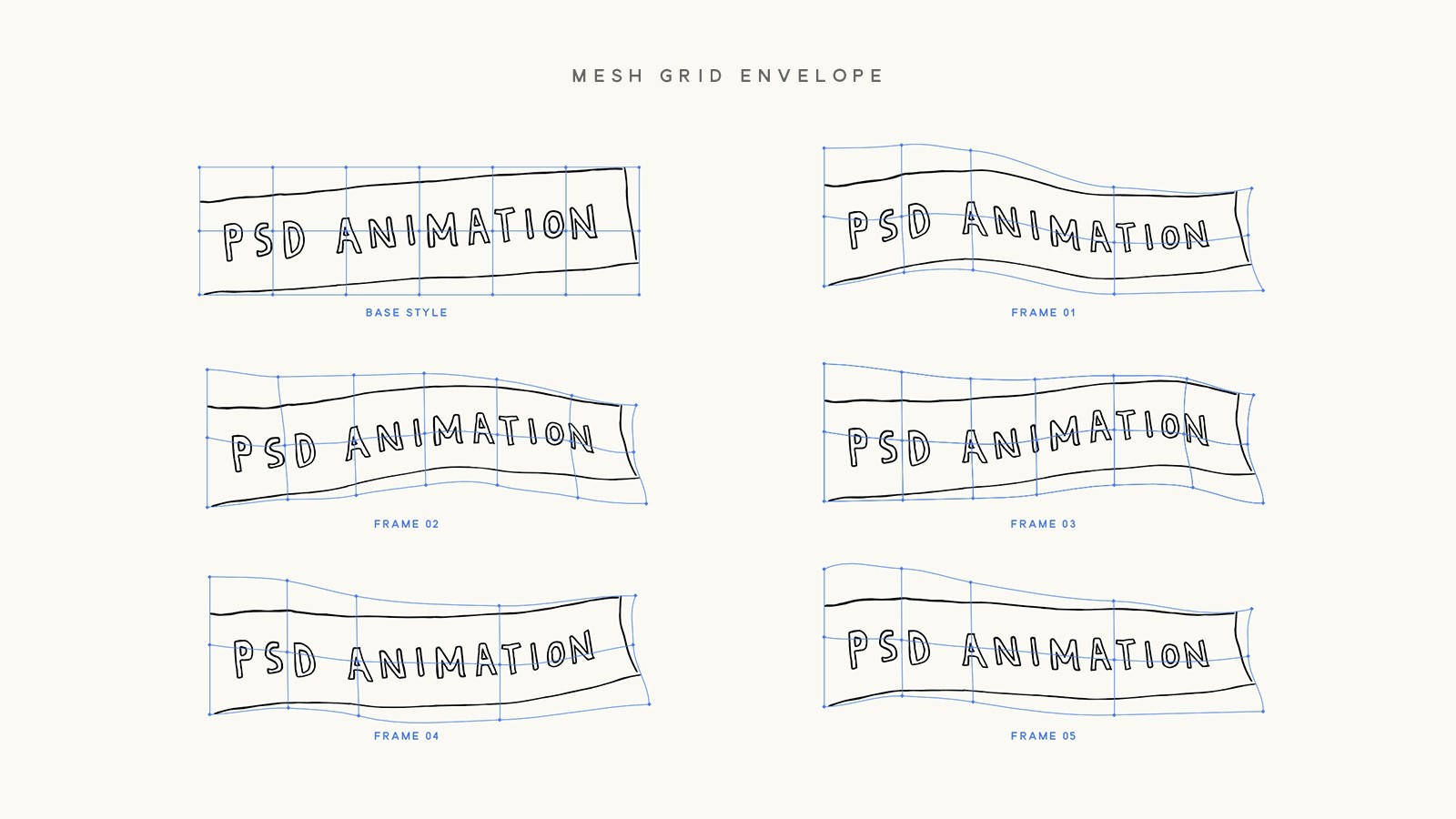
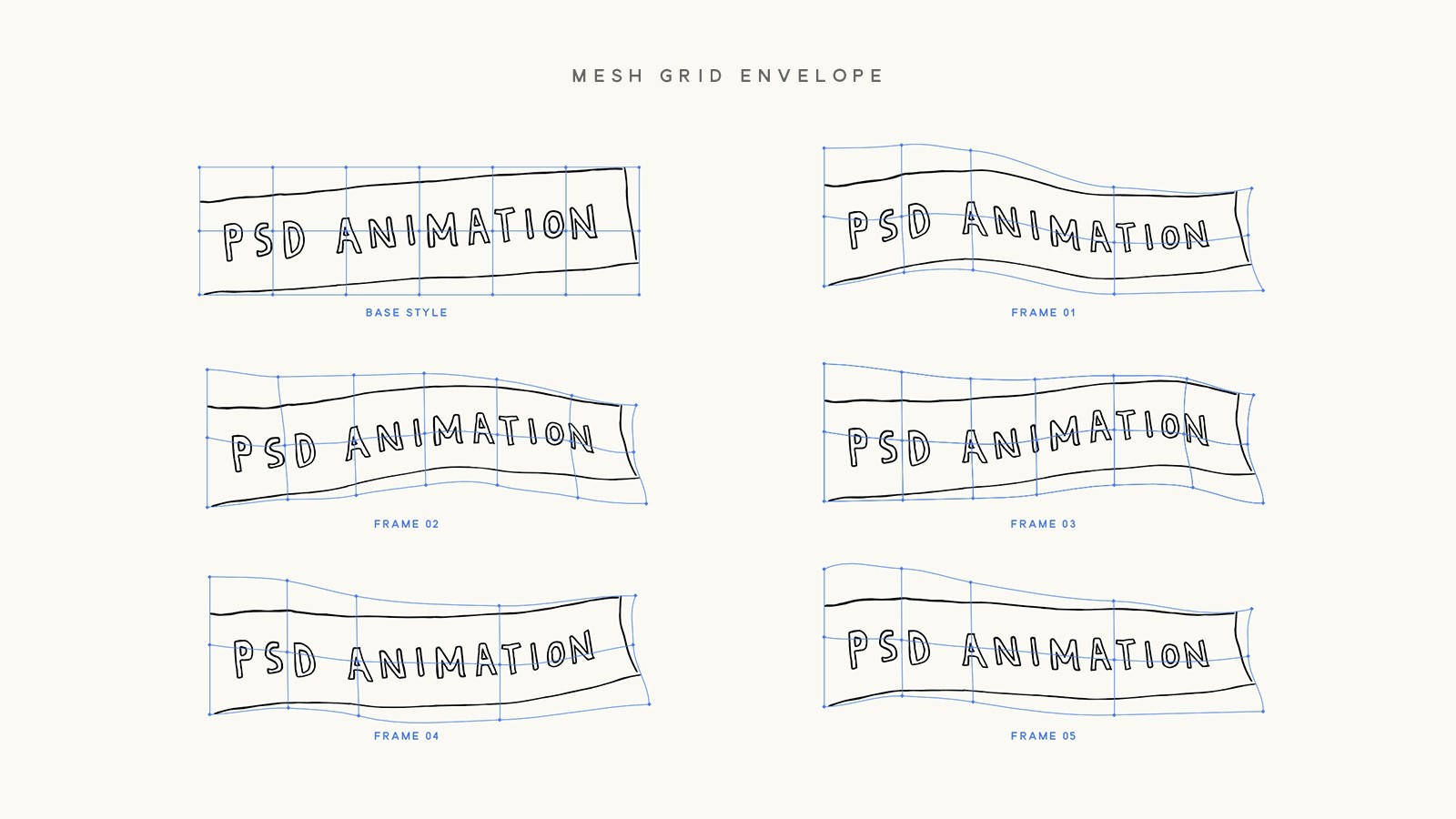
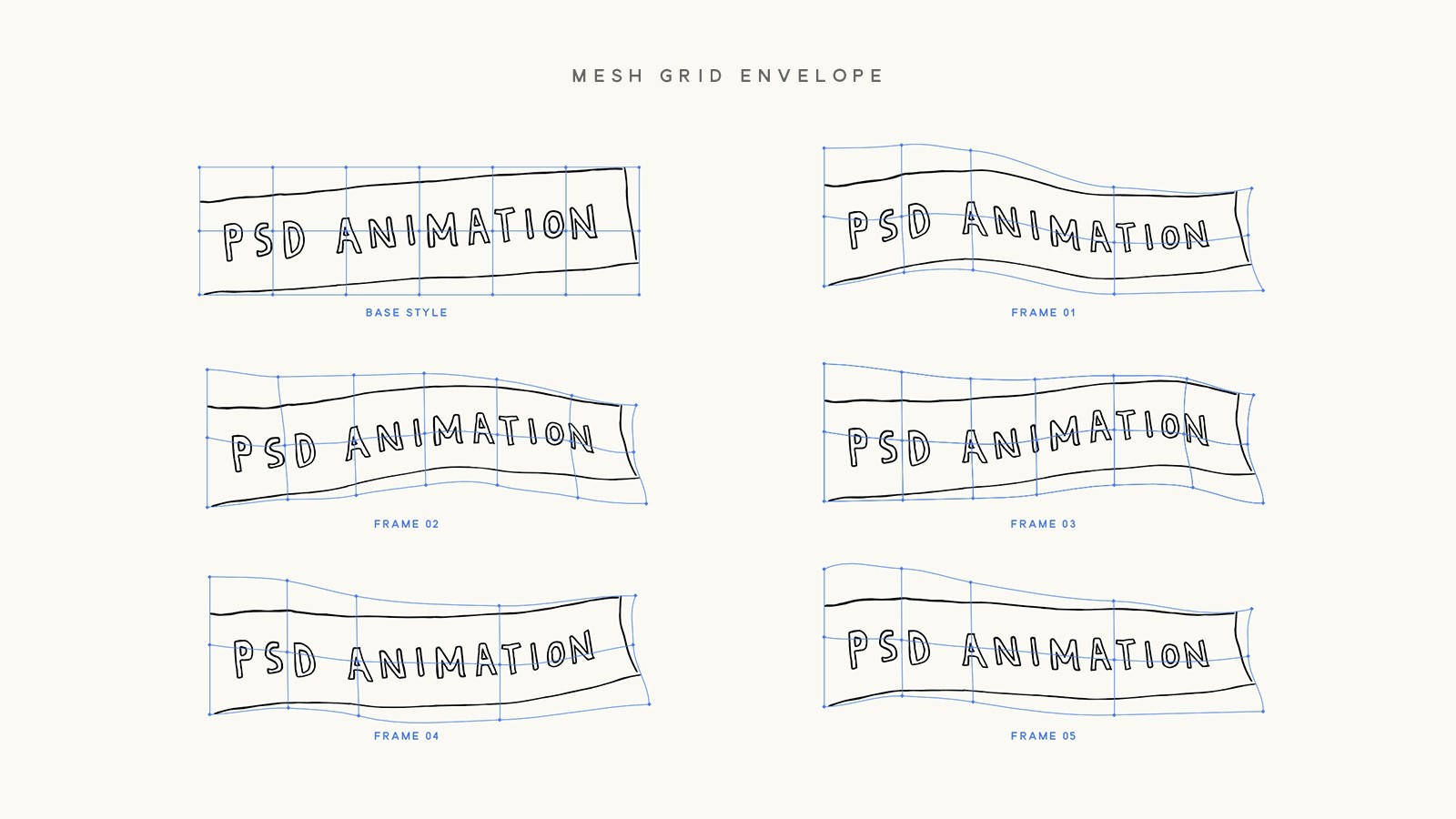
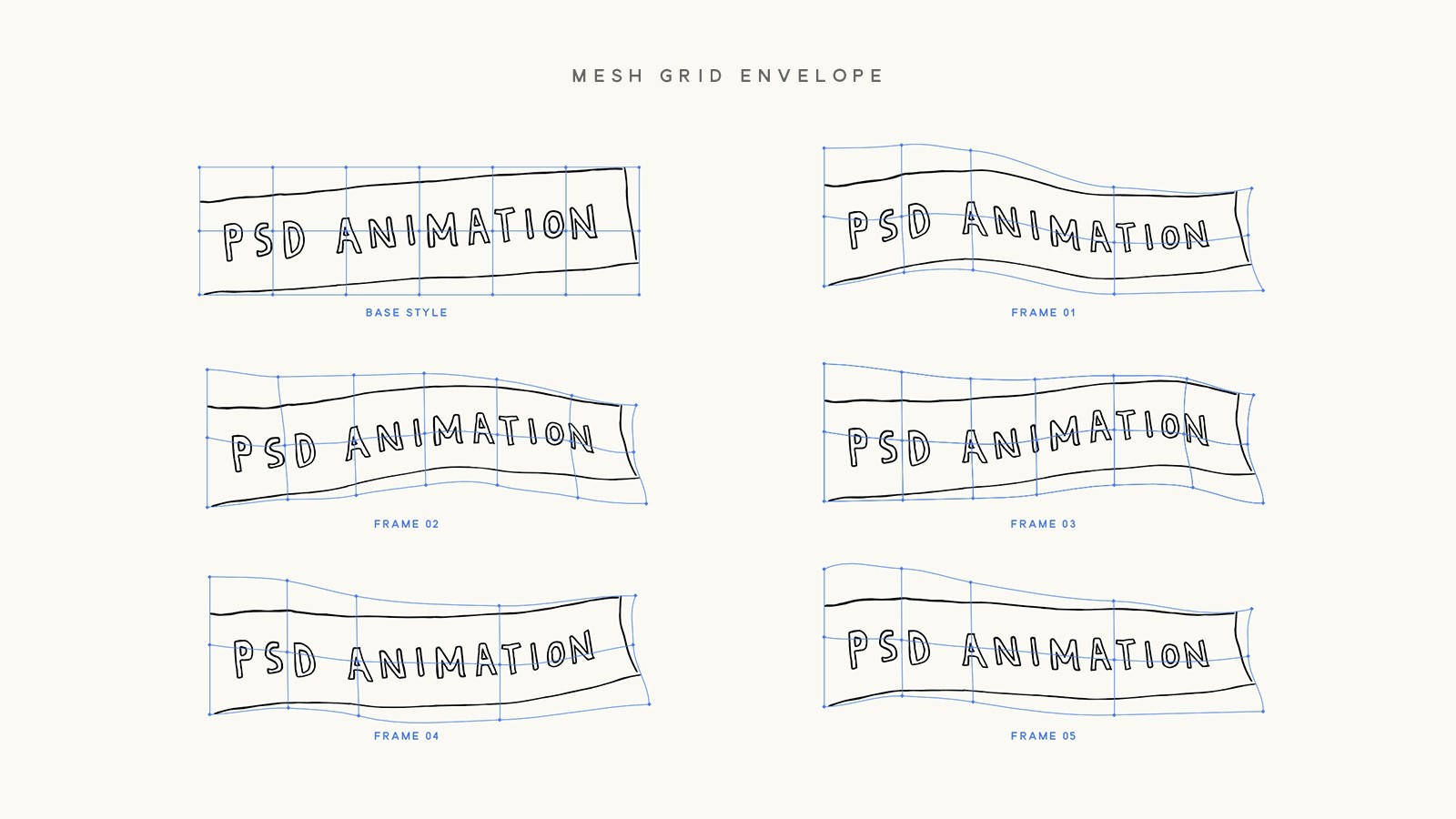
3. 旗の部分は「エンベロープ→メッシュで作成」を使用します。
こちらはテキストごと自然に歪ませることが可能なため、
手で描くよりも効率的にパーツを制作できます。
こちらはテキストごと自然に歪ませることが可能なため、
手で描くよりも効率的にパーツを制作できます。

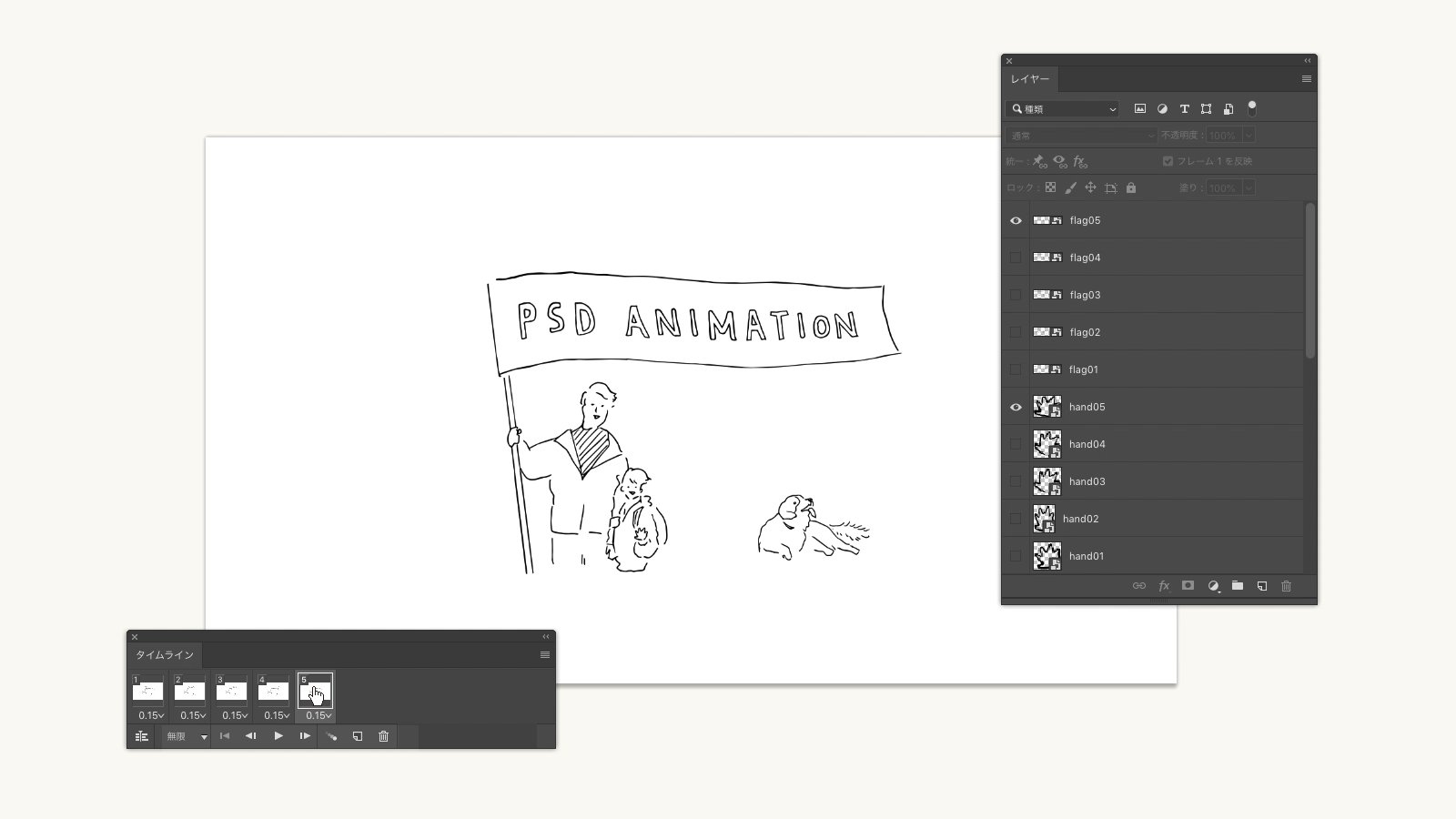
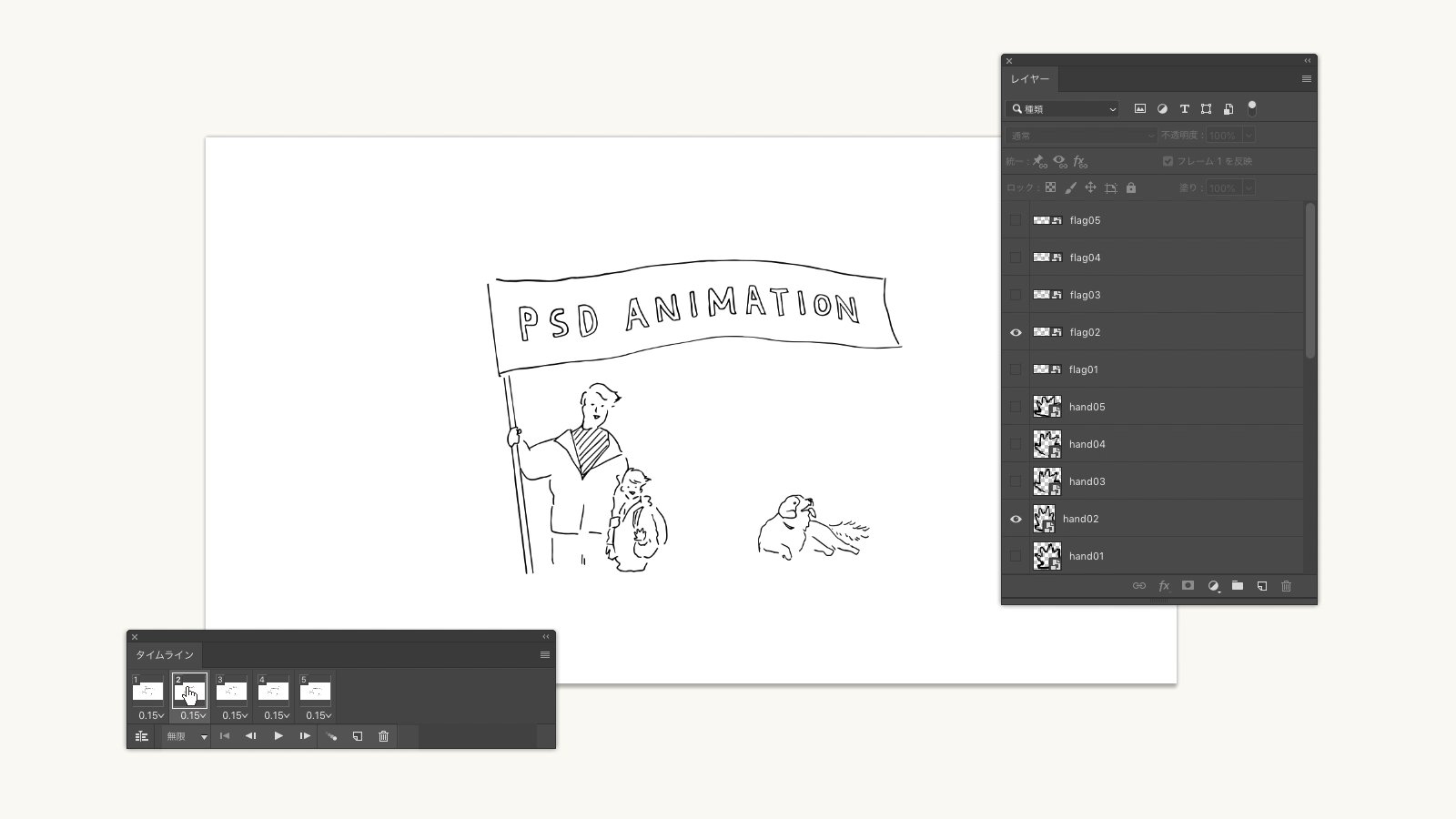
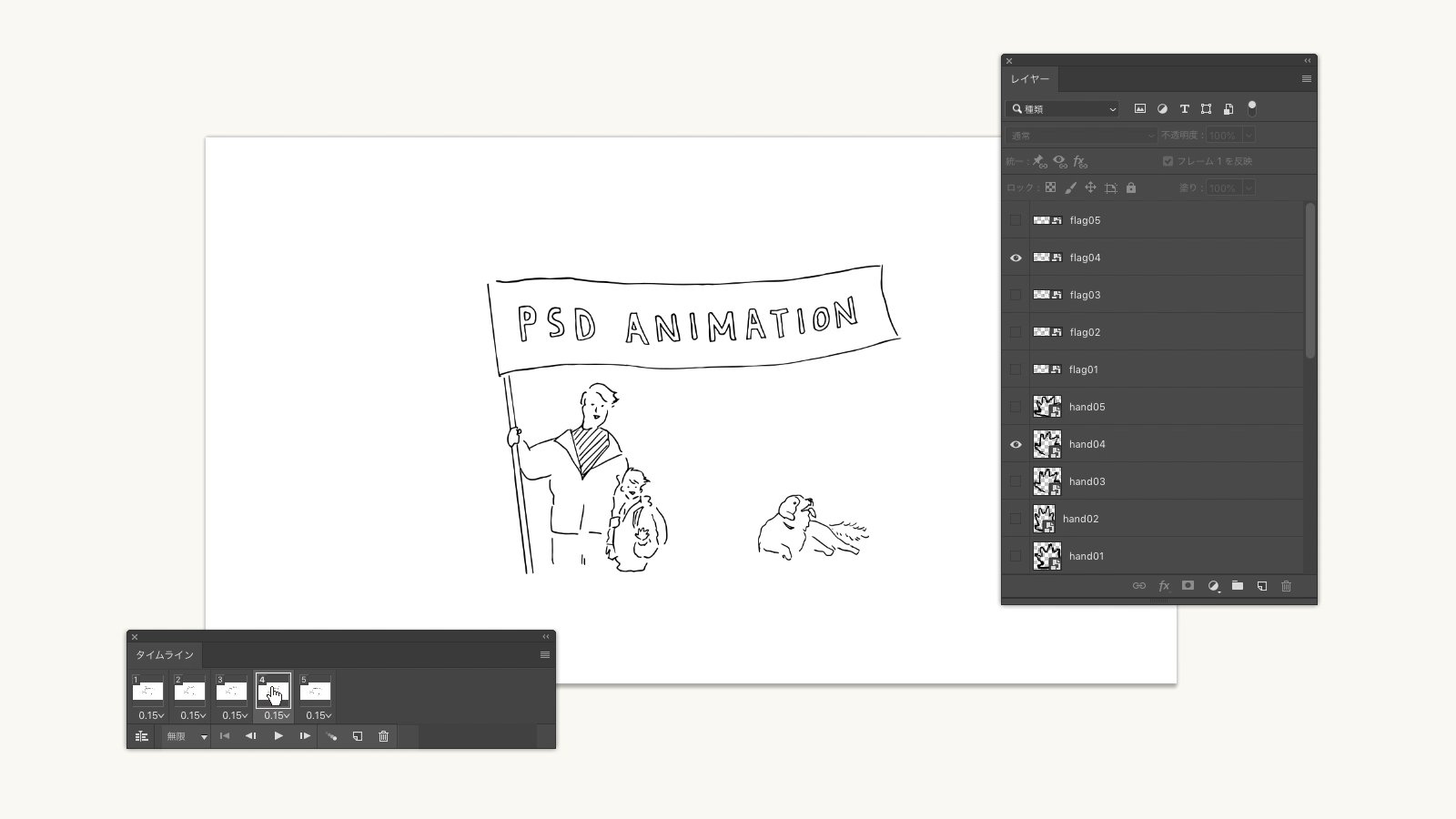
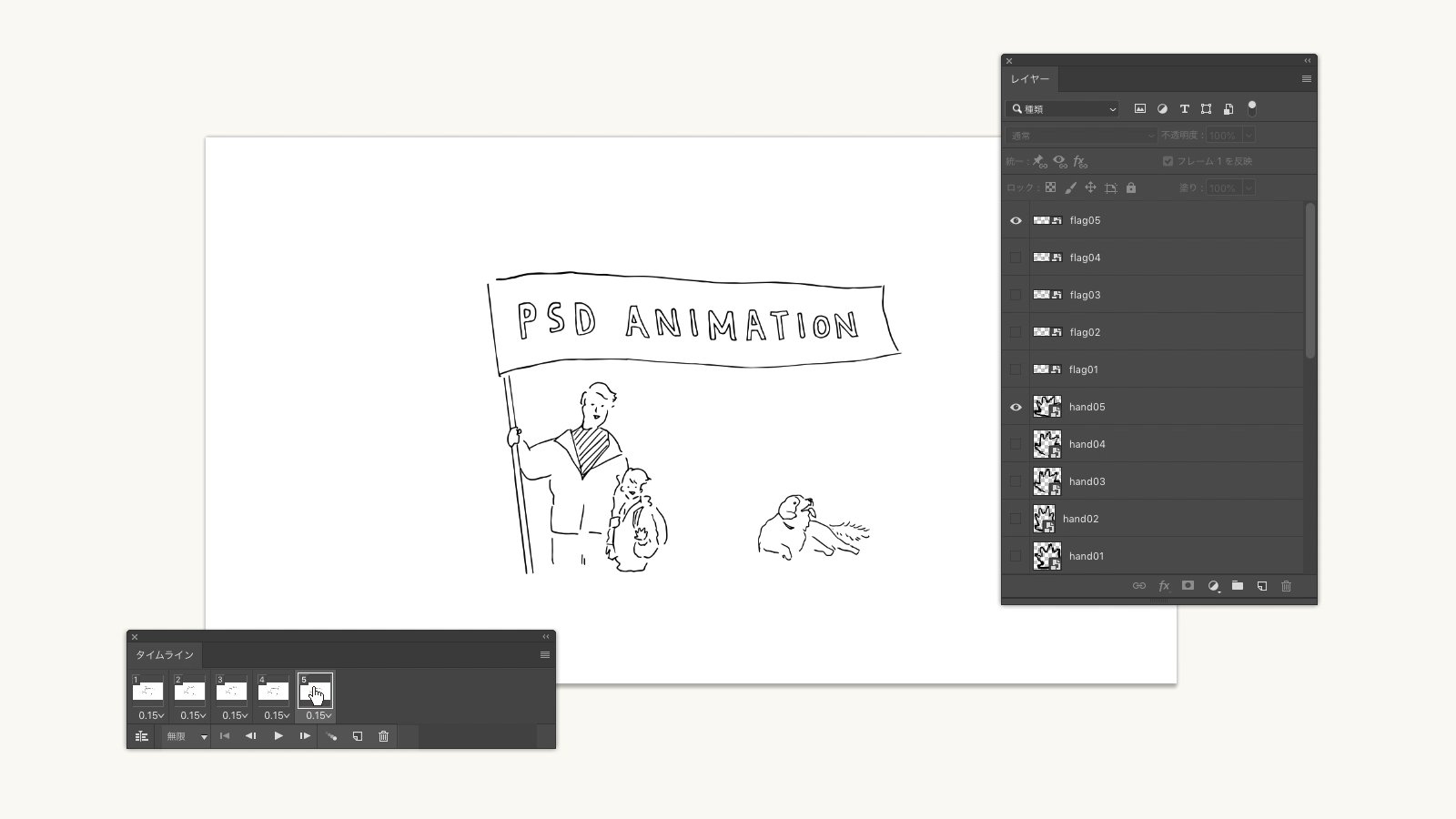
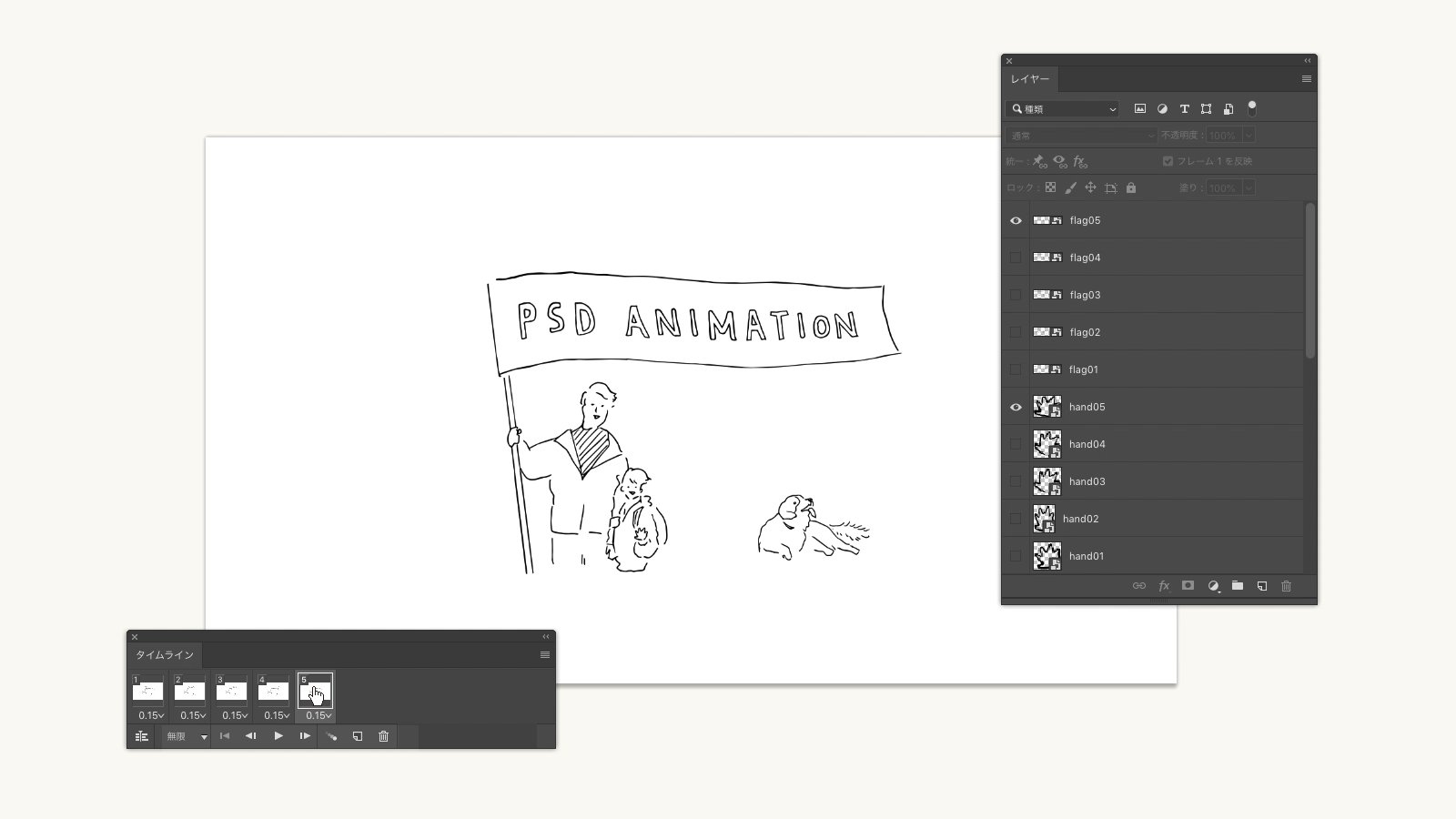
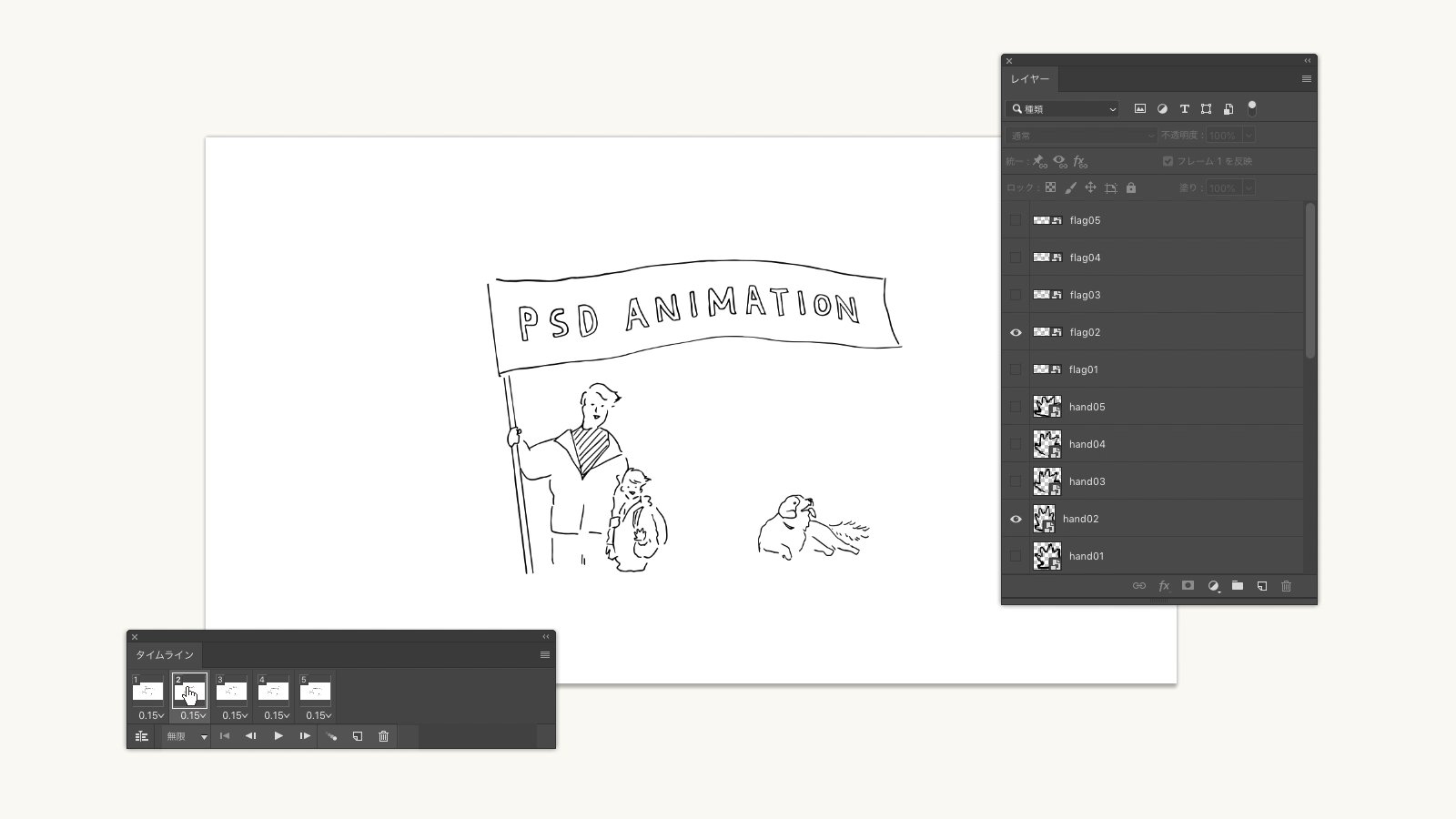
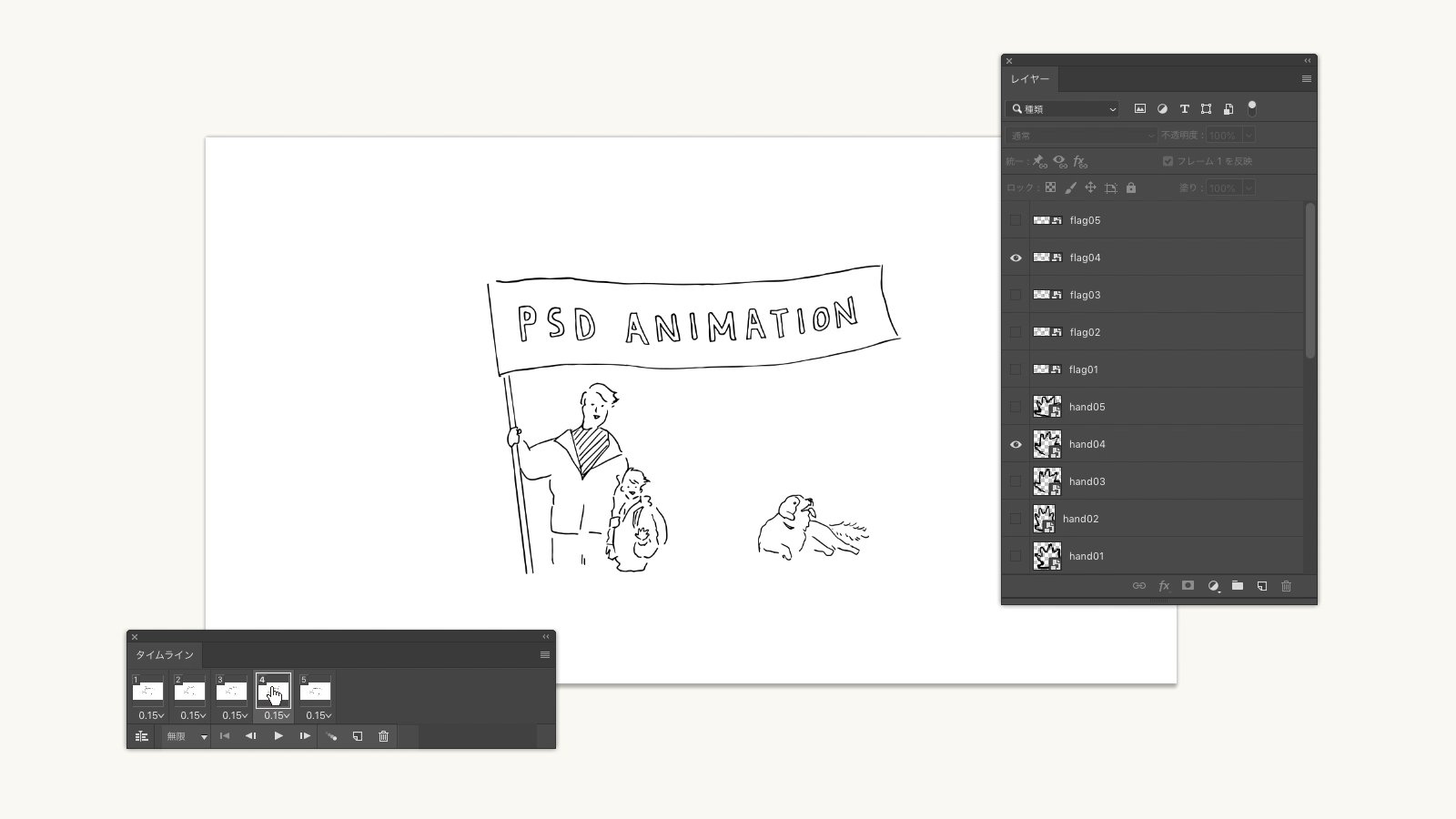
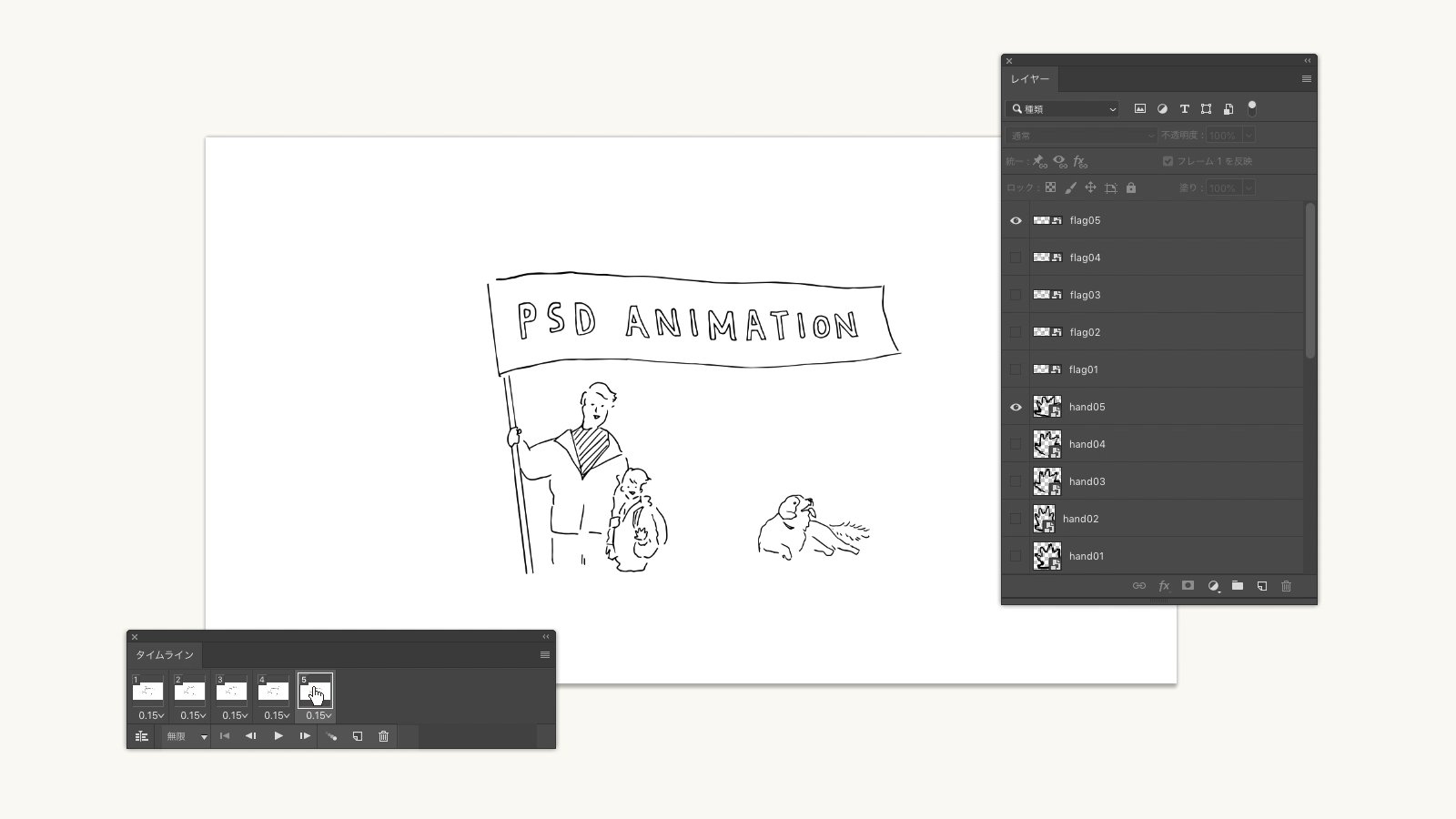
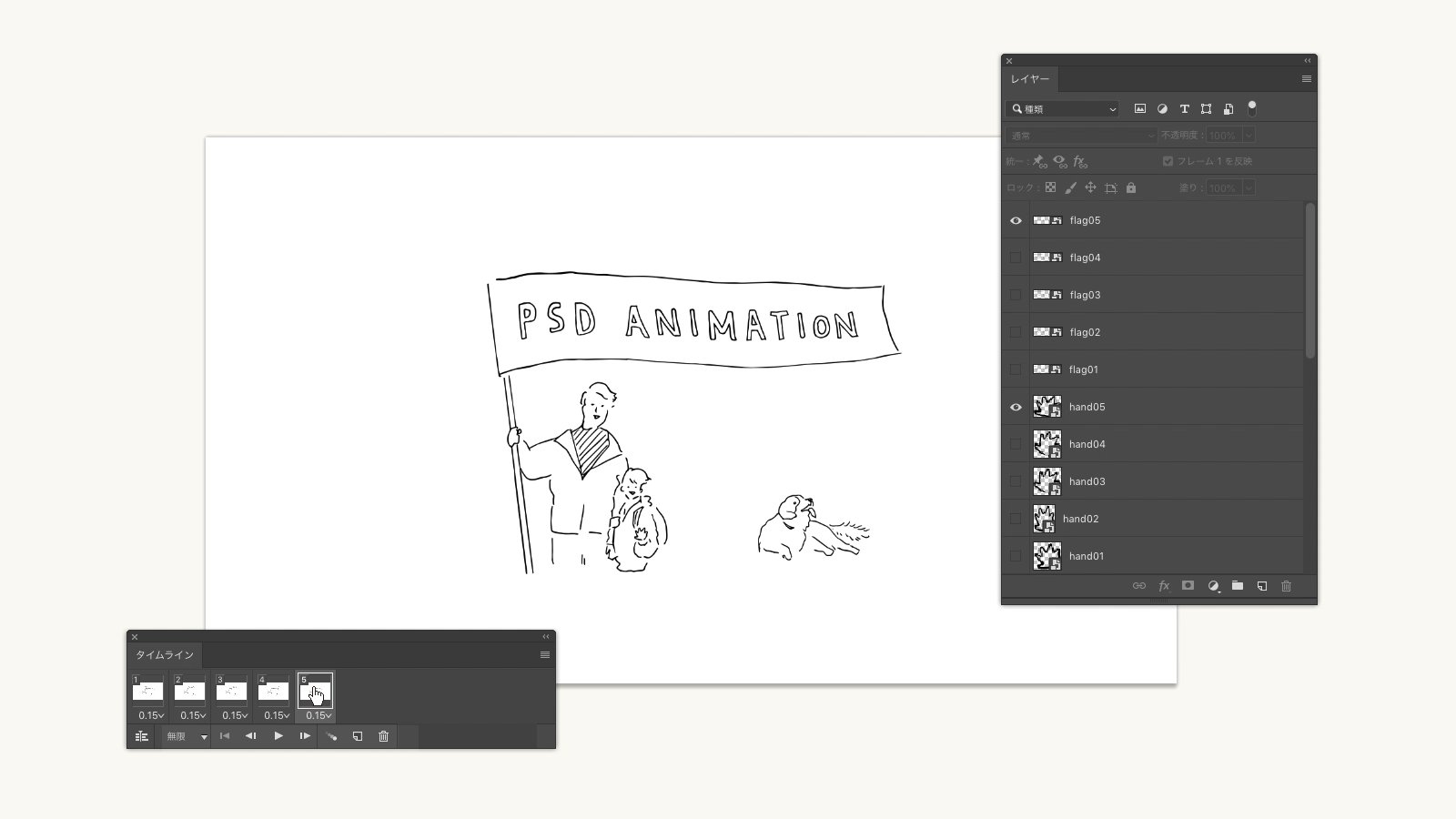
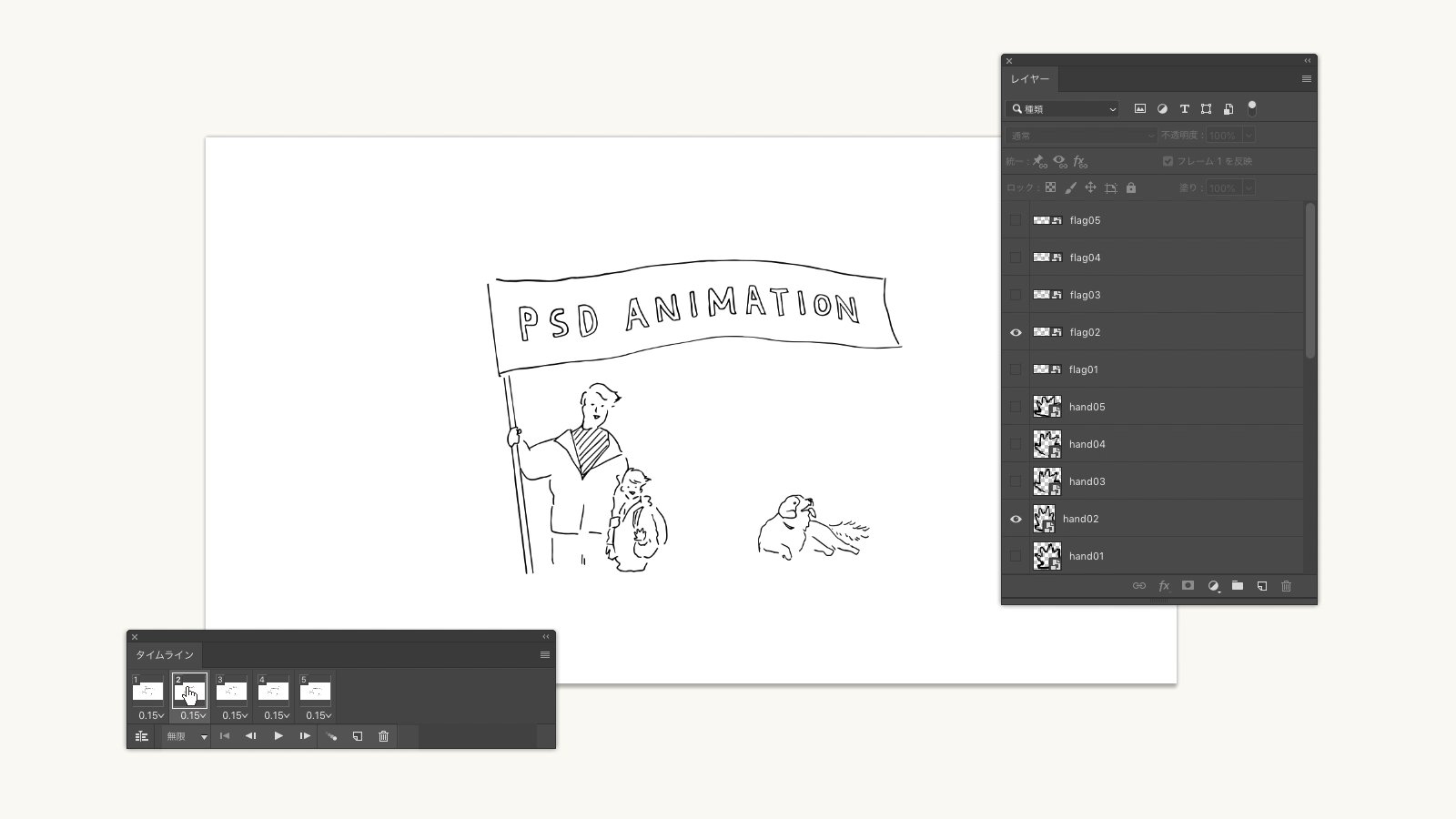
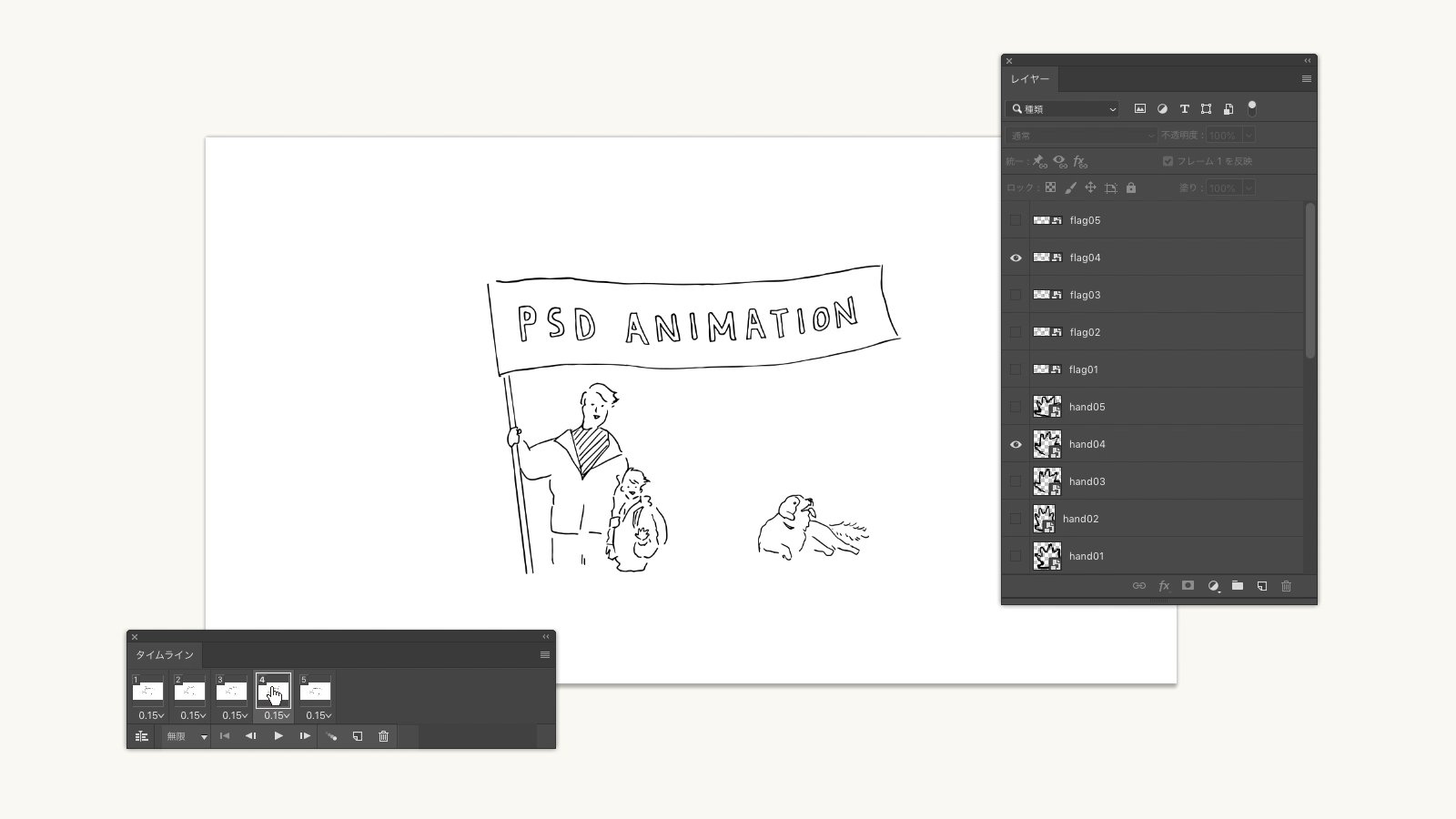
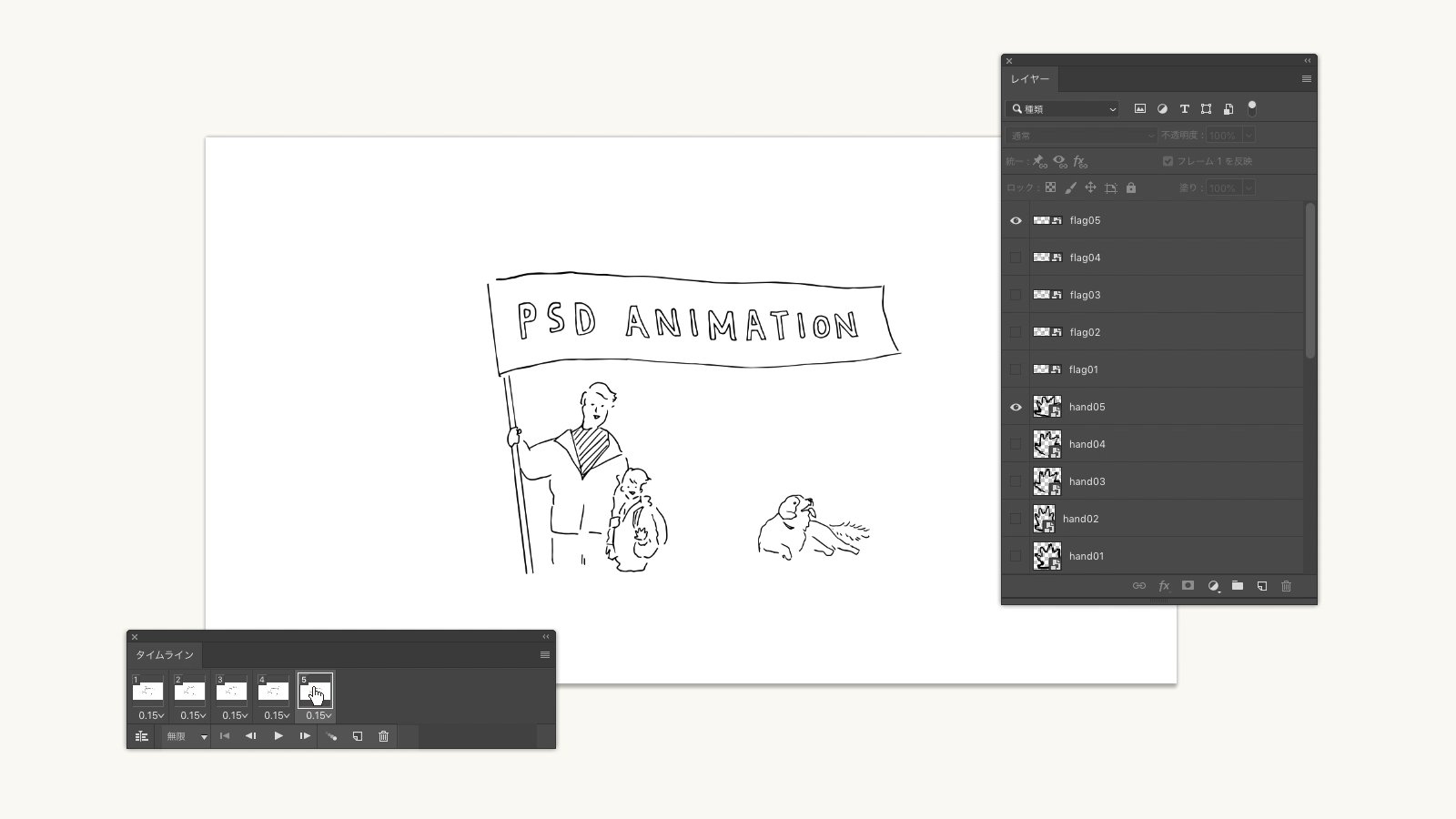
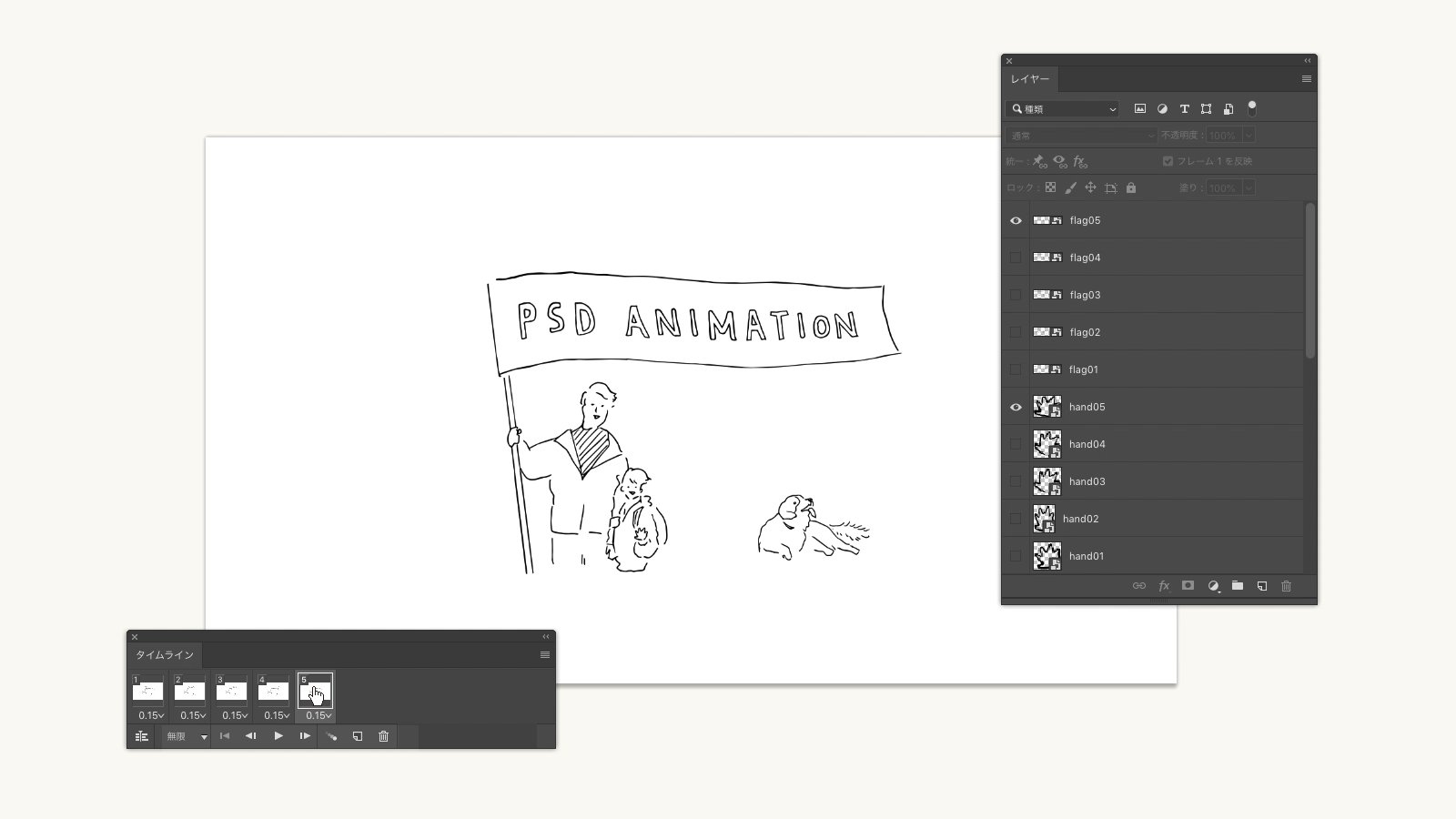
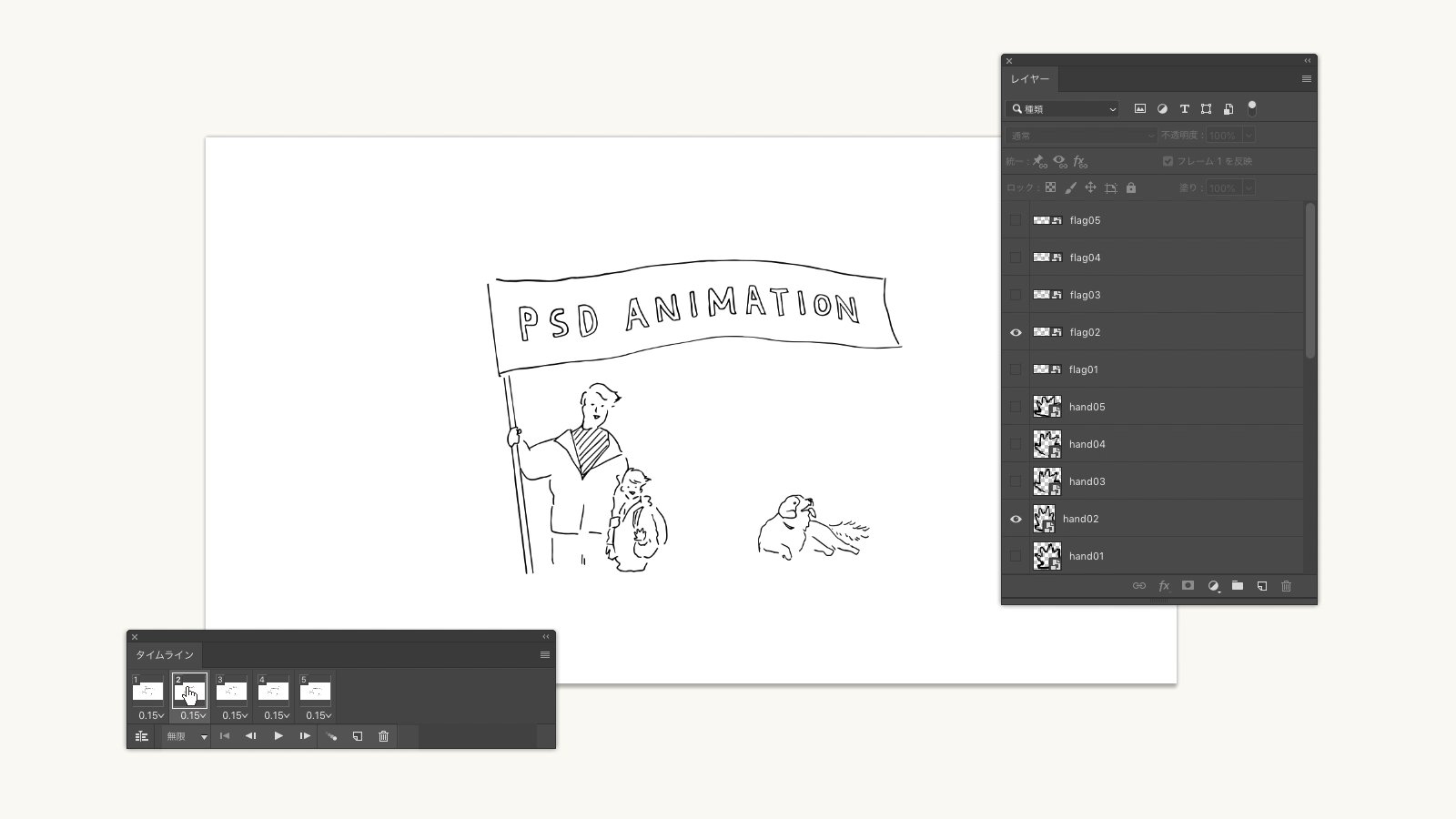
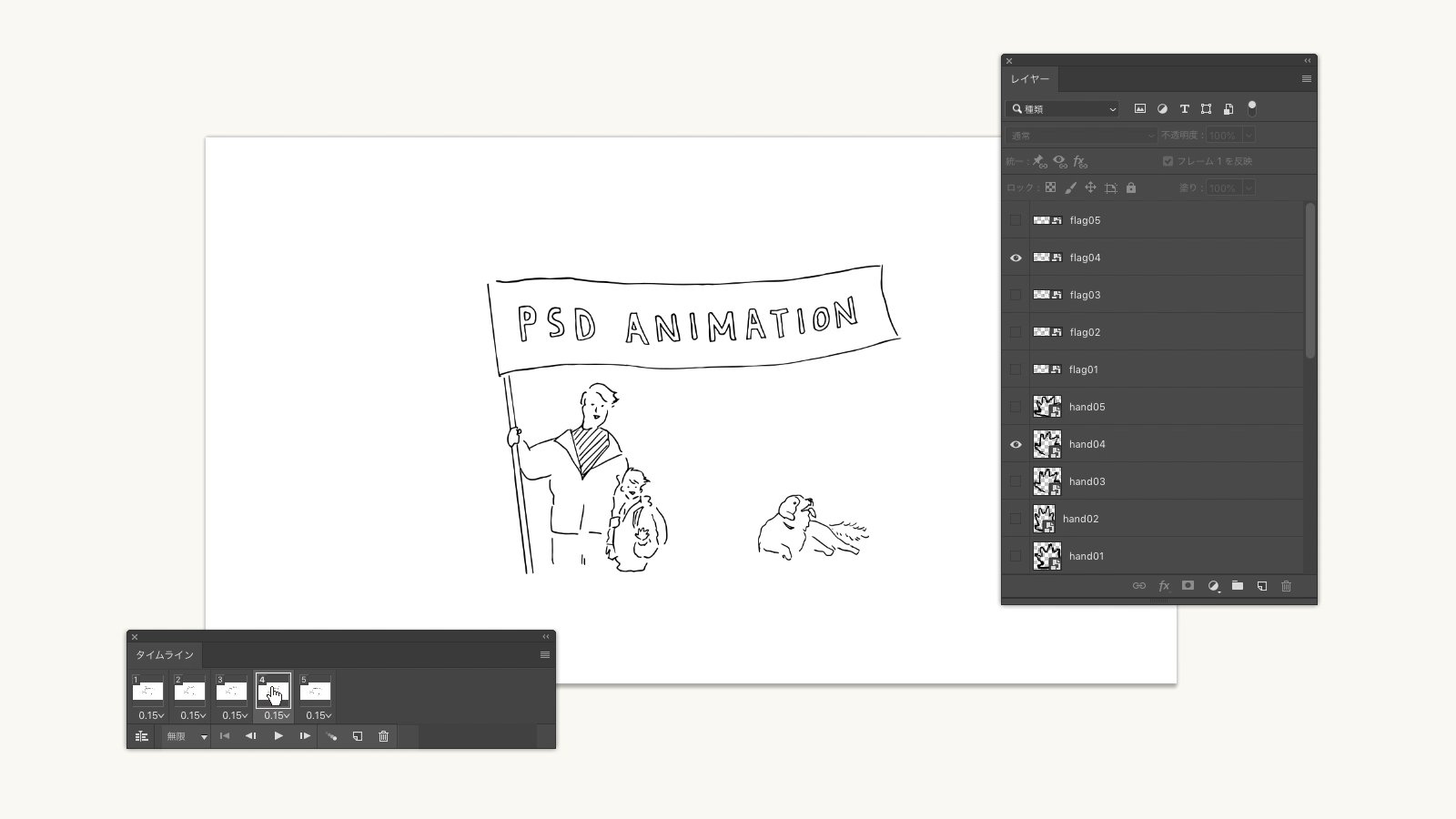
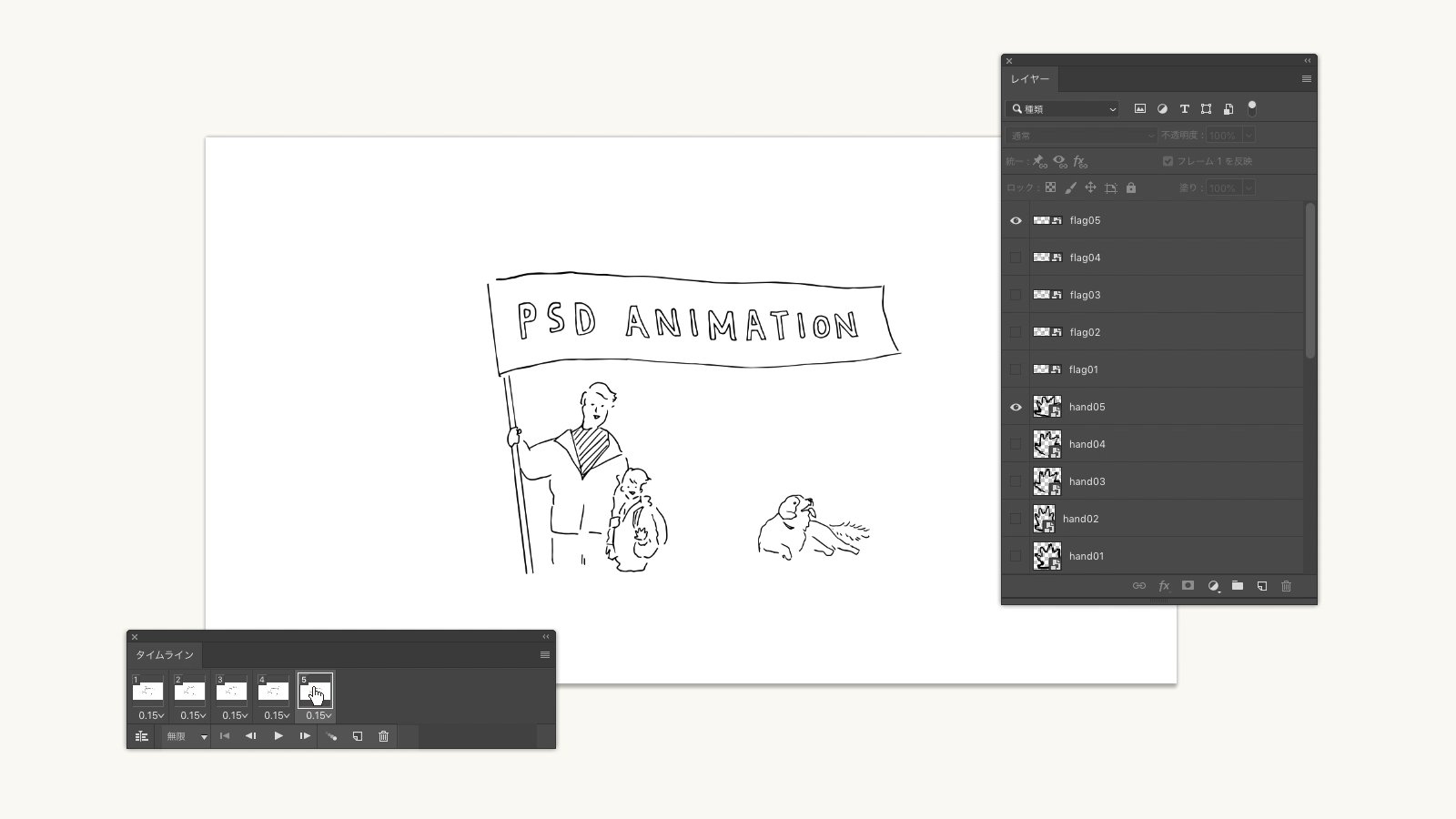
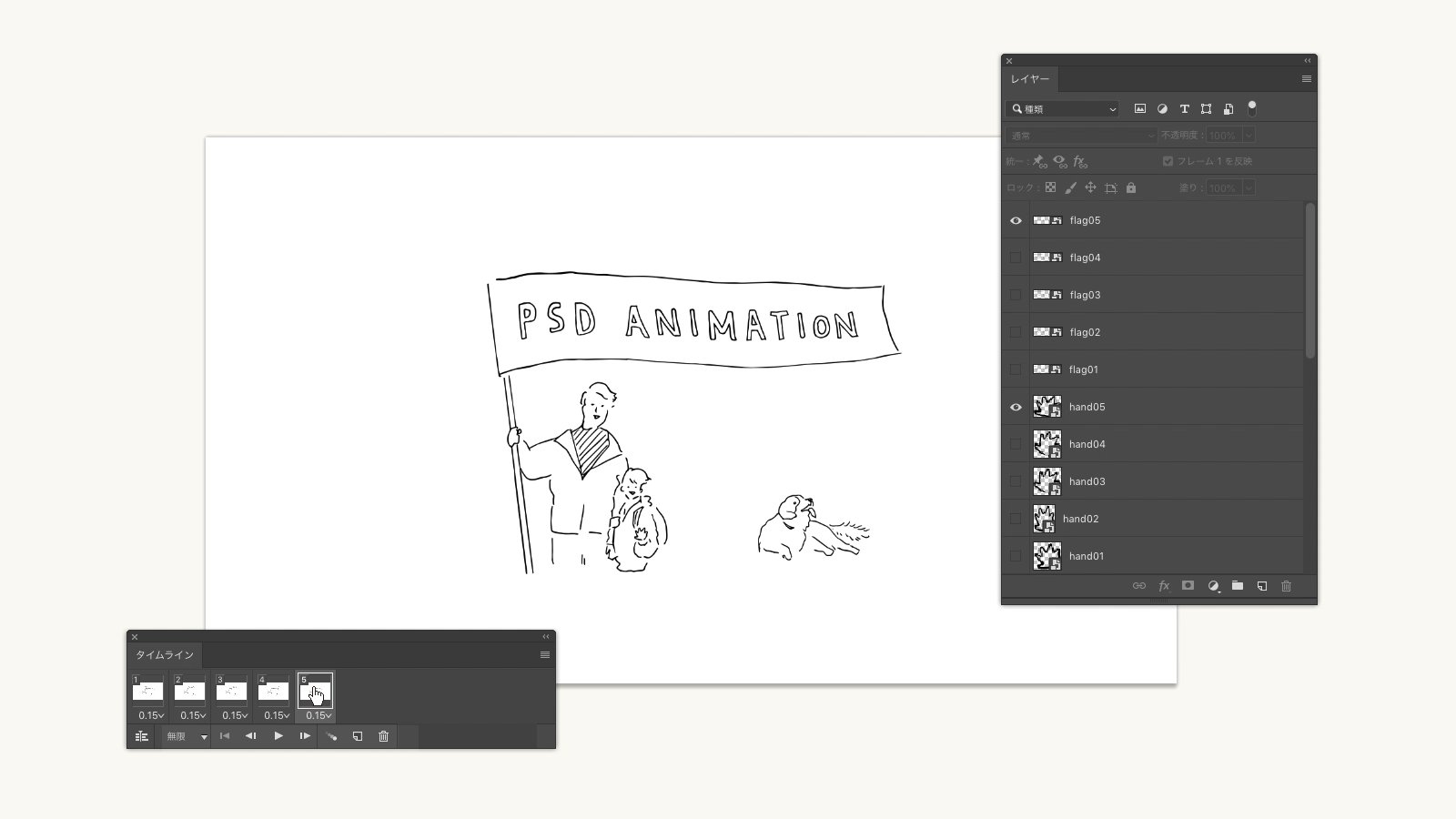
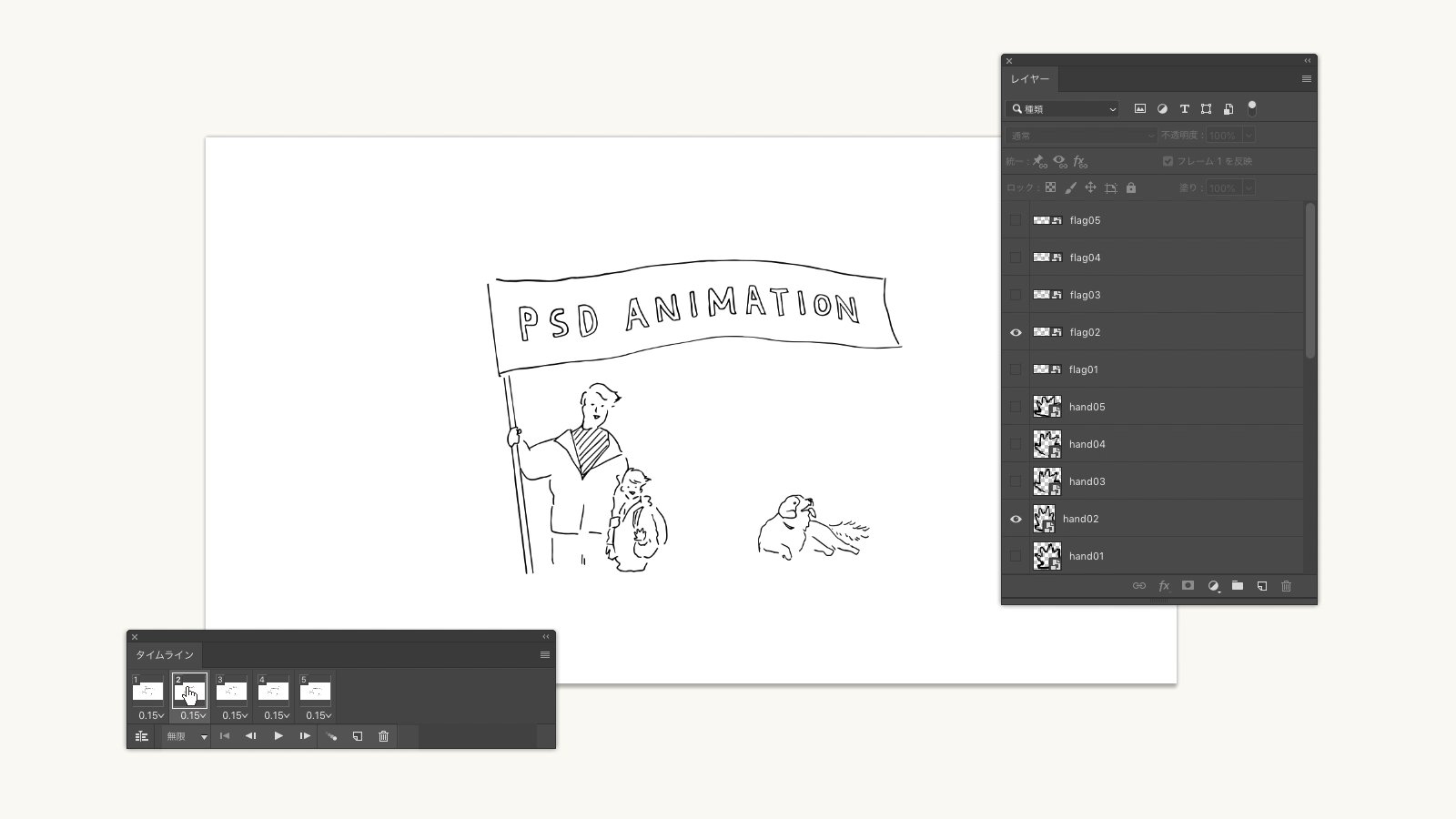
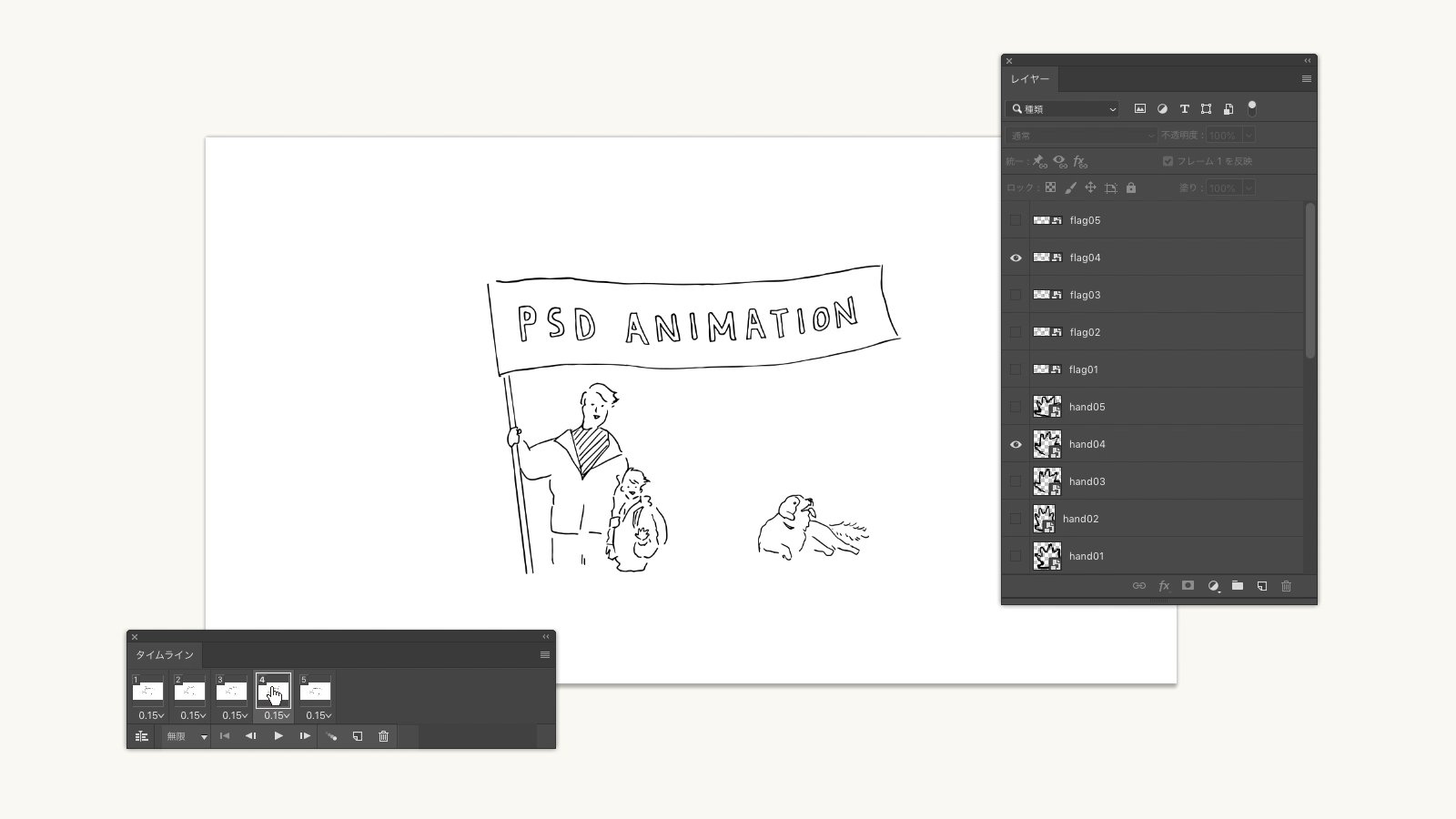
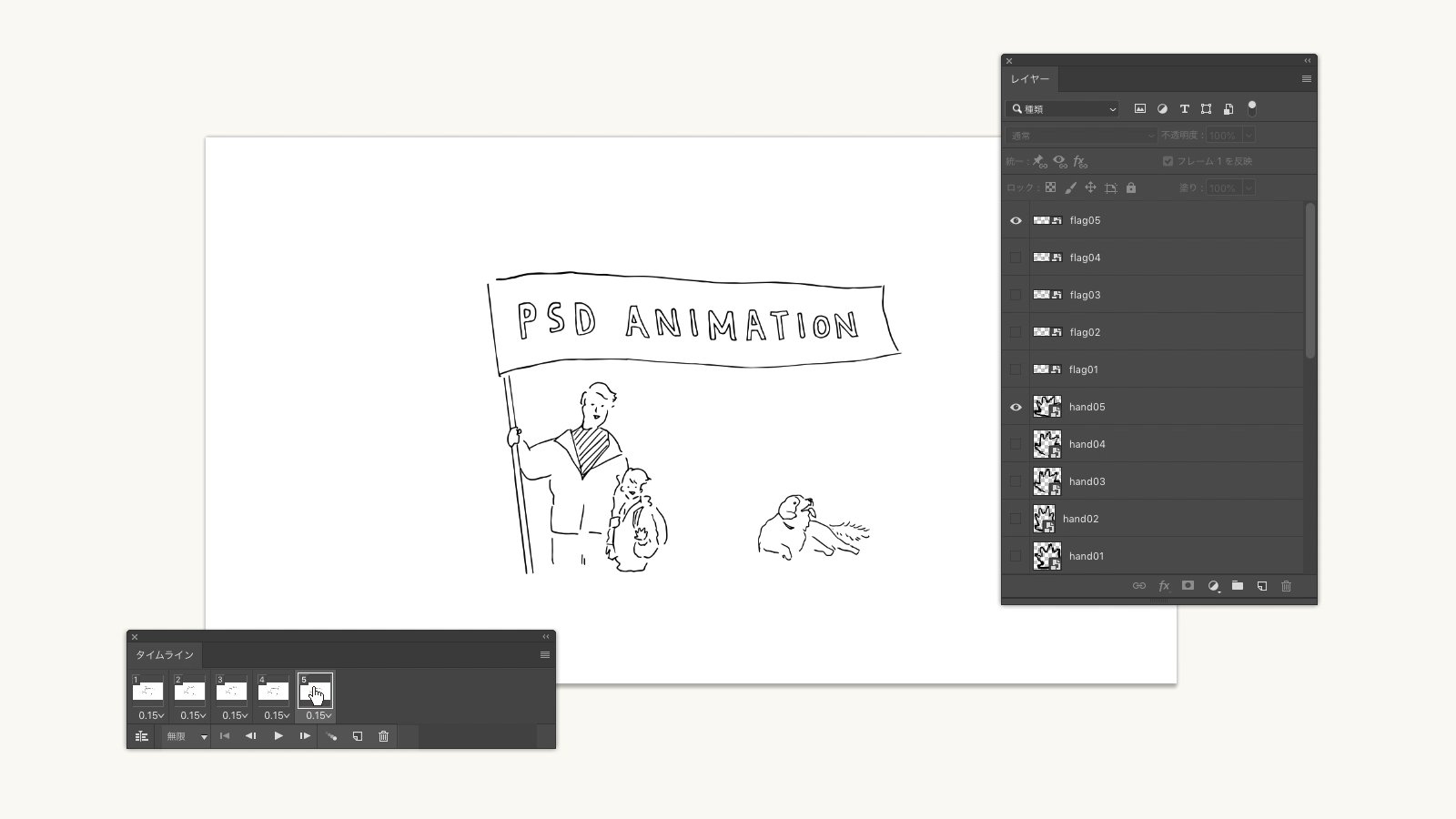
4. illustoratorで制作したパーツをphotoshopで重ねて配置し、
「タイムラインからフレームアニメーション」を作成します。
このGIFでは表示・非表示のみでアニメーションさせています。
「タイムラインからフレームアニメーション」を作成します。
このGIFでは表示・非表示のみでアニメーションさせています。

5. 理想の動きになるようスマートオブジェクトの微調整を行います。
調整が終わったら、アニメーションをGIFで書き出して完成です。
調整が終わったら、アニメーションをGIFで書き出して完成です。

1. まず、Adobe Captureを使用してベースとなる画像を取り込み、
illutolatorでパーツを分割・作成してゆきます。
このGIFは0.15秒×5コマの想定なので5つの動きが必要になります。
illutolatorでパーツを分割・作成してゆきます。
このGIFは0.15秒×5コマの想定なので5つの動きが必要になります。

2. 風になびく髪や犬の耳・尻尾など有機的な部分は、
「パペットワープツール」を使用して変形させます。
コマ数が少ない為、気持ち大胆に動かすのがコツです。
「パペットワープツール」を使用して変形させます。
コマ数が少ない為、気持ち大胆に動かすのがコツです。

3. 旗の部分は「エンベロープ→メッシュで作成」を使用します。
こちらはテキストごと自然に歪ませることが可能なため、
手で描くよりも効率的にパーツを制作できます。
こちらはテキストごと自然に歪ませることが可能なため、
手で描くよりも効率的にパーツを制作できます。

4. illustoratorで制作したパーツをphotoshopで重ねて配置し、
「タイムラインからフレームアニメーション」を作成します。
このGIFでは表示・非表示のみでアニメーションさせています。
「タイムラインからフレームアニメーション」を作成します。
このGIFでは表示・非表示のみでアニメーションさせています。

5. 理想の動きになるようスマートオブジェクトの微調整を行います。
調整が終わったら、アニメーションをGIFで書き出して完成です。
調整が終わったら、アニメーションをGIFで書き出して完成です。

1. まず、Adobe Captureを使用してベースとなる画像を取り込み、
illutolatorでパーツを分割・作成してゆきます。
このGIFは0.15秒×5コマの想定なので5つの動きが必要になります。
illutolatorでパーツを分割・作成してゆきます。
このGIFは0.15秒×5コマの想定なので5つの動きが必要になります。

2. 風になびく髪や犬の耳・尻尾など有機的な部分は、
「パペットワープツール」を使用して変形させます。
コマ数が少ない為、気持ち大胆に動かすのがコツです。
「パペットワープツール」を使用して変形させます。
コマ数が少ない為、気持ち大胆に動かすのがコツです。

3. 旗の部分は「エンベロープ→メッシュで作成」を使用します。
こちらはテキストごと自然に歪ませることが可能なため、
手で描くよりも効率的にパーツを制作できます。
こちらはテキストごと自然に歪ませることが可能なため、
手で描くよりも効率的にパーツを制作できます。

4. illustoratorで制作したパーツをphotoshopで重ねて配置し、
「タイムラインからフレームアニメーション」を作成します。
このGIFでは表示・非表示のみでアニメーションさせています。
「タイムラインからフレームアニメーション」を作成します。
このGIFでは表示・非表示のみでアニメーションさせています。

5. 理想の動きになるようスマートオブジェクトの微調整を行います。
調整が終わったら、アニメーションをGIFで書き出して完成です。
調整が終わったら、アニメーションをGIFで書き出して完成です。

1. まず、Adobe Captureを使用してベースとなる画像を取り込み、
illutolatorでパーツを分割・作成してゆきます。
このGIFは0.15秒×5コマの想定なので5つの動きが必要になります。
illutolatorでパーツを分割・作成してゆきます。
このGIFは0.15秒×5コマの想定なので5つの動きが必要になります。

2. 風になびく髪や犬の耳・尻尾など有機的な部分は、
「パペットワープツール」を使用して変形させます。
コマ数が少ない為、気持ち大胆に動かすのがコツです。
「パペットワープツール」を使用して変形させます。
コマ数が少ない為、気持ち大胆に動かすのがコツです。

3. 旗の部分は「エンベロープ→メッシュで作成」を使用します。
こちらはテキストごと自然に歪ませることが可能なため、
手で描くよりも効率的にパーツを制作できます。
こちらはテキストごと自然に歪ませることが可能なため、
手で描くよりも効率的にパーツを制作できます。

4. illustoratorで制作したパーツをphotoshopで重ねて配置し、
「タイムラインからフレームアニメーション」を作成します。
このGIFでは表示・非表示のみでアニメーションさせています。
「タイムラインからフレームアニメーション」を作成します。
このGIFでは表示・非表示のみでアニメーションさせています。

5. 理想の動きになるようスマートオブジェクトの微調整を行います。
調整が終わったら、アニメーションをGIFで書き出して完成です。
調整が終わったら、アニメーションをGIFで書き出して完成です。

1. まず、Adobe Captureを使用してベースとなる画像を取り込み、
illutolatorでパーツを分割・作成してゆきます。
このGIFは0.15秒×5コマの想定なので5つの動きが必要になります。
illutolatorでパーツを分割・作成してゆきます。
このGIFは0.15秒×5コマの想定なので5つの動きが必要になります。

2. 風になびく髪や犬の耳・尻尾など有機的な部分は、
「パペットワープツール」を使用して変形させます。
コマ数が少ない為、気持ち大胆に動かすのがコツです。
「パペットワープツール」を使用して変形させます。
コマ数が少ない為、気持ち大胆に動かすのがコツです。

3. 旗の部分は「エンベロープ→メッシュで作成」を使用します。
こちらはテキストごと自然に歪ませることが可能なため、
手で描くよりも効率的にパーツを制作できます。
こちらはテキストごと自然に歪ませることが可能なため、
手で描くよりも効率的にパーツを制作できます。

4. illustoratorで制作したパーツをphotoshopで重ねて配置し、
「タイムラインからフレームアニメーション」を作成します。
このGIFでは表示・非表示のみでアニメーションさせています。
「タイムラインからフレームアニメーション」を作成します。
このGIFでは表示・非表示のみでアニメーションさせています。

5. 理想の動きになるようスマートオブジェクトの微調整を行います。
調整が終わったら、アニメーションをGIFで書き出して完成です。
調整が終わったら、アニメーションをGIFで書き出して完成です。